hubot-spatial
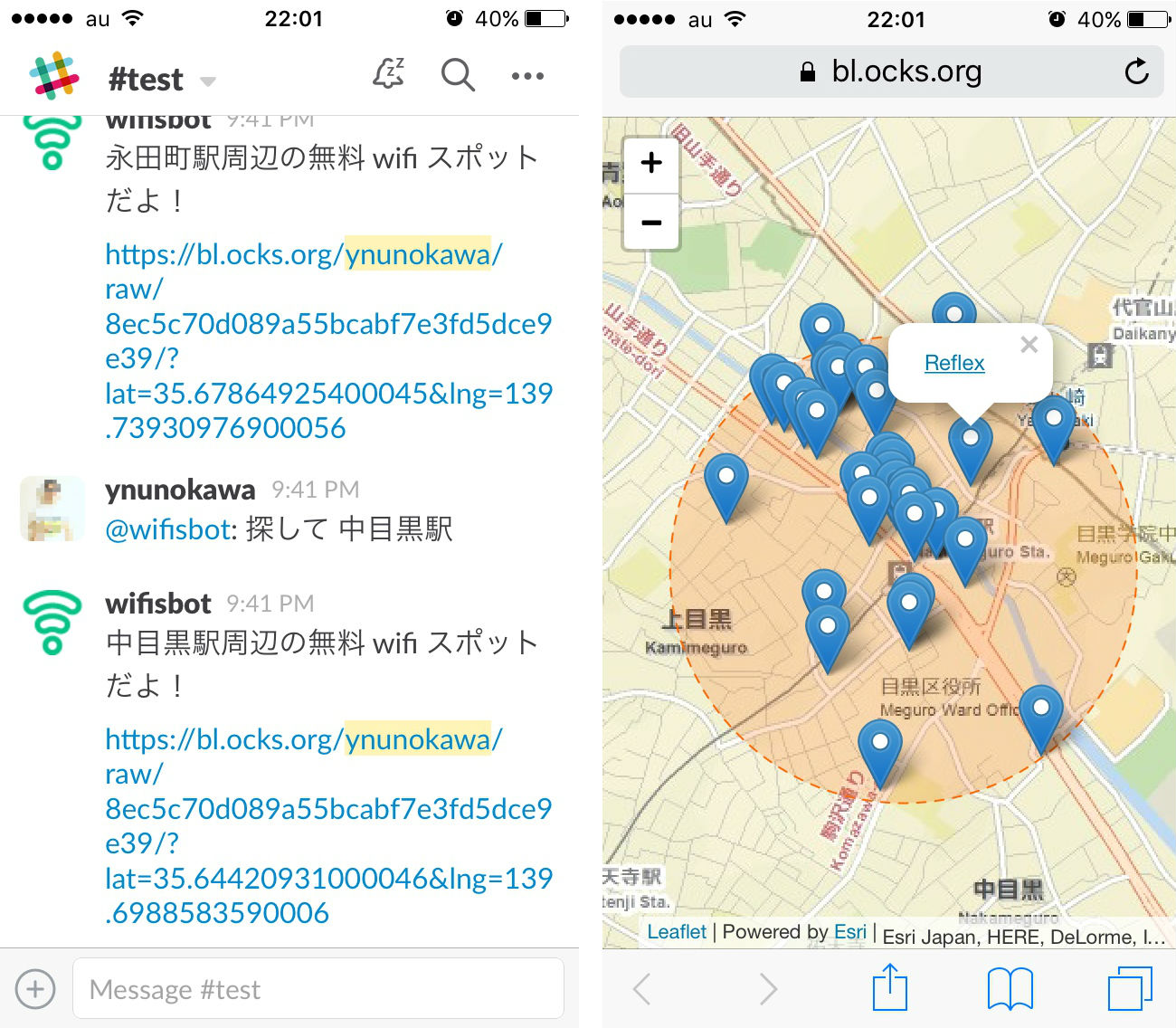
I (=hubot) inform where nearby spots are to provide a path to map for your team.
This map can show you the place and spots with lat/lng in URL parameter.
See scripts/spatial.coffee to know me.

Installation
npm i hubot-spatial --save
Configuration
You can change a data provider to give a location of spots. The spots is free wifi points in Japan as defaut.
- Fork the gist
- Change the code for REST URL (ArcGIS Feature Layer) to provide a data and a field name for title in your gist
var titleFieldName = 'field name for title';...var query = Lesri;- Change the code for path to map and in
scripts/spatial.coffee
appUrl = 'https://bl.ocks.org/username/raw/gistid/?lat=' + jsoncandidates0locationy + '&lng=' + jsoncandidates0locationxInteraction
you> 探して 東京都墨田区押上1-1-2
hubot> 東京都墨田区押上1-1-2周辺の無料 wifi スポットだよ!
[https://bl.ocks.org/ynunokawa/raw/8ec5c70d089a55bcabf7e3fd5dce9e39/?lat=35.71001678400046&lng=139.81074581000053](https://bl.ocks.org/ynunokawa/raw/8ec5c70d089a55bcabf7e3fd5dce9e39/?lat=35.71001678400046&lng=139.81074581000053)
you> 探して 渋谷駅
hubot> 渋谷駅周辺の無料 wifi スポットだよ!
[https://bl.ocks.org/ynunokawa/raw/8ec5c70d089a55bcabf7e3fd5dce9e39/?lat=35.659278473000484&lng=139.70251653400055](https://bl.ocks.org/ynunokawa/raw/8ec5c70d089a55bcabf7e3fd5dce9e39/?lat=35.659278473000484&lng=139.70251653400055)