Vue Pivottable
It is a Vue port of the jQuery-based PivotTable.js
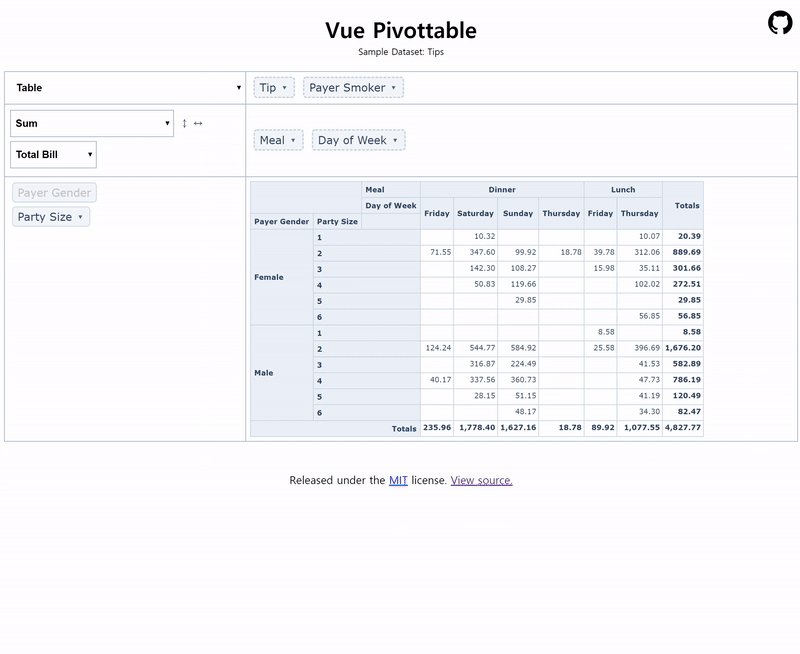
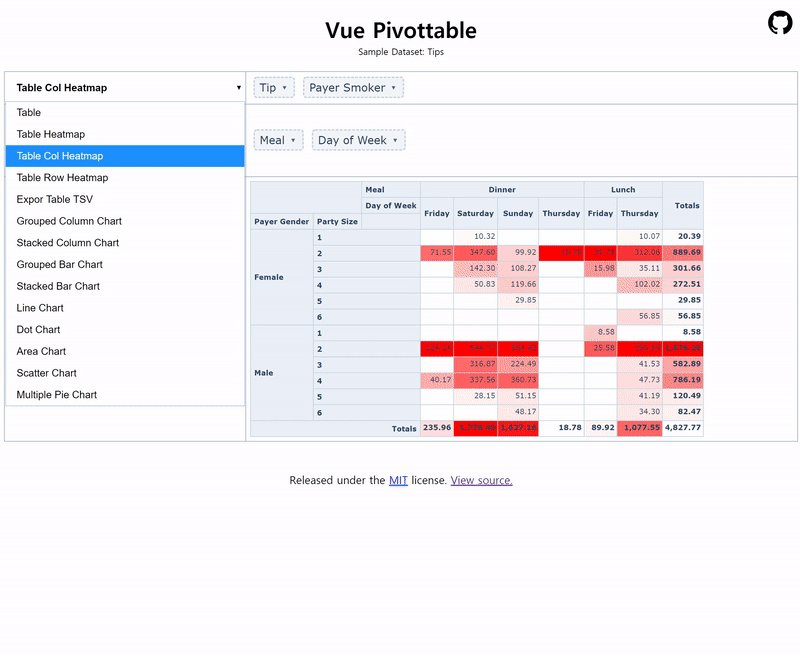
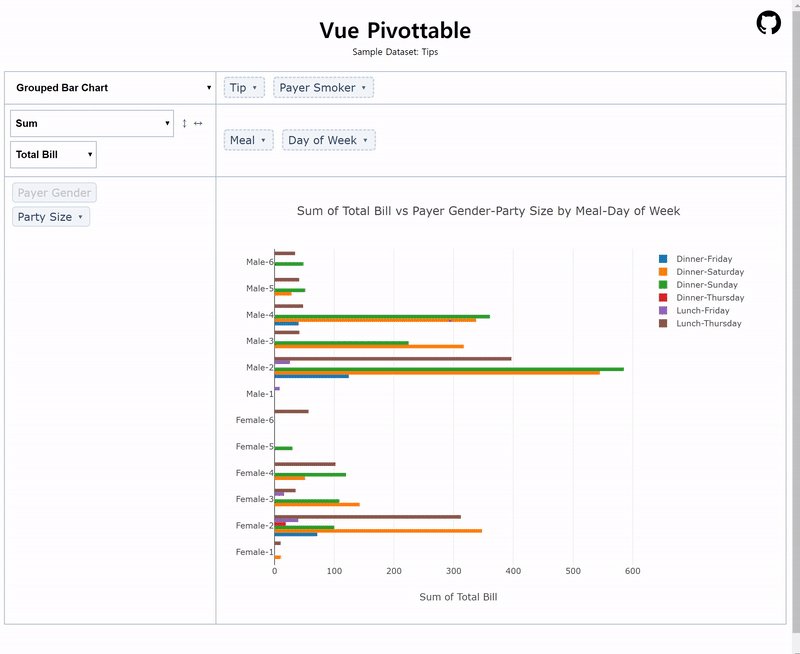
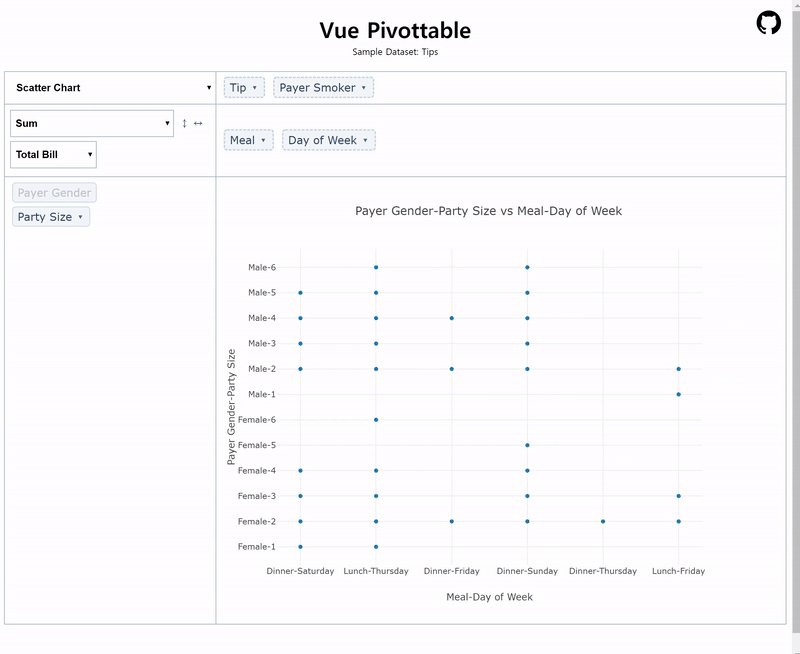
Live Demo
Run Demo
$ git clone https://github.com/Seungwoo321/vue-pivottable.git$ cd vue-pivottable/demo/example-vue-cli3/$ npm install$ npm run serve
Installation
npm i ibiz-vue-pivottable或yarn add ibiz-vue-pivottableUsage
Global Compoents
main.js
Vuevue template
- vue-pivottable
Pivottable Demo or
- vue-pivottable-ui
Pivottable Demo Component style
app.vue
Pivottable Demo Pivottable Ui Demo Props
- See
react-pivottablefor details.
| Key | Type & Default Value | Description |
|---|---|---|
| data | (none, required) | data to be summarized |
| vals | Array[] |
attribute names used as arguments to aggregator (gets passed to aggregator generating function) |
| cols | Array[] |
attribute names to prepopulate in cols area |
| rows | Array[] |
attribute names to prepopulate in row area |
| rowTotal | Booleantrue |
show total of rows (has not react-pivottable) |
| colTotal | Booleantrue |
show total of cols (has not react-pivottable) |
| aggregatorName | String first key in aggregators |
key to aggregators object specifying the aggregator to use for computations |
| locales | Object Language resources, locales.aggregators |
|
| columns | Array Specify column properties, default to all keys in the data |
|
| rendererName | String Table |
key to renderers object specifying the renderer to use |
| valueFilter | Object {} |
object whose keys are attribute names and values are objects of attribute value-boolean pairs which denote records to include or exclude from computation and rendering; used to prepopulate the filter menus that appear on double-click |
| sorters | Function or Object {} |
accessed or called with an attribute name and can return a function which can be used as an argument to array.sort for output purposes. See react-pivottable for details. |
| derivedAttributes | Object {} |
derivedAttributes |
| rowOrder | String key_a_to_z |
the order in which row data is provided to the renderer, must be one of "key_a_to_z", "value_a_to_z", "value_z_to_a", ordering by value orders by row total |
| colOrder | String key_a_to_z |
the order in which column data is provided to the renderer, must be one of "key_a_to_z", "value_a_to_z", "value_z_to_a", ordering by value orders by column total |
| tableMaxWidth | Number 0 |
value of max-width in table style |
| hiddenAttributes | Array [] |
contains attribute names to omit from the UI |
| hiddenFromAggregators | Array [] |
contains attribute names to omit from the aggregator arguments dropdowns |
| hiddenFromDragDrop | Array [] |
contains attribute names to omit from the aggregator arguments dropdowns |
| sortonlyFromDragDrop | Array [] |
contains attribute names to sort from the drag'n'drop of the UI (has not react-pivottable) |
| disabledFromDragDrop | Array [] |
contains attribute names to disable from the drag'n'drop portion of the UI (has not react-pivottable) |
| menuLimit | Number 500 |
maximum number of values to list in the double-click menu |
Inspired
- plotly/react-pivottable - React-based pivot table library
- David-Desmaisons/vue-plotly - vue wrapper for plotly.js
License
MIT