jquery.add-input-area
jQuery plugin to add or delete form fields.

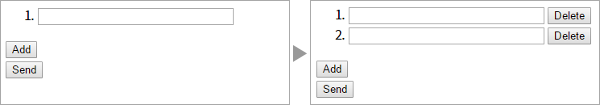
Demo
https://sutara79.github.io/jquery.add-input-area/
Install
- GitHub: Clone or download.
- npm:
npm i jquery.add-input-area - CDN (jsDelivr):
Usage
HTML
<!-- "id" attribute is required --> <!-- .(id)_var --> Delete<!-- .(id)_del --> <!-- .(id)_add --> JavaScript
;Naming convention
- CSS class for the wrapper of form fields:
.(id)_var - CSS class for del-button:
.(id)_del - CSS class for add-button:
.(id)_add
You can change these rules above by options. (area_var, btn_add, btn_del)
- Form field:
(a text)_0
If you follow this rule, "name", "id" and "for" attribute are numbered automatically.
(default) (add)You can use original naming convention by setting custom data attribute, "data-name-format" or "data-id-format".
(default)(add)
(default) (add)Options
| Name | Type | Default | Description |
|---|---|---|---|
| area_var | string | '.(id)_var' | CSS class for the wrapper of form fields. |
| btn_add | string | '.(id)_add' | CSS class for add button. |
| btn_del | string | '.(id)_del' | CSS class for delete button. |
| area_del | string | (btn_del) | CSS class for wrapper of delete button. |
| after_add | function | null | A callback function to be called after adding. |
| clone_event | boolean | true | If event will be copied or not. |
| maximum | number | 0 | Max number of wrapper of form fields. "0" means unlimited. |
| dont_clone | string | null | CSS selector to avoid cloning. |
| validate | function | null | Validation before adding. Should return boolean. If false, adding stops. |
