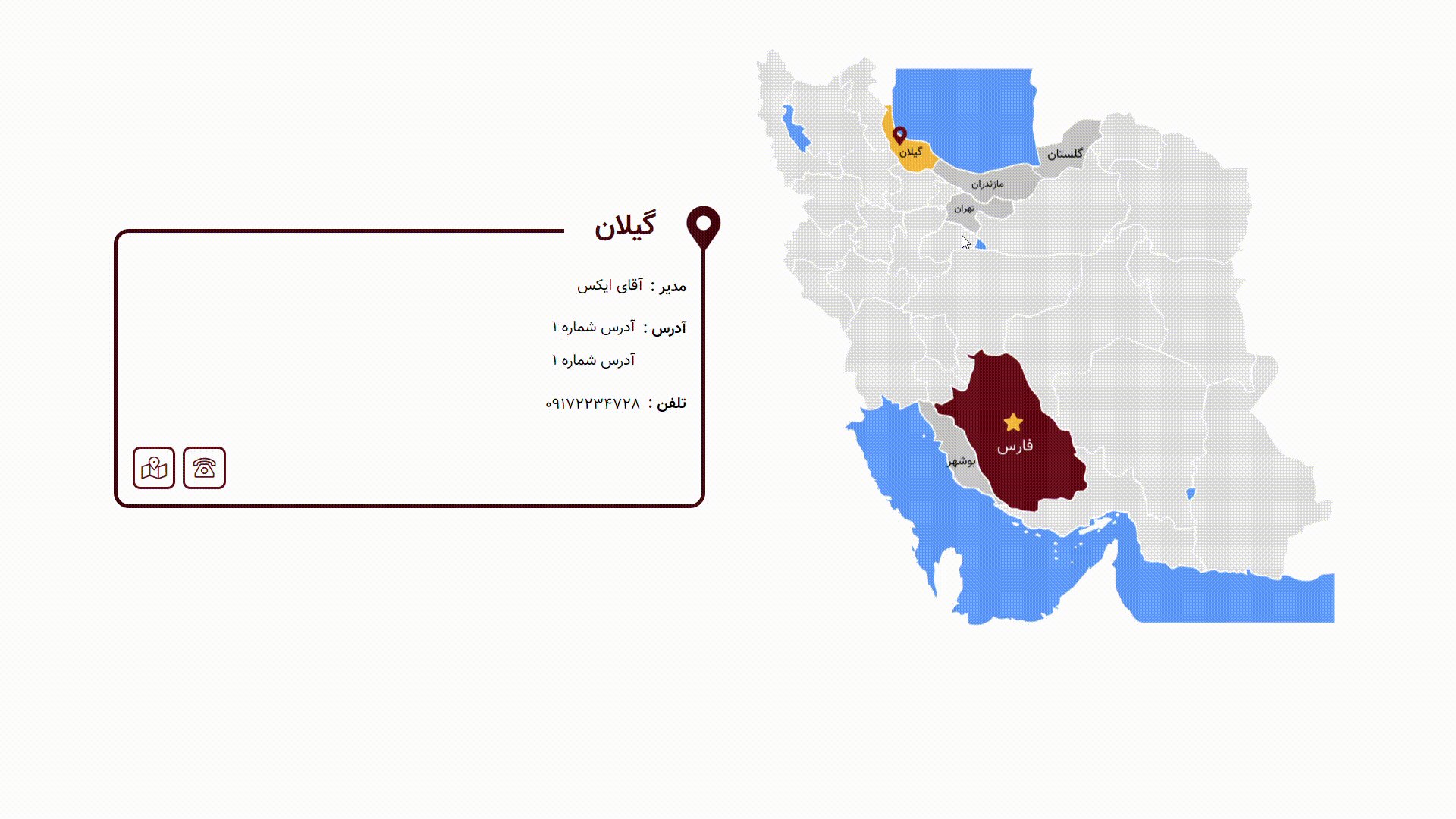
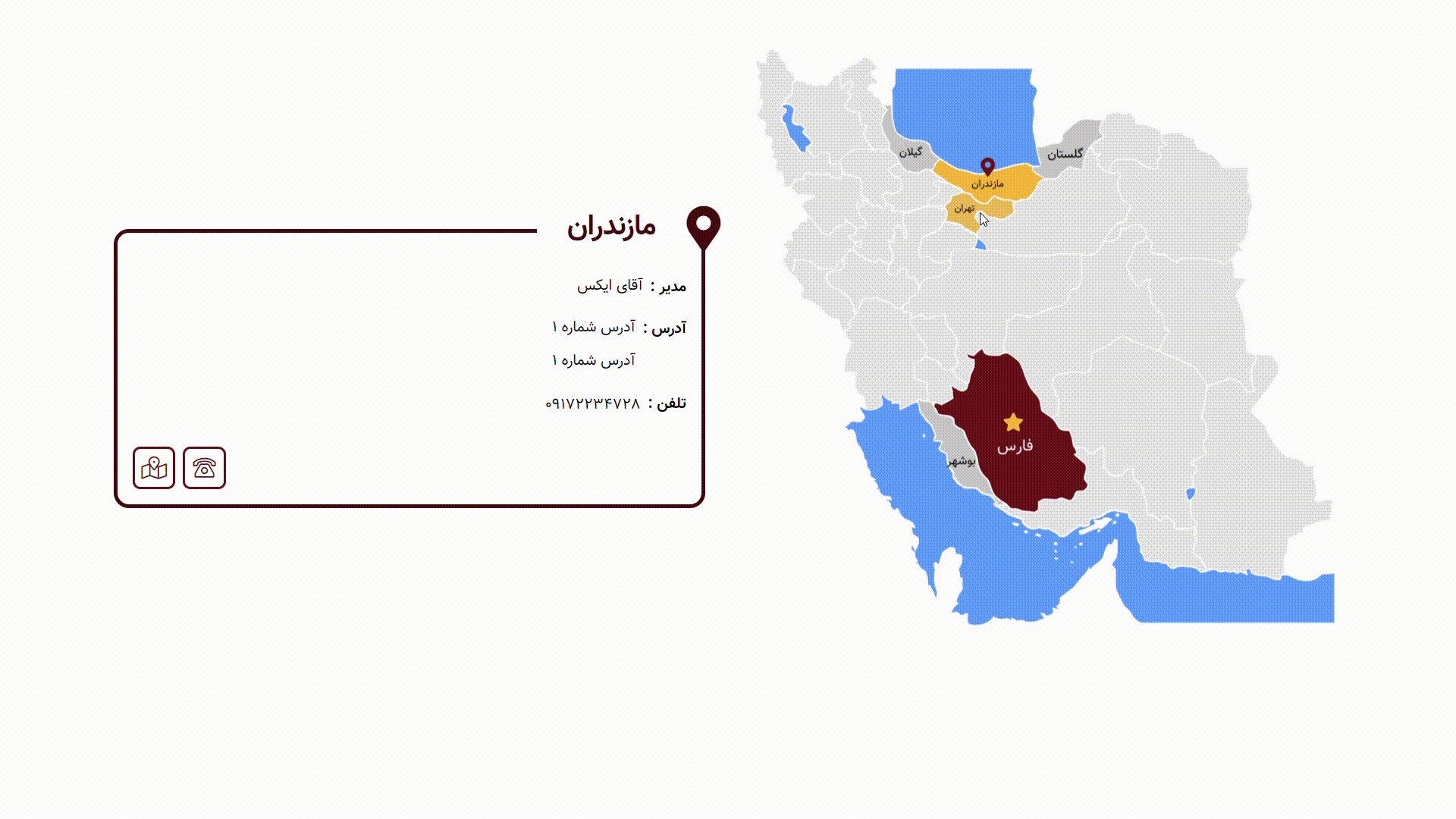
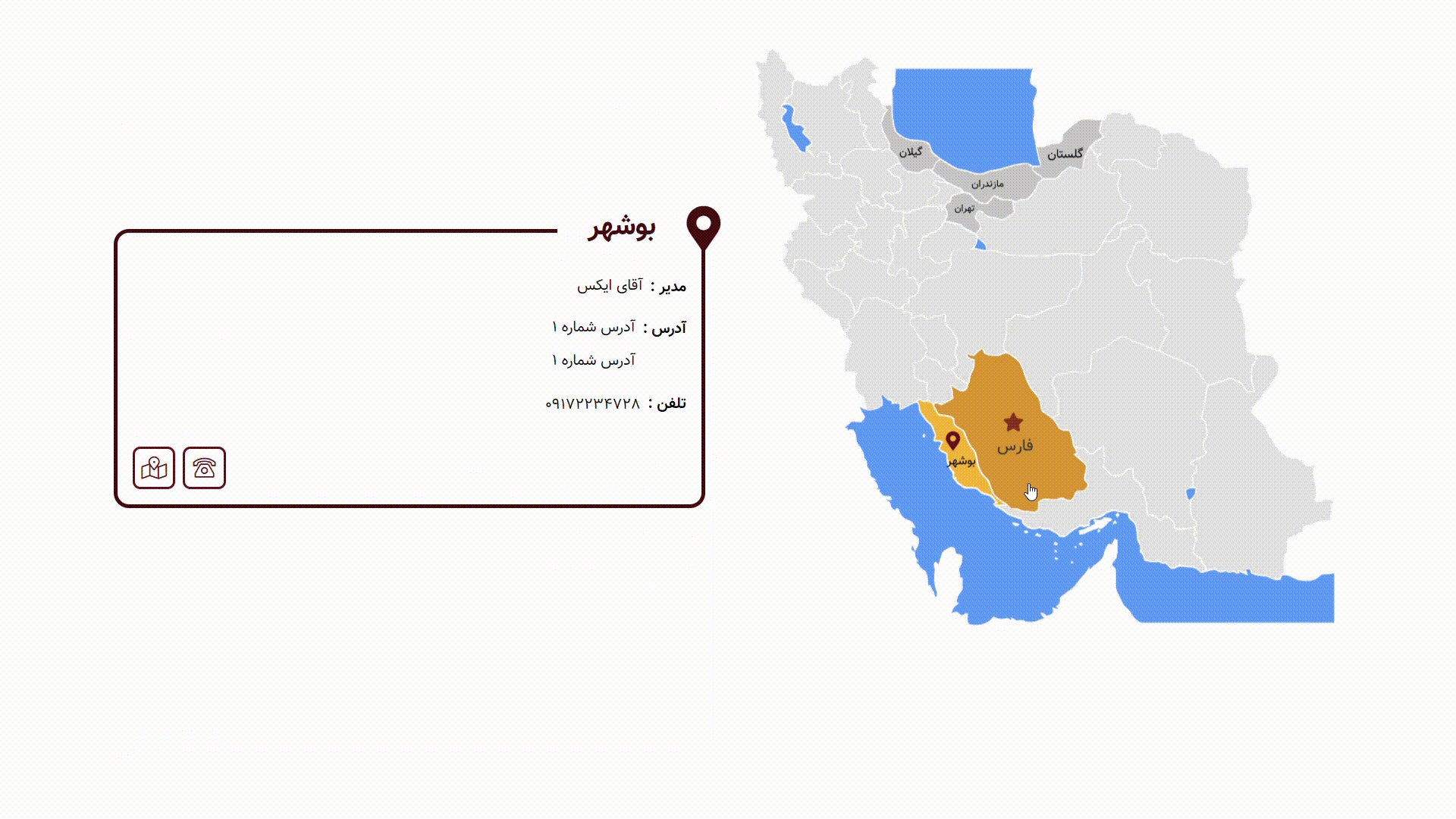
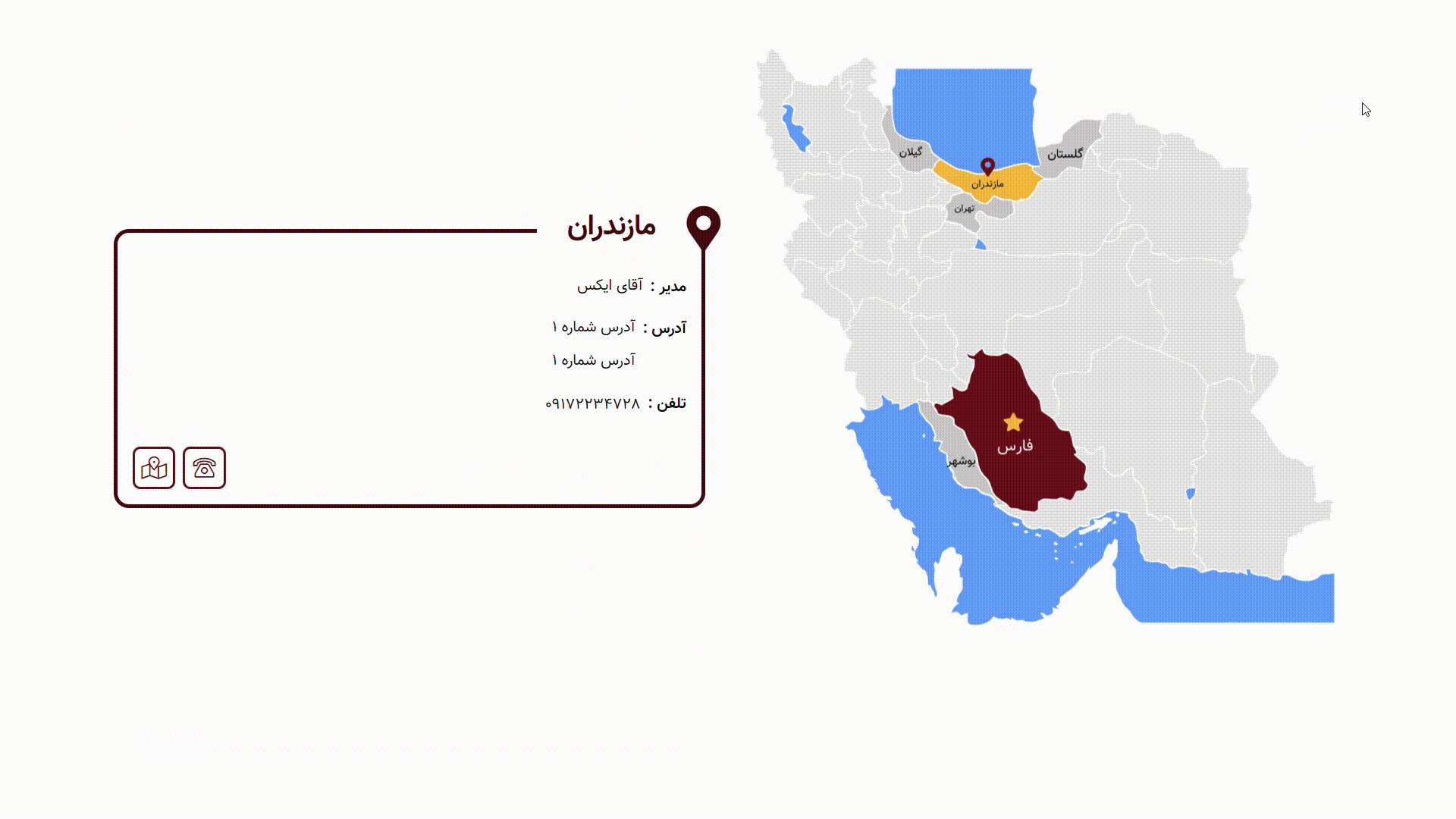
This map is made to display your favorite content based on each province.
You can install the project in one of the following ways:
npm install iran-map-jqueryhttps://github.com/hamed-shojaei/iran-map-jquery.gitFirst, make sure you have jQuery installed
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./dist/scss/map.css"> <!-- OR scss -->
</head>
<body>
<div id="IranMap"
data-province-active="Mazandaran,Golestan,Gilan,Bushehr,Tehran,Fars"
data-province-center="Fars"
data-province-show="Fars">
</div>
<ol id="IranMapList">
<li class="Item" data-city="فارس - شیراز" data-province="Fars">
...
</li>
<li class="Item" data-city="تهران" data-province="Tehran">
...
</li>
</ol>
<script src=".../jquery.min.js"></script>
<script src="./dist/js/map.js"></script>
</body>-
-
data-province-active : provinces you want to be available.List of provinces
-
data-province-center : select the province you want to be the main representative.
-
data-province-show : the province you want to be active in the first.
-
data-province-active : provinces you want to be available.List of provinces
-
- data-city : The show name of the province.
- data-province : Name of the province based on the List of provinces.
-
[Note] : If you have multiple lists for a province, all data-province lists must be the same.
[Note] : data-province-active ,data-province-center ,data-province-show ,data-province should be from this list and are case sensitive.
- Bushehr
- Khuzestan
- Fars
- Kerman
- Sistan
- Semnan
- RazaviKhorasan
- Golestan
- NorthKhorasan
- EastAzerbaijan
- Ardabil
- Gilan
- Mazandaran
- WestAzerbaijan
- Qazvin
- Alborz
- Tehran
- Isfahan
- Yazd
- SouthKhorasan
- Zanjan
- Chaharmahal
- Kohgiluyeh
- Kurdistan
- Hormozgan
- Kermanshah
- Hamedan
- Lorestan
- Ilam
- Markazi
- Qom
- If you are using sass, customize the package by changing the variable.scss file.
- Otherwise, make a copy of the original style file and make the necessary changes.
MIT © hamedshojaei