hyperbuild
A fast one-pass in-place HTML minifier written in Rust with context-aware whitespace handling.
Also supports JS minification by plugging into esbuild.
Available as:
- CLI for macOS and Linux.
- Rust library.
- Native library for Node.js, Python, Java, and Ruby.
Features
- Minification is done in one pass with no backtracking or DOM/AST building.
- No extra heap memory is allocated during processing, which increases performance.
- Context-aware whitespace handling allows maximum minification while retaining desired spaces.
- Well tested with a large test suite and extensive fuzzing.
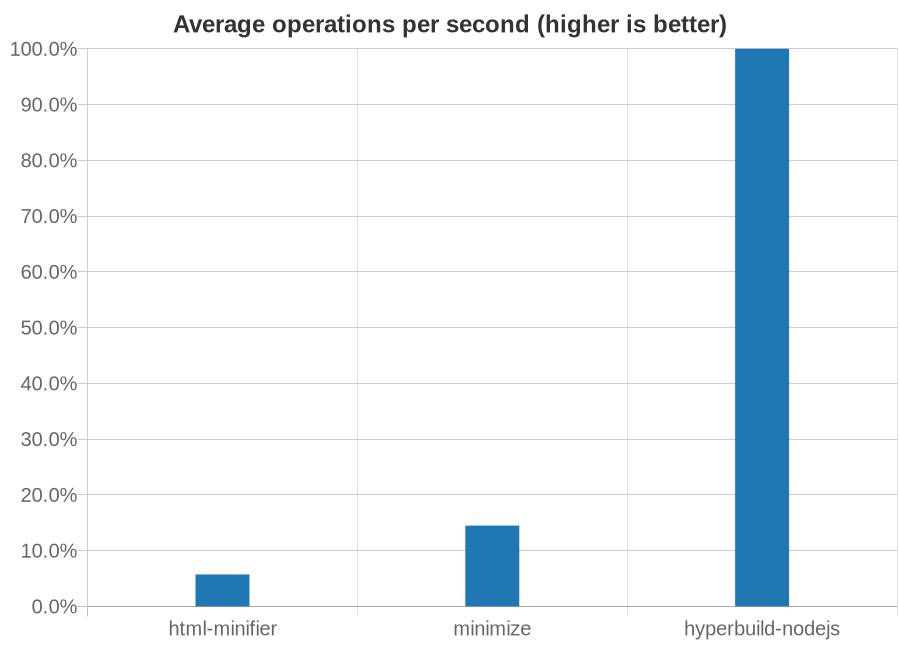
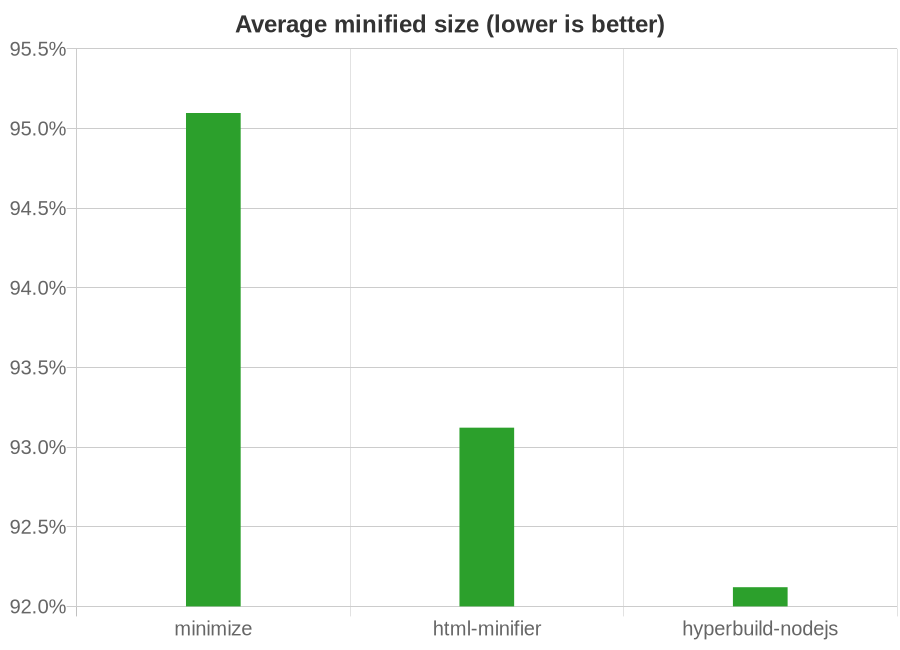
Performance
Speed and effectiveness of Node.js version compared to html-minfier and minimize, run on popular already-minified web pages. See bench folder for more details.


Usage
CLI
Precompiled binaries are available for x86-64 macOS and Linux.
Building from source currently requires the Go compiler to be installed as well, to build the JS minifier.
Get
Use
Use the --help argument for more details.
hyperbuild --src /path/to/src.html --out /path/to/output.min.htmlAPI
Rust
Get
[dependencies]hyperbuild = "0.2.3"Use
use hyperbuild::{Cfg, FriendlyError, hyperbuild, hyperbuild_copy, hyperbuild_friendly_error, hyperbuild_truncate}; fn main() { let mut code = b"<p> Hello, world! </p>".to_vec(); let cfg = &Cfg { minify_js: false, }; // Minifies a slice in-place and returns the new minified length, // but leaves any original code after the minified code intact. match hyperbuild(&mut code, cfg) { Ok(minified_len) => {} Err((error_type, error_position)) => {} }; // Creates a vector copy containing only minified code // instead of minifying in-place. match hyperbuild_copy(&code, cfg) { Ok(minified) => {} Err((error_type, error_position)) => {} }; // Minifies a vector in-place, and then truncates the // vector to the new minified length. match hyperbuild_truncate(&mut code, cfg) { Ok(()) => {} Err((error_type, error_position)) => {} }; // Identical to `hyperbuild` except with FriendlyError instead. // `code_context` is a string of a visual representation of the source, // with line numbers and position markers to aid in debugging syntax. match hyperbuild_friendly_error(&mut code, cfg) { Ok(minified_len) => {} Err(FriendlyError { position, message, code_context }) => { eprintln!("Failed at character {}:", position); eprintln!("{}", message); eprintln!("{}", code_context); } };}Node.js
hyperbuild is on npm, available as a Node.js native module, and supports Node.js versions 8 and higher.
Get
Using npm:
npm i hyperbuildUsing Yarn:
yarn add hyperbuildUse
const hyperbuild = ; const cfg = minifyJs: false ;const minified = hyperbuild; // Alternatively, minify in place to avoid copying.const source = Buffer;hyperbuild;hyperbuild is also available for TypeScript:
;; ;;hyperbuild.minifyInPlacefs.readFileSync"source.html", cfg;Java
hyperbuild is available via JNI, and supports Java versions 7 and higher.
Get
Add as a Maven dependency:
in.wilsonl.hyperbuild hyperbuild 0.2.3Use
Hyperbuild.Configuration cfg = new Hyperbuild.Configuration.Builder() . .;try { String minified = Hyperbuild.;} catch (Hyperbuild.SyntaxException e) { System.err.;} // Alternatively, minify in place: Hyperbuild.;Python
hyperbuild is on PyPI, available as a native module, and supports CPython (the default Python interpreter) versions 3.5 and higher.
Get
Add the PyPI project as a dependency and install it using pip or pipenv.
Use
import hyperbuild try: minified = except SyntaxError as e: print(e)Ruby
hyperbuild is published on RubyGems, available as a native module for macOS and Linux, and supports Ruby versions 2.5 and higher.
Get
Add the library as a dependency to Gemfile or *.gemspec.
Use
print Hyperbuild.minify("<p> Hello, world! </p>", {:minify_js => false })Minification
Whitespace
hyperbuild has advanced context-aware whitespace minification that does things such as:
- Leave whitespace untouched in
preandcode, which are whitespace sensitive. - Trim and collapse whitespace in content tags, as whitespace is collapsed anyway when rendered.
- Remove whitespace in layout tags, which allows the use of inline layouts while keeping formatted code.
Methods
There are three whitespace minification methods. When processing text content, hyperbuild chooses which ones to use depending on the containing element.
Collapse whitespace
Applies to: any element except whitespace sensitive elements.
Reduce a sequence of whitespace characters in text nodes to a single space (U+0020).
| Before | After |
|---|---|
|
|
Destroy whole whitespace
Applies to: any element except whitespace sensitive, content, content-first, and formatting elements.
Remove any text nodes between tags that only consist of whitespace characters.
| Before | After |
|---|---|
|
|
Trim whitespace
Applies to: any element except whitespace sensitive and formatting elements.
Remove any leading/trailing whitespace from any leading/trailing text nodes of a tag.
| Before | After |
|---|---|
|
|
Element types
hyperbuild recognises elements based on one of a few ways it assumes they are used. By making these assumptions, it can apply optimal whitespace minification strategies.
| Group | Elements | Expected children |
|---|---|---|
| Formatting | a, strong, and others |
Formatting elements, text. |
| Content | h1, p, and others |
Formatting elements, text. |
| Layout | div, ul, and others |
Layout elements, content elements. |
| Content-first | label, li, and others |
Like content but could be layout with only one child. |
Formatting elements
Whitespace is collapsed.
Formatting elements are usually inline elements that wrap around part of some text in a content element, so its whitespace isn't trimmed as they're probably part of the content.
Content elements
Whitespace is trimmed and collapsed.
Content elements usually represent a contiguous and complete unit of content such as a paragraph. As such, whitespace is significant but sequences of them are most likely due to formatting.
Before
↵··Hey,·I·just·found↵··out·about·this·cool·website!↵··[1]↵After
Hey,·I·just·found·out·about·this·cool·website!·[1]Layout elements
Whitespace is trimmed and collapsed. Whole whitespace is removed.
These elements should only contain other elements and no text. This makes it possible to remove whole whitespace, which is useful when using display: inline-block so that whitespace between elements (e.g. indentation) does not alter layout and styling.
Before
↵··A↵··B↵··C↵After
ABCContent-first elements
Whitespace is trimmed and collapsed.
These elements are usually like content elements but are occasionally used like a layout element with one child. Whole whitespace is not removed as it might contain content, but this is OK for using as layout as there is only one child and whitespace is trimmed.
Before
↵··↵····↵····↵··↵After
Tags
Optional closing tags are removed.
Attributes
Any entities in attribute values are decoded, and then the shortest representation of the value is calculated and used:
- Double quoted, with any
"encoded. - Single quoted, with any
'encoded. - Unquoted, with
"/'first character (if applicable),>last character (if applicable), and any whitespace encoded.
class and d attributes have their whitespace (after any decoding) trimmed and collapsed.
Boolean attribute values are removed. Some other attributes are completely removed if their value is empty or the default value after any processing.
type attributes on script tags with a value equaling a JavaScript MIME type are removed.
If an attribute value is empty after any processing, everything but the name is completely removed (i.e. no =), as an empty attribute is implicitly the same as an attribute with an empty string value.
Spaces are removed between attributes if possible.
Entities
Entities are decoded if valid (see relevant parsing section) and their decoded characters as UTF-8 is shorter or equal in length.
Numeric entities that do not refer to a valid Unicode Scalar Value are replaced with the replacement character.
If an entity is unintentionally formed after decoding, the leading ampersand is encoded, e.g. &amp; becomes &amp;. This is done as & is equal to or shorter than all other entity representations of characters part of an entity ([&#a-zA-Z0-9;]), and there is no other conflicting entity name that starts with amp.
It's possible to get an unintentional entity after removing comments, e.g. &am<!-- -->p.
Left chevrons after any decoding in text are encoded to < if possible or < otherwise.
Comments
Comments are removed.
Ignored
Bangs, processing instructions, and empty elements are not removed as it is assumed there is a special reason for their declaration.
Parsing
Only UTF-8/ASCII-encoded HTML code is supported.
hyperbuild does no syntax checking or standards enforcement for performance and code complexity reasons.
For example, this means that it's not an error to have self-closing tags, declare multiple <body> elements, use incorrect attribute names and values, or write something like <br>alert('');</br>
However, there are some syntax requirements for speed and sanity.
Tags
Tag names are case sensitive. For example, this means that P won't be recognised as a content element, bR won't be considered as a void tag, and the contents of Script won't be parsed as JavaScript.
Tags must not be omitted. Void tags must not have a separate closing tag e.g. </input>.
Entities
Well-formed entities are decoded, including in attribute values.
They are interpreted as characters representing their decoded value. This means that 	 is considered a whitespace character and could be minified.
Malformed entities are interpreted literally as a sequence of characters.
If a named entity is an invalid reference as per the specification, it is considered malformed.
Numeric character references that do not reference a valid Unicode Scalar Value are considered malformed.
Attributes
Backticks (`) are not valid quote marks and not interpreted as such.
However, backticks are valid attribute value quotes in Internet Explorer.
Special handling of some attributes require case sensitive names and values. For example, CLASS won't be recognised as an attribute to minify, and type="Text/JavaScript" on a <script> will not be removed.
Script and style
script and style tags must be closed with </script> and </style> respectively (case sensitive).
hyperbuild does not handle escaped and double-escaped script content.
Issues and contributions
Pull requests and any contributions welcome!
If hyperbuild did something unexpected, misunderstood some syntax, or incorrectly kept/removed some code, raise an issue with some relevant code that can be used to reproduce and investigate the issue.
