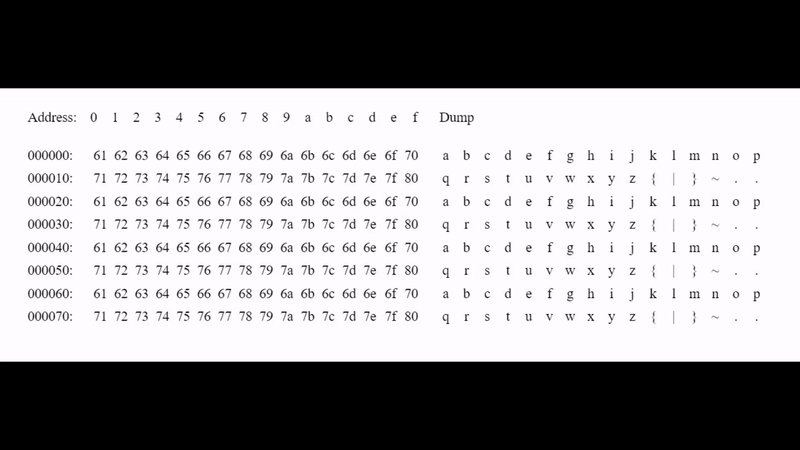
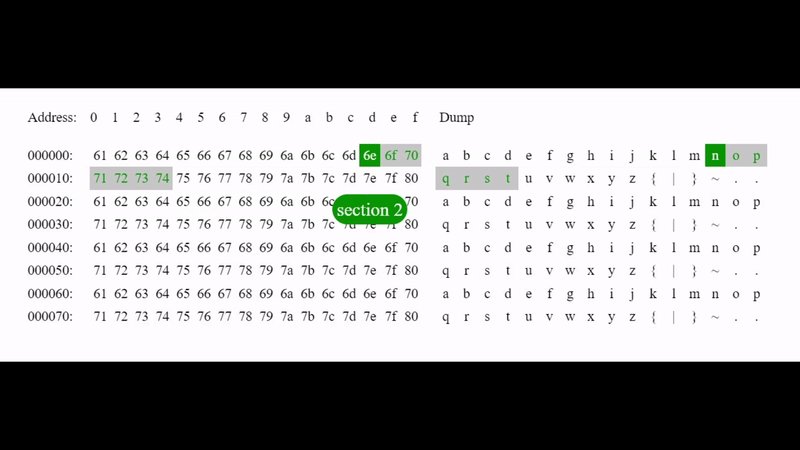
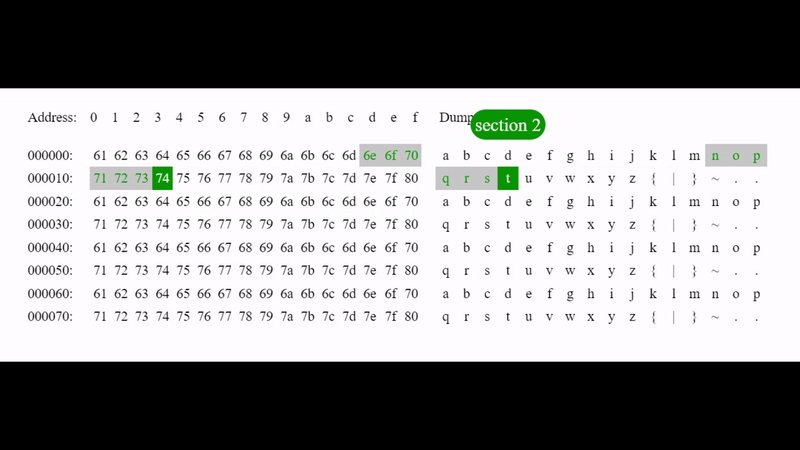
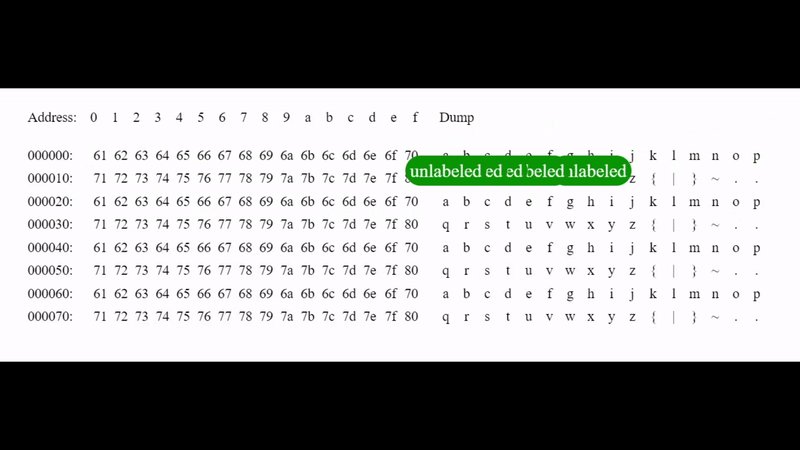
NPM package to help you read a binary file with a structured format. On hover mouse the block is highlighted and a tooltip is popped up to explain each section.
import React from 'react';
import HexColorDisplay from 'hex_color_displayer'
const data_example = [
{
"start": 0,
"end": 13,
"name": "Header",
"color": "", // Color feature has not yet implemented
"sublist": []
},
{
"start": 13,
"end": 32,
"name": "data",
"color": "",
"sublist": []
},
]
const raw = [97, 98, 99, 100, 101, 102, 103, 104, 105, 106,
107, 108, 109, 110, 111, 112, 113, 114, 115, 116, 117,
118, 119, 120, 121, 122, 123, 124, 125, 126, 127, 128]
React.render(<HexColorDisplay
offsets={data_example} bin={raw} />, document.body);In storybook I added an example you can use to see how it works and debug this package.
The contributing guidelines are here
Thanks goes to these wonderful people (emoji key):
|
Arad Bivas 💻 |
avi vovgen 💻 |
Tom 💻 |
Tamir Abutbul 💻 |
Artem Elgadzhiev 💻 |
Elad Motzny 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!