Input range 🎉
中文文档
InputRange is a slide bar plugin, he simulates native input range component and makes you can highly customize the dom structure and the css style, if you don't want write dom structure and css style by yourself, InputRange provided react component and vue component. Detailed usage can be seen here
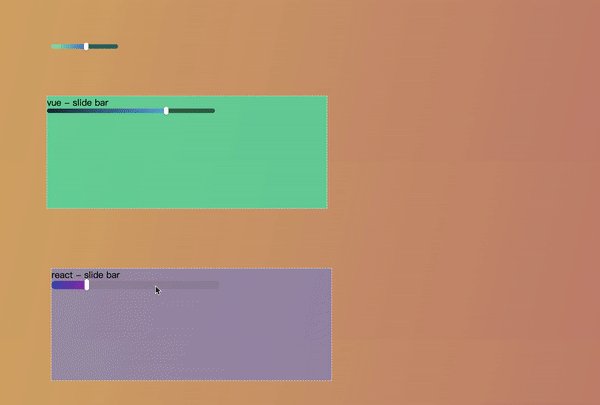
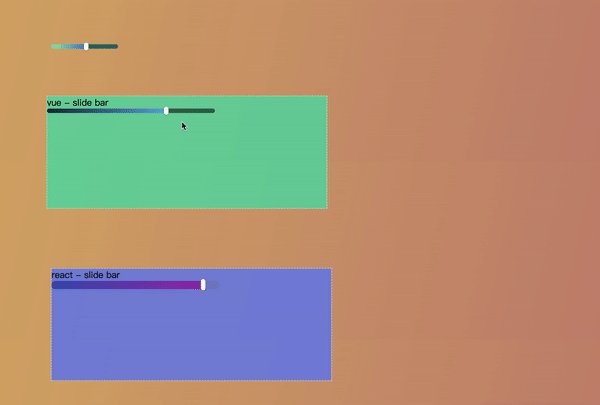
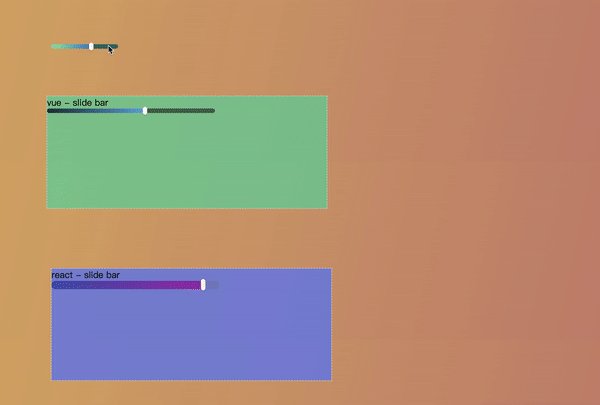
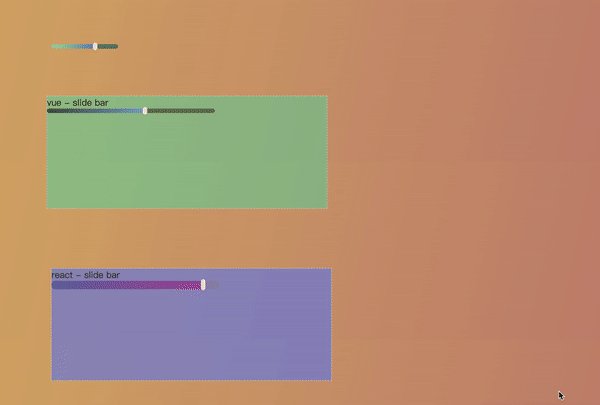
Effect

Installation
npm install input-range --save
or
yarn add input-range
About react and vue component
How to use
InputRange has two ways to initialize
const Slide createSlide from 'input-range' // The first const slide = options slide // The second const slide = slideyou can initialize appropriately after slide instance be created, for example, a dom element initially hidden and later displayed
options description
options except point,are all optional
| Name | Description | Type | Default |
|---|---|---|---|
| point | slider button | element || string | undefined |
| direction | slider active direction | 'x' || 'y' | 'x' |
| limit_area | limit range while draging | number | 100 |
| pointer_event | whether to add the pointer-events attribute to the style of the slider |
boolean | true |
| prohibit_click | whether to prohibit clicking slider | boolean | false |
| prohibit_move | whether to prohibit draging slider | boolean | false |
| click_el_index | Specifing which element of container triggers the click event (index starts from 0) | number | 0 |
| expand_touch_area | expand touch range | Object | undefined |
expand_touch_area description
| Name | Description | Type |
|---|---|---|
| width | width | number || string |
| height | height | number || string |
Instance attributes
value
siide.value record current slider value, value range is 0 to 1. It should be noted that the slide will be set to the default value according to the css value of the slide progress during initialization. slide doesn't provide default value interface, so you can achieve default value by html structure or dispatch method.
or
const slide = options slide slideapi
- ####
init() - ####
dispatch(event_type, value, is_animate) - ####
prohibit_click(prohibit) - ####
prohibit_move(prohibit)
Hook functions
init
You can use init method to reset parameters in anytime.
const slide = options slidedispatch
You can trigger the event manually, yeah! dispatch.
// event type must be input or change // value must be between 0 and 1 // you can use transition animate slideprohibit_click
This method use to prohibit clicking slide bar or cancel.
slide // or slideprohibit_move
This method use to prohibit draging slide bar or cancel.
slide // or slideoninput
You can compare this method to the callback of the input event of the native input range component.
slide { ... }You also can achieve similiar effect by rigistering input event on html element.
onchange
The onchange hook function is similiar with oninput, which is also simulating the native change event, except that you need to change input to change.
onerror
The onerror hook function accept error which InputRange send.
slide { ... }

