grunt-stats 
Display files statistic for separate directories in your project.

Getting Started
This plugin requires Grunt ~0.4.5
If you haven't used Grunt before, be sure to check out the Getting Started guide, as it explains how to create a Gruntfile as well as install and use Grunt plugins. Once you're familiar with that process, you may install this plugin with this command:
npm install grunt-stats --save-devOnce the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
grunt;The "stats" task
Overview
In your project's Gruntfile, add a section named stats to the data object passed into grunt.initConfig().
grunt;Options
options.mode
Choices: 'verbose', 'short'
Default: 'short'
Either display only short statistic for directory (amount of files and overall size) or display full report in a table format (list of all files, sorted by file size).
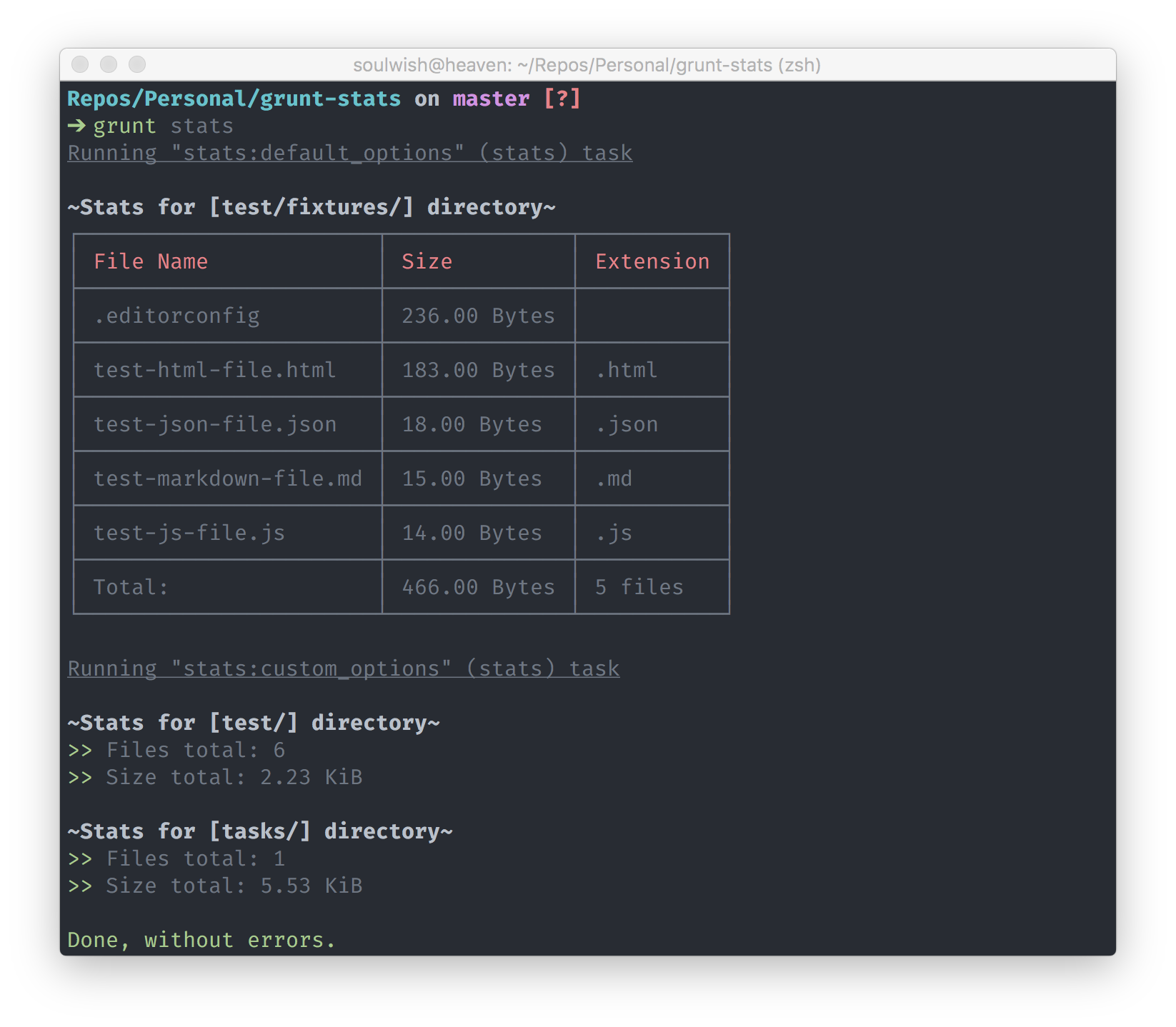
Usage Examples
In this example, the default options are used to display short statistic for app/js/ directory. And the custom options are used to display full statistic for app/ and assets/ directories separately.
grunt;License
MIT © Sergey Lysenko