ink-checkbox-list 

Checkbox list component for Ink
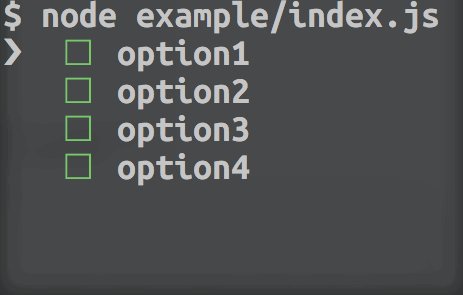
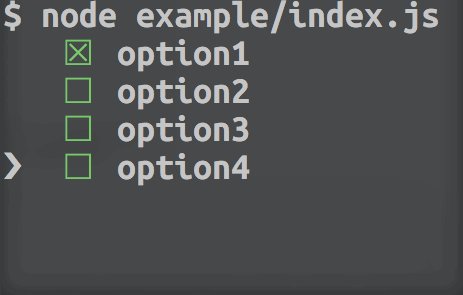
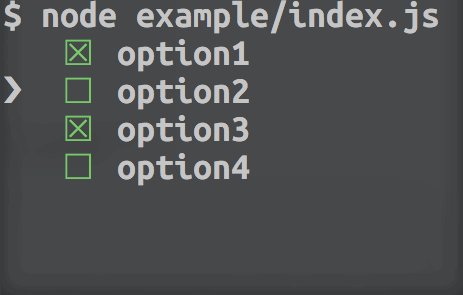
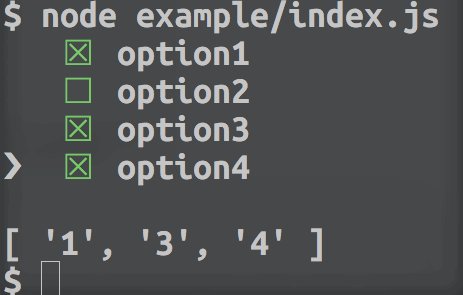
Demo
Install
$ npm install ink-checkbox-list
Usage
const {h, render} = require('ink');
const {List, ListItem} = require('ink-checkbox-list');
render(
<List
onSubmit={(list) => {
console.log(list)
process.exit(0);
}}
>
<ListItem value="1">option1</ListItem>
<ListItem value="2">option2</ListItem>
<ListItem value="3">option3</ListItem>
<ListItem value="4">option4</ListItem>
</List>
);Note:
Use this snippet to enable keypress events:
const readline = require('readline');
readline.emitKeypressEvents(process.stdin);
process.stdin.setRawMode(true);Props
List
checkedChar
Type: string
Default: ☒
This character is used checked component.
uncheckedChar
Type: string
Default: ☐
This character is used unchecked component.
cursorChar
Type: string
Default: ❯
This character is used current cursor line.
onChange
Type: Function
Function to call when you pressed Space key.
onSubmit
Type: Function
Function to call when you pressed Enter key.
ListItem
value
Type: string
Required
onChange()/onSubmit() is used this props.
Callback function return value list.
Key bindings
| key | action |
|---|---|
| Space | toggle check/uncheck |
| Enter | submit item list |
| ↑ | move to up a cursor |
| ↓ | move to down a cursor |
LICENSE
MIT © 2017 MaxMellon