Simple Colorpicker Widget
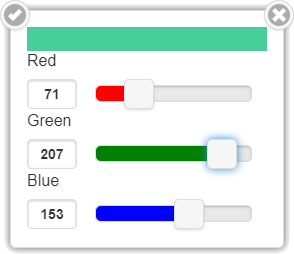
This is a widget for jQuery mobile. It is an extension of the popup widget and supplies three range sliders to specify a red, green and blue value. The resulting color is shown in front of the popup.
Preview

Preconditions
The widget is implemented in ECMAScript 2015, so your project should support at least this version. To use the widget of course you need also jQuery and jQuery Mobile.
Installation
Installation via npm:
npm install jqm-simple-colorpickerDownload built files:
Integration
Link the CSS file nearby to your other CSS files in the header section of your HTML file:
Include the JS file right after jQuery JS file and jQuery mobile JS file:
Usage
Definition in your HTML file
Create the colorpicker popup by adding the data-role="colorpicker" attribute to a div:
You can use also all the attributes of the popup widget.
Options
Beside the options of the popup widget, you have following options.
defaultColor
Type: String
Default: '#000000'
You can specify a default color before opening the color picker.
// set default color to redredText, greenText, blueText
Type: String
Default: 'Red', 'Green', 'Blue'
With these three options you can specify the labels for the three colors. Maybe in the language you want to provide to your user. Per default the picker uses english labels.
// change the labels to germanMethods
Beside the methods of the popup widget, you can use following method.
color
You can get or set the current picked color.
// get picked colorvar color = // set picked color (to blue)Events
Beside the events of the popup widget, you can register on following event.
picked
The color picker widget triggers this event even if the user applies the popup.
The event handler function gets besides the event object additionally an object
with the single attribute color, which contains the picked color as string in the format #rrggbb.
// register on the eventHints
The widget accepts two types of formats for the color (affecting option defaultColor and method color). These are:
'#rrggbb'
where rr is the hexadecimal value for red, gg for green and bb for blue
'rgb(r, g, b)'
where r is the decimal value for red, g for green and b for blue
Example
See the manual test HTML page to get an idea how it works.
License
MIT


