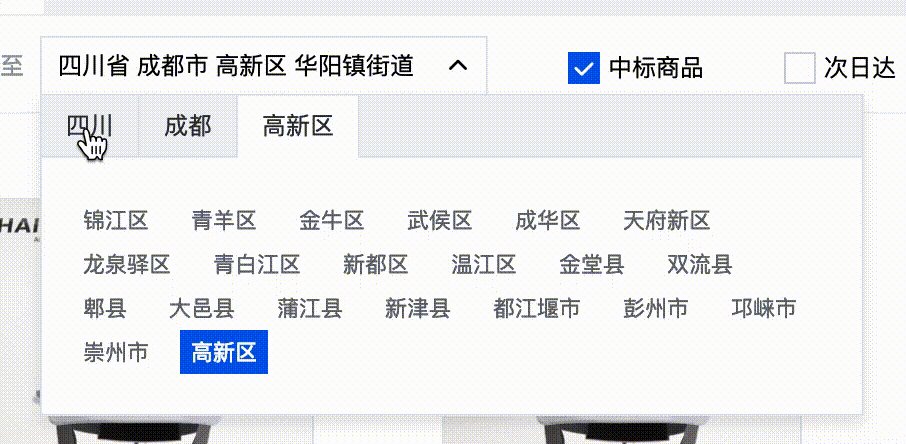
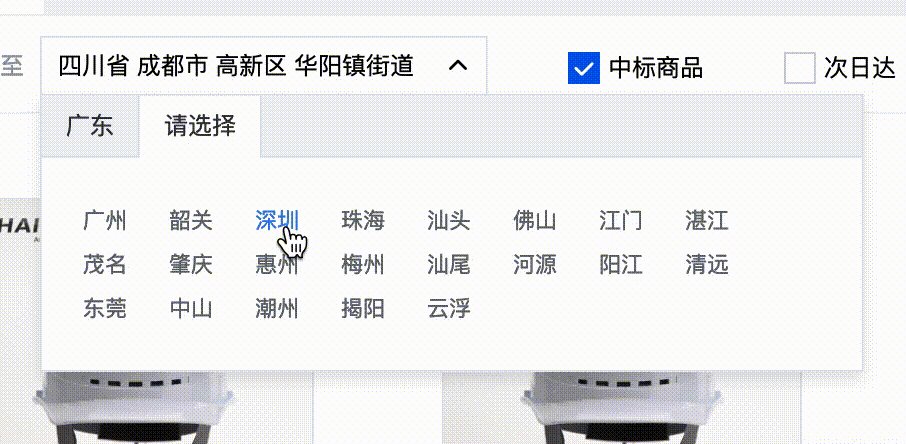
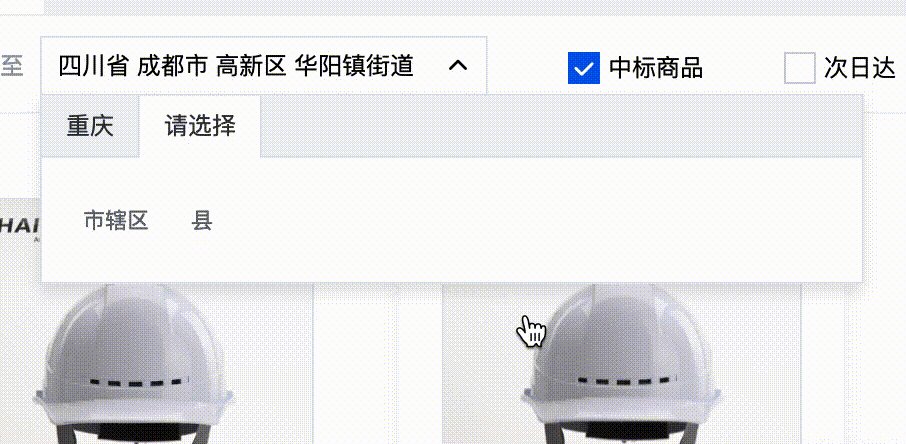
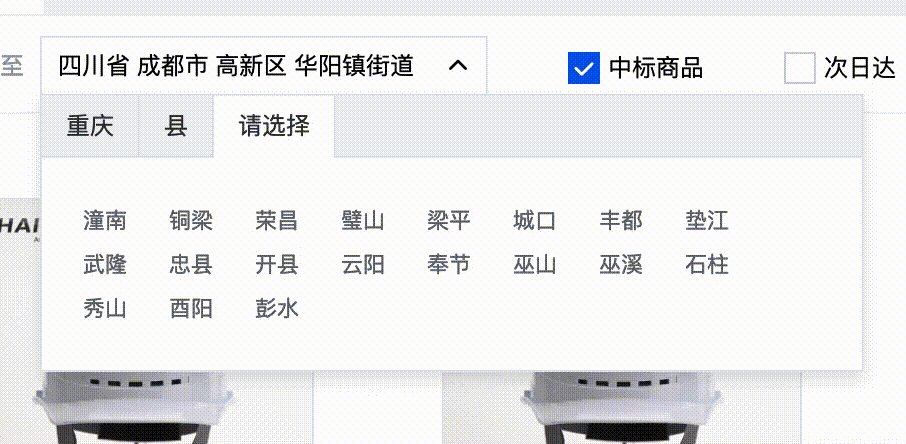
Cascader
jQuery.Cascader multiselect component. 中文 | DEMO

FEATURES
- Maximize reuse of old DOM
- Support local & remote data sets
- Support load remote data by
apiMethodconfiguration options - Recursive rendering supports arbitrary depth tree-like data
ChangeLogs
- 2019-03-14:
- feat: Support
config.options.onChange(currentActiveItem: Cascader.ActiveItem, allActiveItems: allActiveItems[]<ActiveItem>, cascader: Cascader), - feat: Support
Cascader.complete()=>config.options.onComplete(currentActiveItem: Cascader.ActiveItem, allActiveItems: allActiveItems[]<ActiveItem>, cascader: Cascader) - feat: Support
Cascader.getLabelText(returnsArray: boolean): stringto get alllabel
- feat: Support
USAGE
pug fragment
.cascader.J_Cascader .cascader-hd.J_CascaderHead .cascader-hd-val.J_CascaderVal= 'please select' .cascader-hd-icon i.icon.icon-arrow-down .cascader-bd.J_CascaderBody .cascader-panel.J_Panel .cascader-panel-hd.J_PanelHead .cascader-panel-bd.J_PanelBodyHTML fragment
四川省成都市 Configuration Options
const defaults = ele: '.J_Cascader' // container element,default is the ele of `$(ele).initCascader()` value: null // initial value of Cascader,if passed it will call `apiMethod(value)` to get data then rendering them to inner DOM elements of container element head: '.J_CascaderHead' // see `DOM fragment` above body: '.J_CascaderBody' // see `DOM fragment` above input: '.J_CascaderVal' // see `DOM fragment` above panelHead: `.J_PanelHead` // see `DOM fragment` above panelBody: `.J_PanelBody` // see `DOM fragment` above panelTpl: `<div class="cascader-panel-item"></div>` // template string of `Panel-Item` panelItemTpl: `<a href="javascript:void(0);" title=""></a>` // template string of Panel-Item-Anchor animation: true // open $.slide() `animation` or not apiMethod: null // the method for get remote data onChange: noop // onChange => (currentActiveItem) onComplete: noop // onComplete => (currentActiveItem: ActiveItem, allActiveItems: allActiveItems[]<ActiveItem>)Adapting/Formatting DATA
The data format returned by apiMethod needs to be converted to the following data structure by a adapter function * tree-data = dataAdapter(response.data) * :
label: '' value: '' // ID children: label: '' value: '' // ID children: label: '' value: '' // ID children: {} {} {} // Recursive tree-like data {} {} // the children of current cascading nodeBecause the text and ID are rendered inside of the Cascader component by looping the label and value of the first layer of data to each DOM node, and if current item data has a certain item.children exists in processing, current reference of item.children will be recorded, after the first layer is rendered, then recursively call the renderPanel method inside the component to render the second layer of data, looping back and forth.
Example
ES6
npm install
npm i -S jquery-cascader // 1. new operator // 2. jQuery plugin => $.fn.initCascaderES5/4
<script src="./lib/jquery.js"></script><script src="./lib/js-cookie.js"></script><script src="./api/commonrequest-runtime.js"></script><script src="./plugins/jquery.cascader.umd.min.js"></script>TODO
- animation effect when
loading - error handler when error
LICENSE
MIT