This is deprecated as Ink has a builtin Box component now.
ink-box
Styled box component for Ink
Install
$ npm install ink-box
Usage
import React from 'react';
import {render, Color} from 'ink';
import Box from 'ink-box';
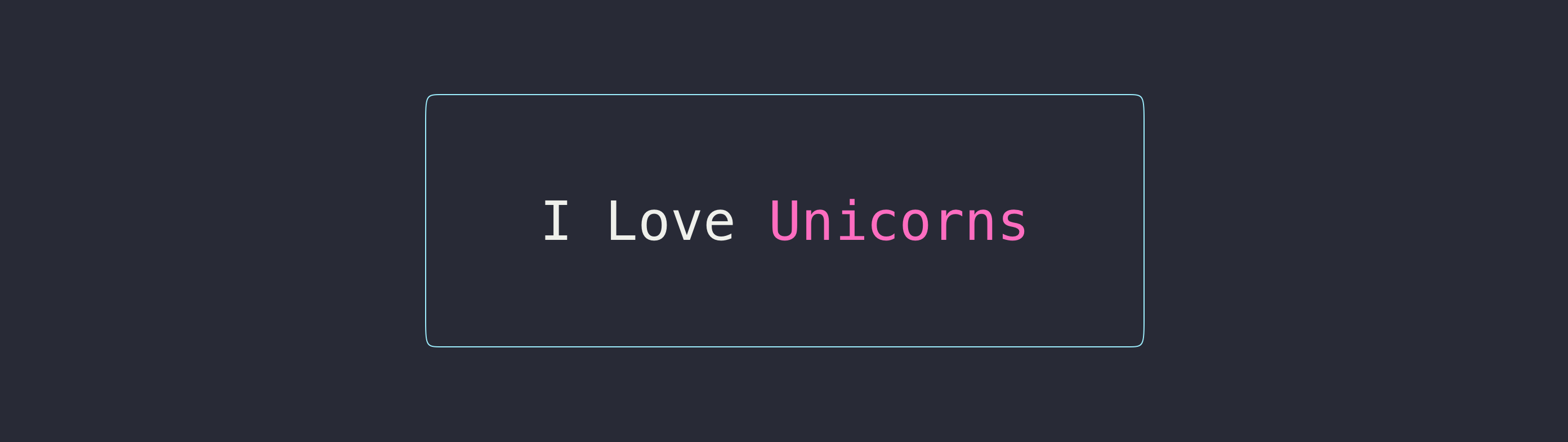
render(
<Box borderStyle="round" borderColor="cyan" float="center" padding={1}>
I Love <Color magenta>Unicorns</Color>
</Box>
);API
<Box>
Props are passed as options to boxen.
Related
- ink-gradient - Gradient color component for Ink
- ink-link - Link component for Ink
- ink-big-text - Awesome text component for Ink
License
MIT © Sindre Sorhus