jshint-stylish 
Stylish reporter for JSHint
🔥 Want to strengthen your core JavaScript skills and master ES6?
I would personally recommend this awesome ES6 course by Wes Bos.

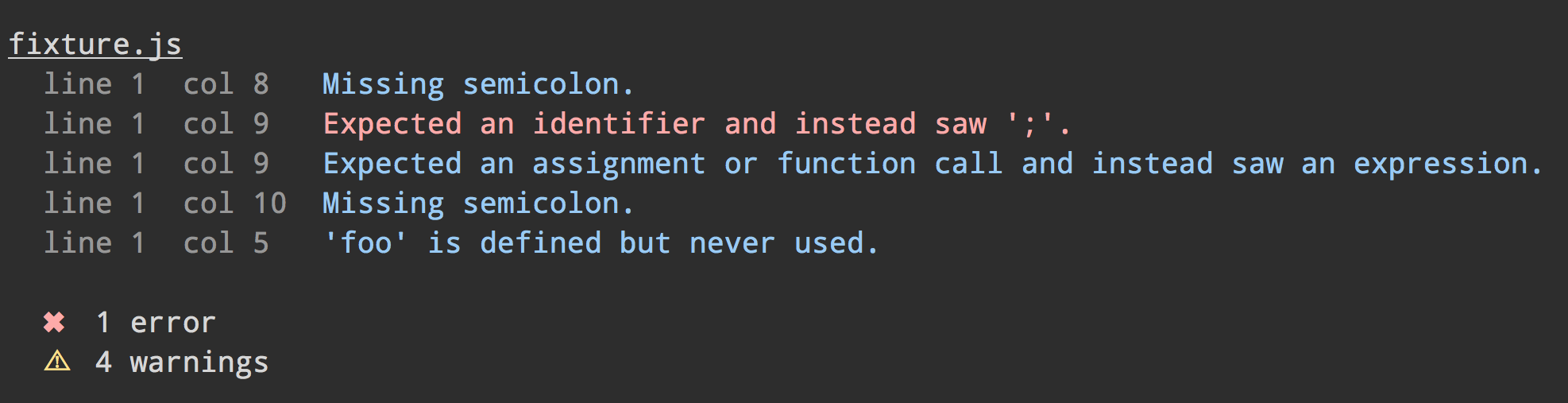
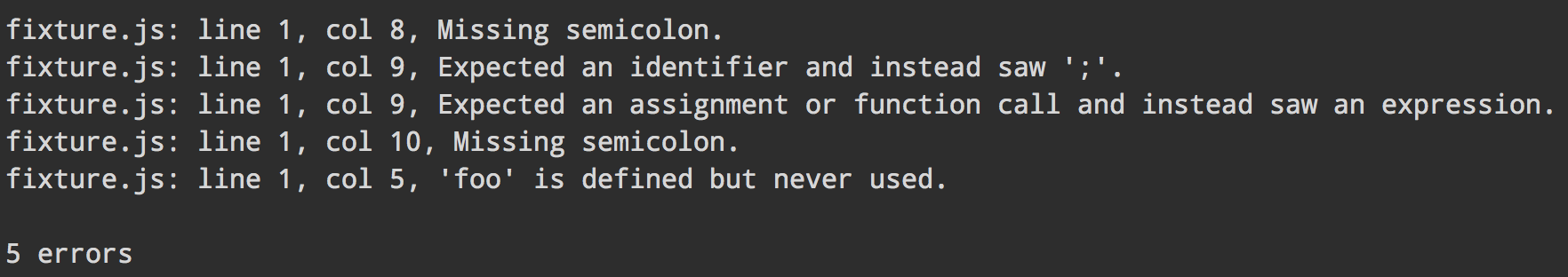
Compared to the default reporter:

Install
$ npm install --save-dev jshint-stylish
Usage
JSHint CLI
$ jshint --reporter=node_modules/jshint-stylish file.js
gulp-jshint
gulp;grunt-contrib-jshint
grunt; grunt;grunt;Options
beep
Type: boolean
Default: false
The system bell will make a sound if there were any warnings or errors.
Gulp example
gulp;License
MIT © Sindre Sorhus