jQuery UK Postcode Lookup Plugin
Retrieve a list of addresses for any postcode in the United Kingdom using the Open Postcodes API via a jQuery form plugin.
We charge 1p per public lookup; take a look at our pricing
How it works
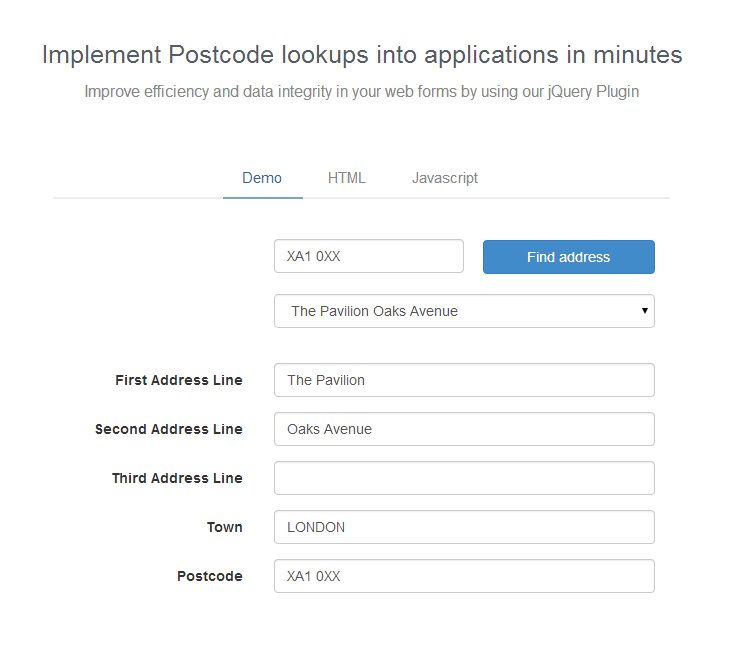
This jQuery plugin add an additional text field to any web form, allowing a user to input a UK Postcode. The plugin uses the Open Postcodes API to lookup the provided Postcode and return a list of premisses, associated with the Postcode, as a dropdown. Once a premise is selected, from the dropdown, the plugin with fill the appropriate address form fields.

Getting Started
- Download plugin and the script to your page, as shown below
-
Sign up to create an API key
-
Postcode Search Field create a div tag and name it
postcode_lookupfor example, then use it to call.lookupPostcodeForm(). Add your config to the call, such as your API key, and the CSS selectors with where to send the output data.
Additional Data
You can use more data from the API response other than the ones in the example, by adding the extra parameters to the output_fields, a full list of these parameters are shown in the Open Postcodes documentation here.
Documentation
In depth documentation can be found at Open Postcodes
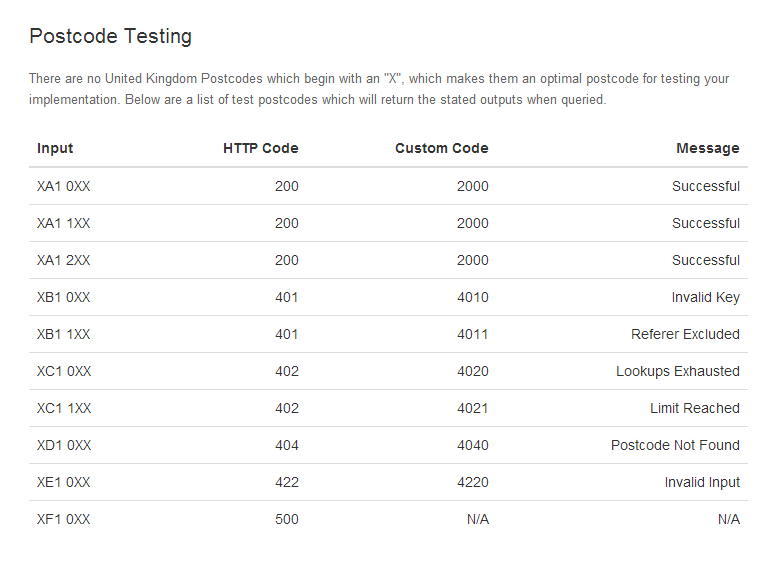
Testing
Testing postcodes, used with our demo API key:

License
MIT