Labeled Annotation Track for HiGlass
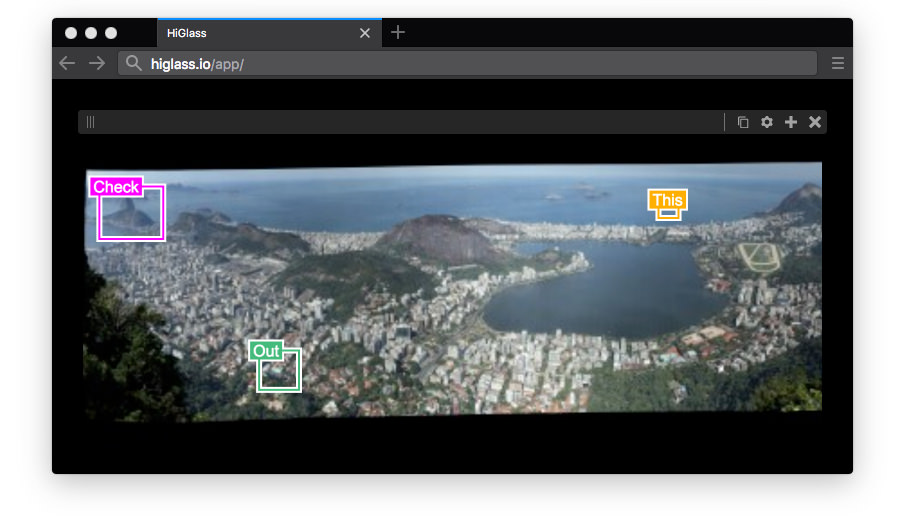
An annotation track with a beautiful white outline and a carefully crafted text label that will make your gorgeous annotations shine!

Note: This is the source code for labeled annotation track. You might want to check out HiGlass core repositories too:
- HiGlass viewer: https://github.com/hms-dbmi/higlass
- HiGlass server: https://github.com/hms-dbmi/higlass-server
Installation
npm install higlass-scalable-insets
Usage
- Make sure you load this track prior to
hglib.js. For example:
<script src="higlass-labeled-annotation.js"></script>
<script src="hglib.js"></script>
<script>
...
</script>
- Configure the track in the view config.
{
...,
tracks: {
center: [
{
type: 'labeled-annotations',
options: {
regions: [
[
100, 200,
100, 200,
'rgba(0, 0, 0, 0)',
'fuchsia',
10, 10,
'Super'
],
[
300, 400
100, 200,
'rgba(0, 0, 0, 0)',
'orange',
10, 10,
'cool'
],
]
},
},
...
]
}
}
Take a look at src/index.html for an example.
Development
Installation
$ git clone https://github.com/flekschas/higlass-labeled-annotation && higlass-labeled-annotation$ npm installCommands
Developmental server: npm start
Production build: npm run build
Prerelease build: npm run prerelease


