JQuery Linechart

JQuery plugin for building a linechart. Chart ruler completely on HTML/CSS/JS. Bar chart, calendar view visualisation. Diagram, graph, pyramid visualisation of large datasets. Showreel. The source for this module is in the main repo. Please create issues and pull requests. Angular plugin for linechart also exists. Check angular-scale if you're using Angular.js.

Inspired by kinopoisk.ru chart written using Adobe Flash. But this chart is just on HTML/CSS without using libraries. Feel free for contribute.

Install
bower install jquery-linechart
npm install jquery-linechart
Use
$;Options
;- data is an array of objects [{value: 0}, ... , {value: 10}]. This is the dataset of the chart.
- width is the horizontal length of the data array. If width param is less than the length of the data array then user will see the last values of the data array.
- height is the vertical length.
- box-size is size of each box in pixels.

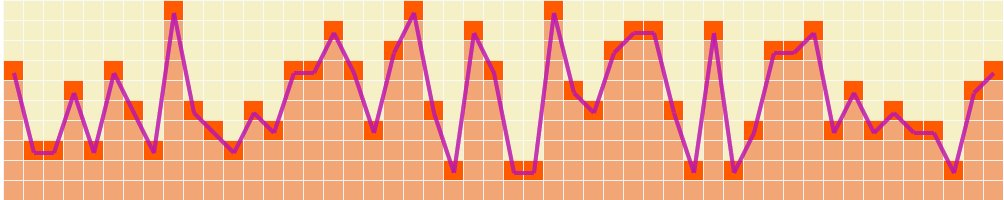
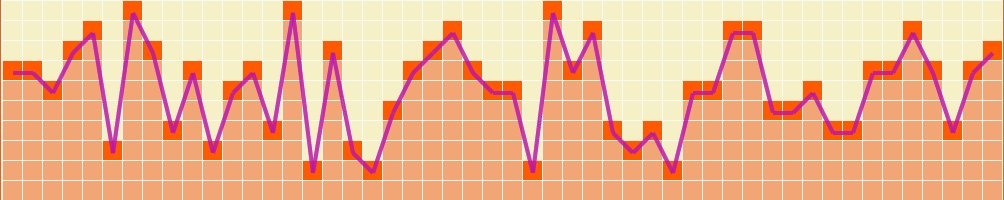
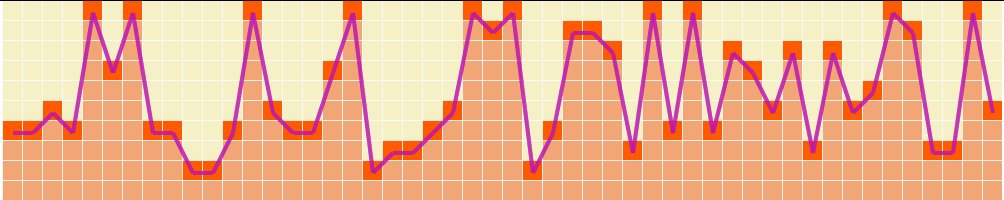
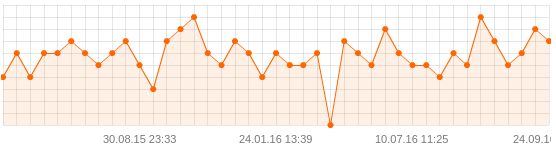
- line is param that determines if this is a line-chart.

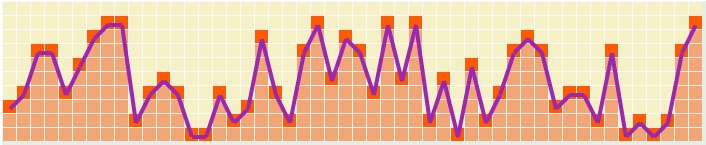
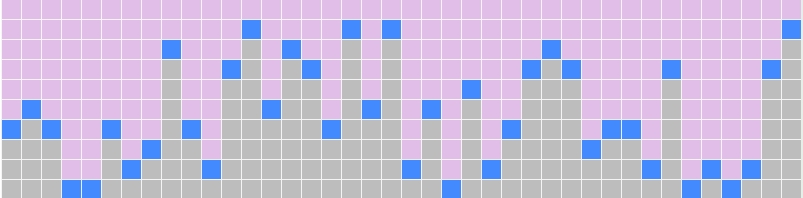
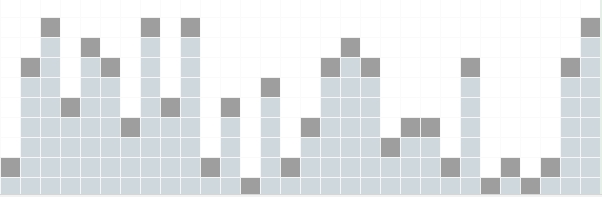
- theme is color scheme of the chart.

Please check the example folder to see how it's going on practice.
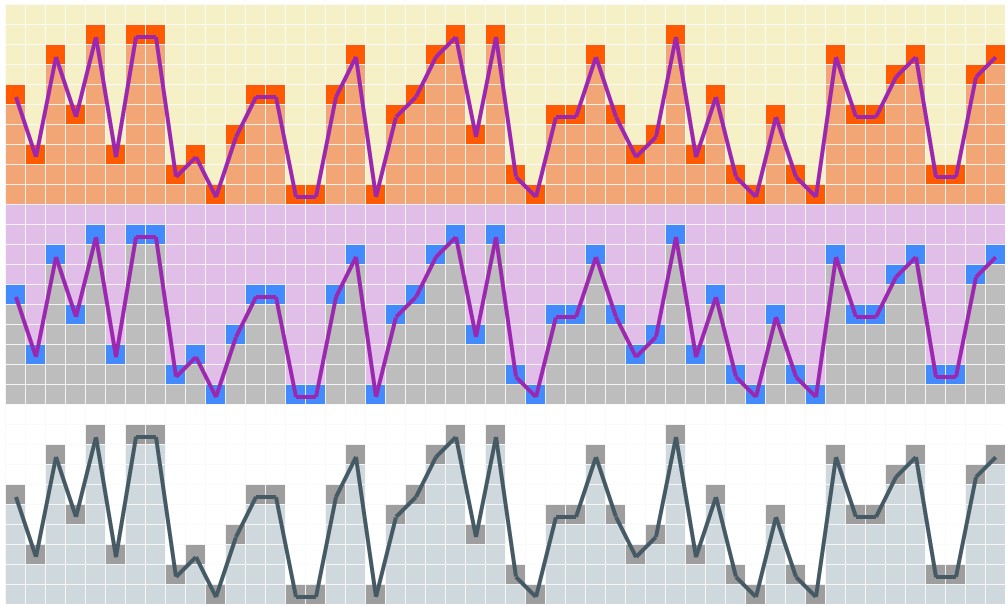
Themes
- default
- purple
- grey

License
Copyright (c) 2016 Kirill Stepkin



