grunt-gallery
Generate a web gallery presenting graphic components from various lib (ExtJS, React, etc...)
Disclaimer
This plug-in was developed during a 3 months intership at Lyra Network
Getting Started
This plugin requires Grunt.
If you haven't used Grunt before, be sure to check out the Getting Started guide, as it explains how to create a Gruntfile as well as install and use Grunt plugins. Once you're familiar with that process, you may install this plugin with this command:
npm install grunt-gallery --save-devOnce the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
grunt;The "gallery" task
Documenting your components
All you have to do is add tag within bloc comment like javadoc.
WARNING : only put those tags in bloc comment (/* */) no single comment line.
Currently this plug-in support two tags :
- @example (instantion code for your component)
- @info (complementary information) _ @tags (if you want to add tags for component, all tags must be separated by ',')
Others informations (inherit, dependencies, ... ) are directly extracted from the code.
Generating the gallery
In your project's Gruntfile, add a section named gallery to the data object passed into grunt.initConfig().
example :
var { return 'test'+compName; }; gruntTitle
The future title of the gallery, default : 'Gallery'
Files
Files.src
The directory containing all the component you want to generate gallery from. Be careful, only put one and only one directory, multiple source dir is currently not supported.
Files.dest
Directory you want to put the gallery in.
Template
The jade template where each component will be rendered, it is important to note that in order to correctly render component for some lib you will have to slightly modify the folowing template by changing instantiation js code.
Example
doctype html
html
head
meta(http-equiv="content-type", content="text/html; charset=UTF-8")
title #{name}
|
link(rel='stylesheet', type='text/css', href='../css/iframe.css')
|
body
button#button-ct
script(type='text/javascript', src='../js/iframe.js')
script(type='text/javascript', src='../'+file)
each ex in example
// has to be modify
script(type='text/javascript')
| Ext.onReady( function() {
| #{ex}
| });
Dependencies
Write here all the dependencies of your templates, all those files will be later concat in a single file.
CompNameCallback
An optional callback you can define if you want to add additional information when you display name of the component (path for example). Callback will take in parameter path of the component and its name, it should return the future name of the component.
Regexps
Inherit
You should define here the regexp making it possible to catch inherithance for your comp. The one given in example is for extJS.
Output directory
\
|__ css/ contains css concat files
|__ gallery.css
|__ index.css
|__ iframe.css
|__ fonts/
|__ gallery/ contains the html page with comp enbeded in iframe + other information
|__ comp1.html
|__ comp2.html
|__ iframe/ contains the html only displaying component, generated from template passed in parameter
|__ comp1.html
|__ comp2.html
|__ images/ contains all img dependancies
|__ img/ contains all the screenshot generated from iframe/
|__ comp1.html.png
|__ comp2.html.png
|__ js/ contains js concat files
|-- comp/ copy of components
|__ gallery.js
|__ index.js
|__ iframe.js
|__ info.json contains all the information extracted from components in JSON
|__ index.html index of the gallery
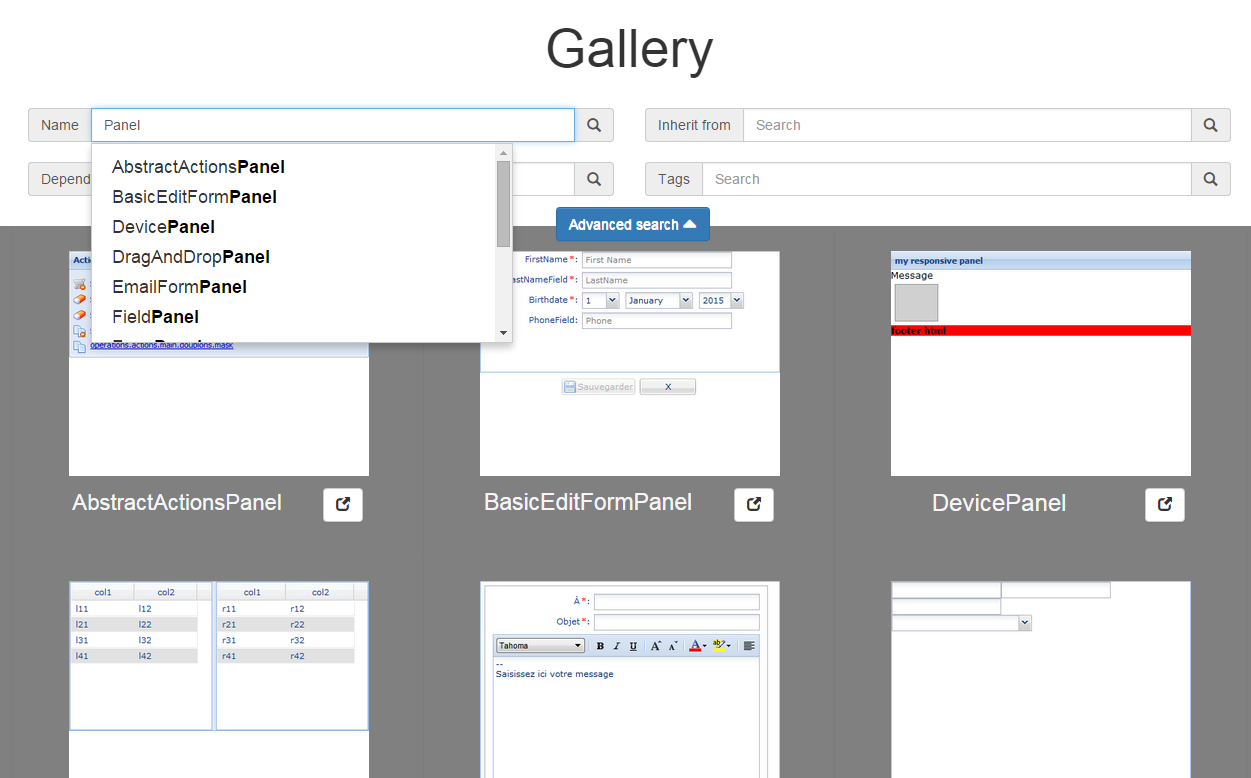
Output
This is what the output will look like :

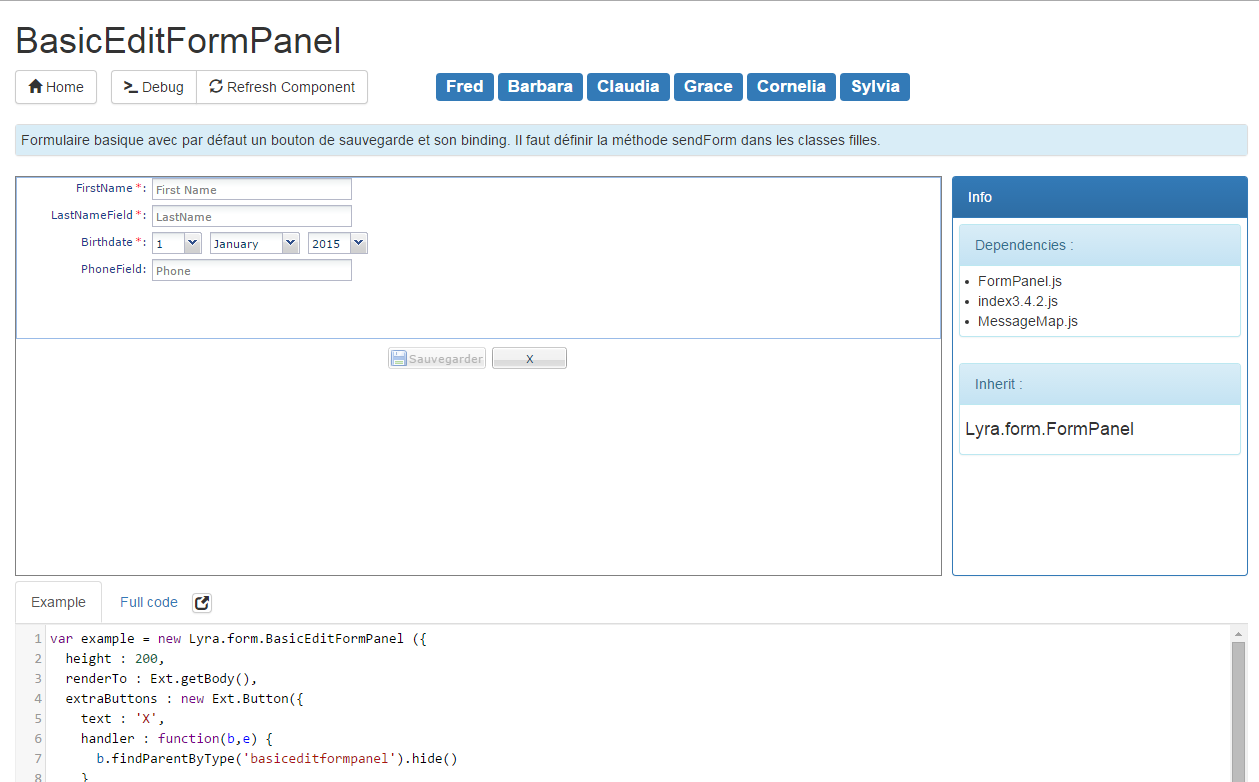
And the page for a component will look like :

Features :
- Display interactable component
- Display instanciation code of component
- Ability to search component from name, dependencies and inherit
- Autocompletion in research
- Ability to show multiple example
- Extract information such as dependencies and inherit
- Entirely customizable
Contributing
In lieu of a formal styleguide, take care to maintain the existing coding style. Add unit tests for any new or changed functionality. Lint and test your code using Grunt.
Release History
(Nothing yet)
License
Copyright (c) 2015 Pierre de Wulf. Licensed under the MIT license.