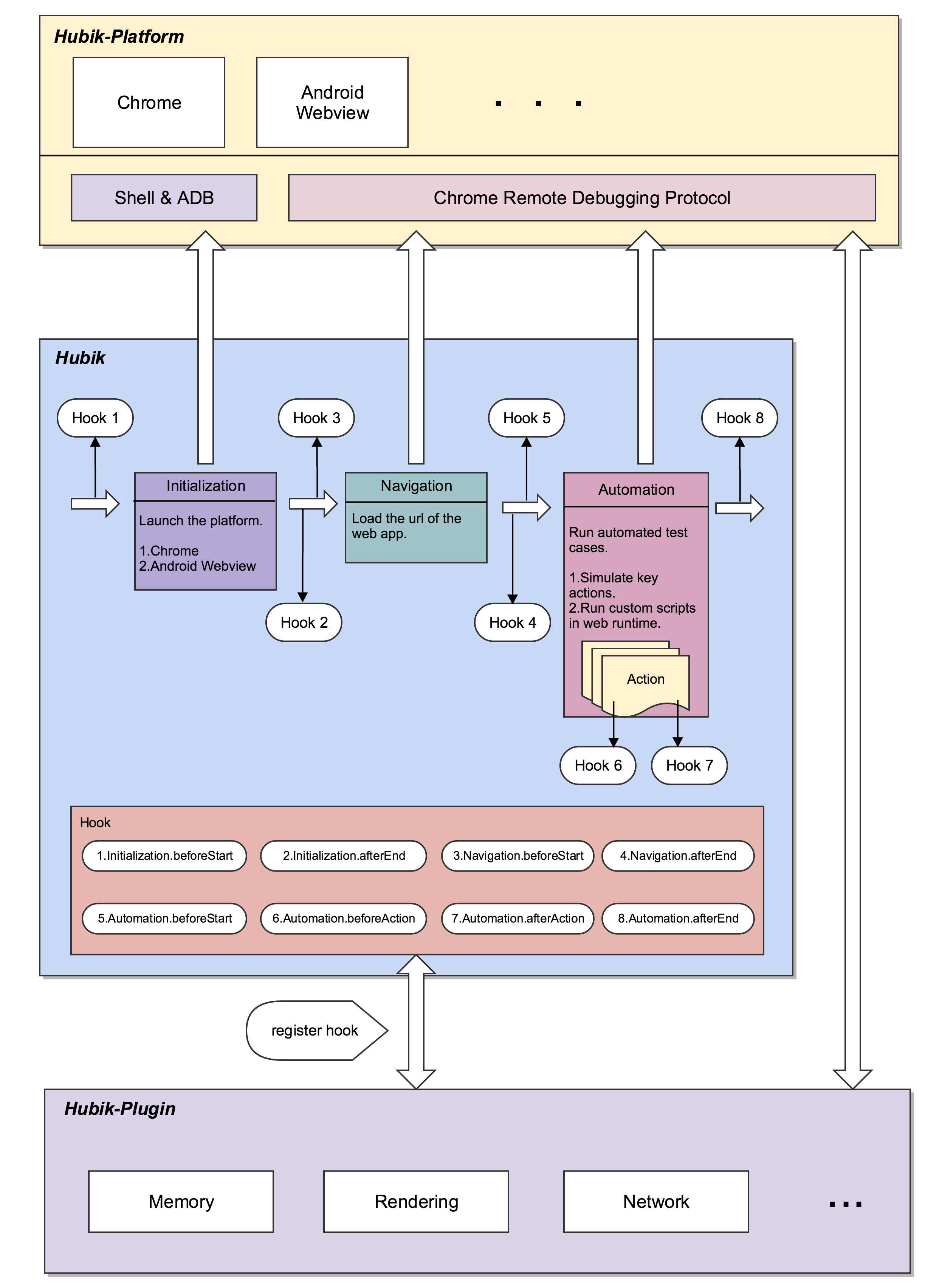
Hubik-Plugin
The plugin constructor of Hubik.
Hubik only focuses on automated test on chromium based platform.The Hubik-Plugin will provide other custom features such as 'performance, verification'.The automated process is separated into three periods.
- Initialization (Launching the platform.)
- Navigation (Loading the url of the web app.)
- Automation (Running the automated test.Automation is an ordered chain of automated actions.)
The plugins can register hooks to these specific time and run its own logic. Hubik-Plugin also provides interfaces to let the plugin use Chrome Remote Debugging Protocol.
Requirement
- Mac OSX
- Nodejs > 5.0.0
Installation
npm install hubik-plugin
Usage
var HubikPlugin = require("hubik-plugin");
module.exports = new HubikPlugin("Plugin-Name",function($hook){
//Before launching the platform
$hook.on("Initialization.beforeStart",function($platform,$resolve,$reject,$args,$process){
$resolve() //Each hook must call '$resolve' after running its own logic to continue the automated process.
});
//After launching the platform
$hook.on("Initialization.afterEnd",function($platform,$resolve,$reject,$args,$process){
$resolve()
});
//Before loading the url
$hook.on("Navigation.beforeStart",function($resolve,$reject,$runtime,$args,$process){
$resolve()
});
//After loading the url
$hook.on("Navigation.afterEnd",function($resolve,$reject,$runtime,$args,$process){
$resolve()
});
//Before running the automated test
$hook.on("Automation.beforeStart",function($resolve,$reject,$runtime,$args,$process){
$resolve()
});
//Before executing the specific automated action
$hook.on("Automation.beforeAction",function($resolve,$reject,$runtime,$action,$args,$process){
$resolve()
});
//After executing the specific automated action
$hook.on("Automation.afterAction",function($resolve,$reject,$runtime,$action,$args,$process){
$resolve()
});
//After running the automated test
$hook.on("Automation.afterEnd",function($resolve,$reject,$runtime,$args,$process){
$resolve()
});
});Documentation
var HubikPlugin = require("hubik-plugin");new HubikPlugin(pluginName = String,function($hook){})
Create a new hubik plugin. The first param is the name of the plugin. The second param is the callback function which contains the main logic of the plugin. Hubik will inject the hook object into the callback function.
$hook
$hook.on(hookTime = String,function(...){})
Hubik plugin can register hook to specific hook time.
| Hook Time | Description |
|---|---|
| Initialization.beforeStart | Before launching the platform |
| Initialization.afterEnd | After launching the platform |
| Navigation.beforeStart | Before loading the web app |
| Navigation.afterEnd | After loading the web app |
| Automation.beforeStart | Before running the automated test |
| Automation.afterAction | Before executing the specific action in the automated task |
| Automation.afterAction | After executing the specific action in the automated task |
| Automation.afterEnd | After running the automated test |
1. $hook.on("Initialization.beforeStart",function($platform,$resolve,$reject,$args,$process){})
2. $hook.on("Initialization.afterEnd",function($platform,$resolve,$reject,$args,$process){})
Hubik will inject some useful objects into the callback function.The dependency injection is used here. The order and number of the params isn't stable.Just list the needed params when using the injected objects.
$platform
(1). $platform.setCmds(chromiumCommands = Array)
Set some chromium commands before launching the platform.
$platform.setCmds([
"--disable-extensions"
])(2). $platform.getName()
Get the name of the platform.
$resolve()
Continue the test process by calling $resolve
$reject()
Stop the test process by calling $reject
$args
The arguments object which was passed from the test suite.It can include some dynamic information such as user name.
$process
(1). $process.restart
Restart the whole test process with the same input.
3. $hook.on("Navigation.beforeStart",function($resolve,$reject,$runtime,$args,$process){})
4. $hook.on("Navigation.afterEnd",function($resolve,$reject,$runtime,$args,$process){})
5. $hook.on("Automation.beforeStart",function($resolve,$reject,$runtime,$args,$process){});
6. $hook.on("Automation.afterEnd",function($resolve,$reject,$runtime,$args,$process){});
$runtime
(1). $runtime.send(domainMethod = String,methodsParams = Object,callback = Function)
Send commands according to Chrome remote debugging protocol. The first param is the domain method, please check out Chrome Debugging Protocol Viewer . The second param is the param of this doamin method. The third param is the callback function of this command.
(2). $runtime.addEventListener(domainEvent = String,callback = Function)
Add event Listener to Chrome remote debugging protocol. The first param is the domain method, please check out Chrome Debugging Protocol Viewer . The second param is the callback function of this command.
(3). $runtime.evalute(script = String,callback = Function)
Execute a snippet of javascript in the runtime of the platform. The first param is a snippet of javascript. The second param is the callback function of this command.
(4). var timeline = $runtime.timeline(callback = Function)
Collecting timeline information. The only param is a callback function which will be used to receive results.
timeline.start()
Start collecting timeline information.
timeline.end()
Stop collecting timeline information.
7.$hook.on("Automation.beforeAction",function($resolve,$reject,$runtime,$action,$args,$process){});
8.$hook.on("Automation.afterAction",function($resolve,$reject,$runtime,$action,$args,$process){});
$action
The information of this action.
(1). RUNTIME action
{ _index: 0,
script: 'document.body.innerHTML = "<div>Hello World</div>"',
type: 'RUNTIME',
callback: function(){} }(2). KEY action
{ _index: 0, name: 'up', code: 38, type: 'KEY' }Demo
Hubik-Plugin-Memory
Hubik-Plugin-Rendering
Hubik-Plugin-Network