Interactive Chart

📈 📉 push datas and make interactive chart 📊
Demo
https://interactive-chart.vercel.app/
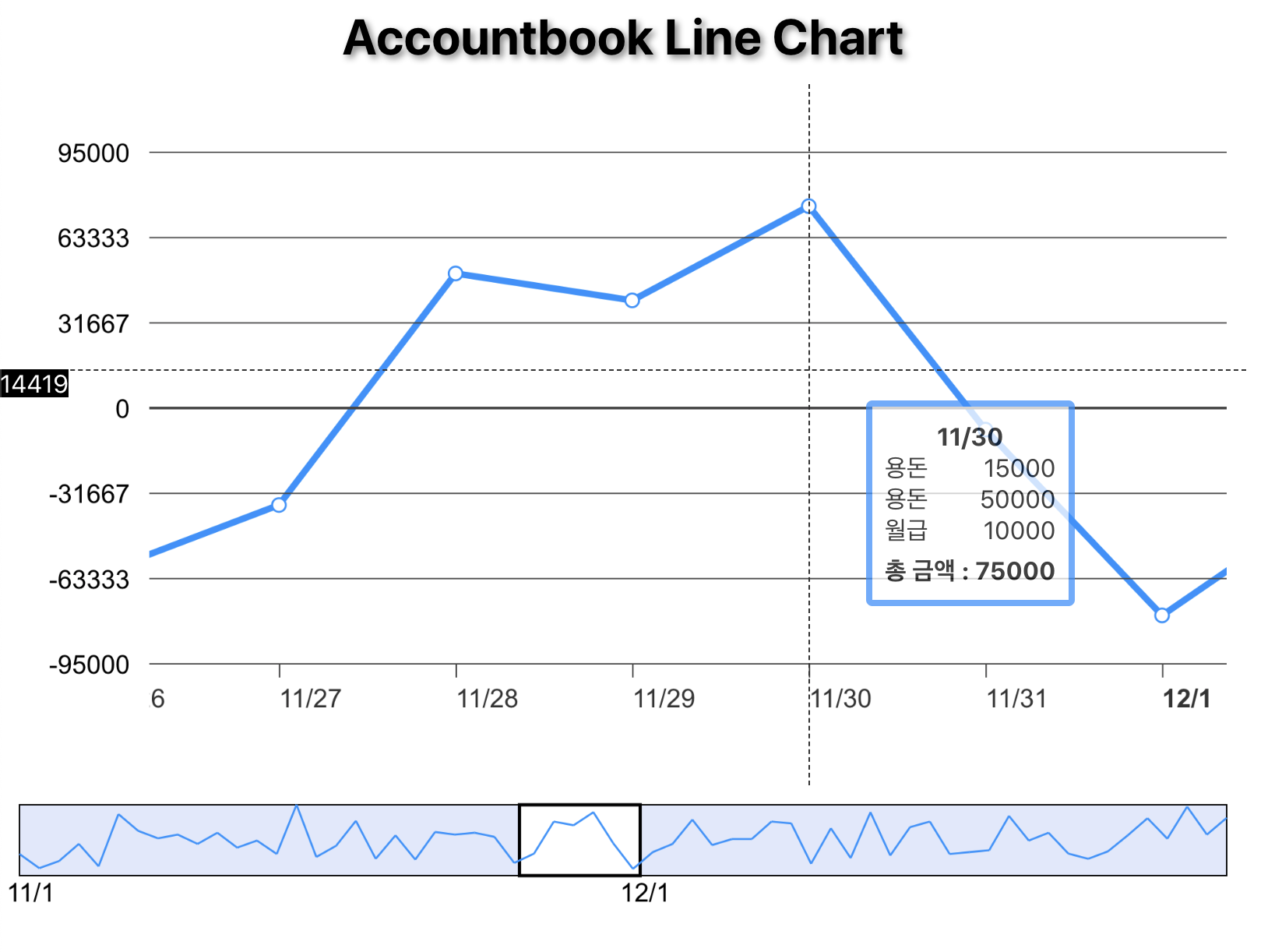
Line Chart
make chart with Canvas

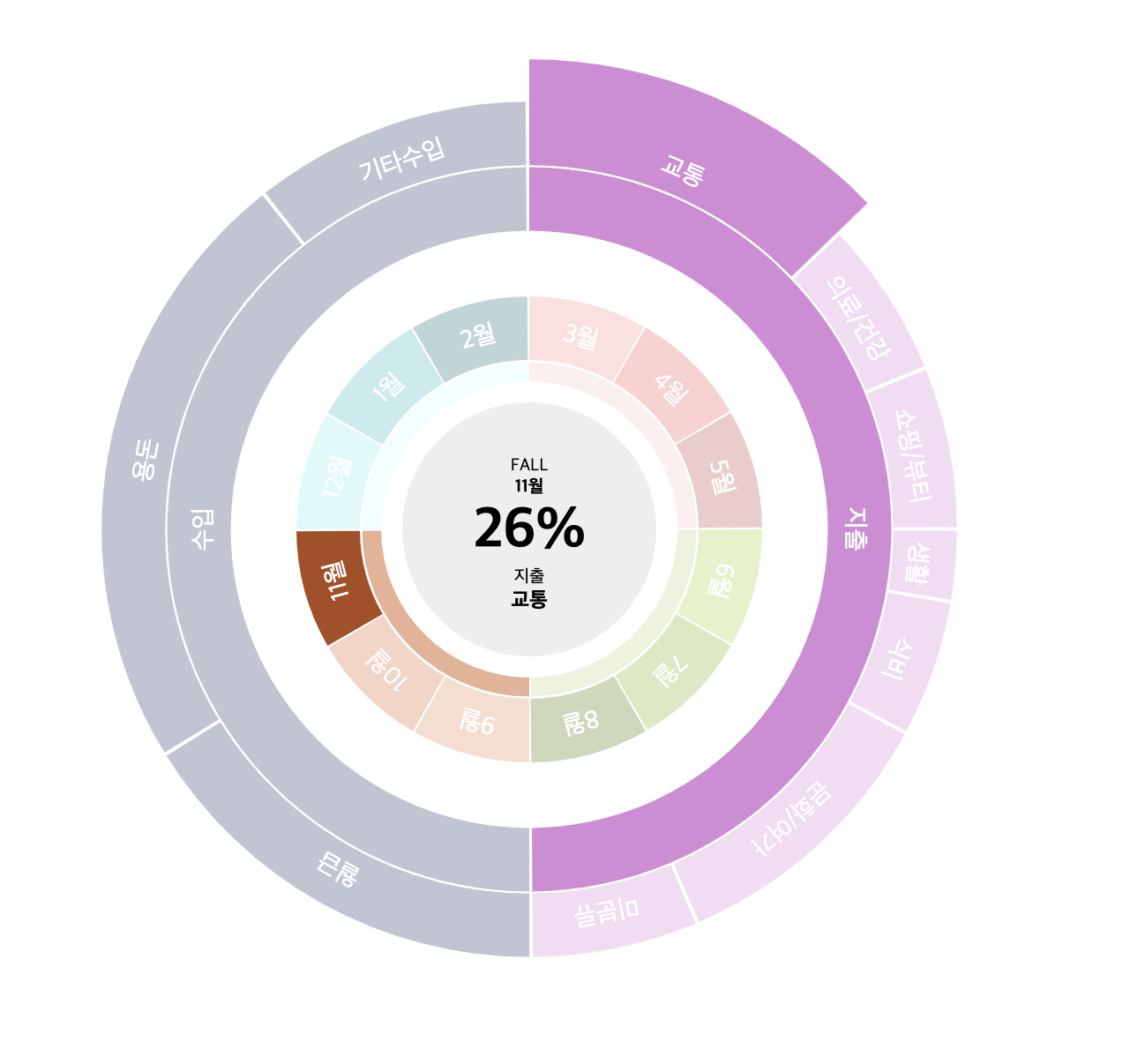
Pie Chart
make chart with SVG

How to use
npm i interactive-chart
// Line Chart selector: "root" // DOM element id, chartTitle: "Accountbook Line Chart" // chart title data // chart data; // Pie Chart selector: "root" // DOM element id, chartTitle: "Accountbook Line Chart" // chart title data // chart data;// data type
