Leaflet-Semicircle.
Allows drawing semicircles on leaflet maps.
It's an extension of Leaflet's L.Circle,
and behaves like L.Circle if the a semicircle of almost 360 degrees is displayed.
Updated for use with leaflet 1.1.0.
Provided classes:
L.SemiCircle/
L.SemiCircleMarkerfactories: L.semiCircle/L.SemiCircleMarker
|
Options:startAngle: start angle of the semicircle stopAngle: stop angle of the semicircleAngles are defined like compass courses: 0 = north, 90 = east, etc. |
L.SemiCircle.setStartAngle(angle) |
Set the start angle of the circle to angle and redraw. |
L.Circle.setStopAngle(angle) |
Set the stop angle of the circle to angle and redraw. |
L.Circle.setDirection(direction, size) |
Set the startAngle to direction - (0.5 * size) and the stopAngle to direction + (0.5 * size) and redraw. |
Usage:
The plugin provides two ways to only display a part of the circle:
- Use the
optionsmap and setstartAngleandstopAngle. - Use
setDirection(direction, size)to display a semicircle ofsizedegrees atdirection.
Example:
Using options.startAngle and options.stopAngle:
L.semiCircle([51.5, -0.09], {
radius: 500,
startAngle: 45,
stopAngle: 135
}).addTo(map);
Draw the same semicircle using setDirection(direction, size):
L.semiCircle([51.5, -0.09], {radius: 500})
.setDirection(90, 90)
.addTo(map);
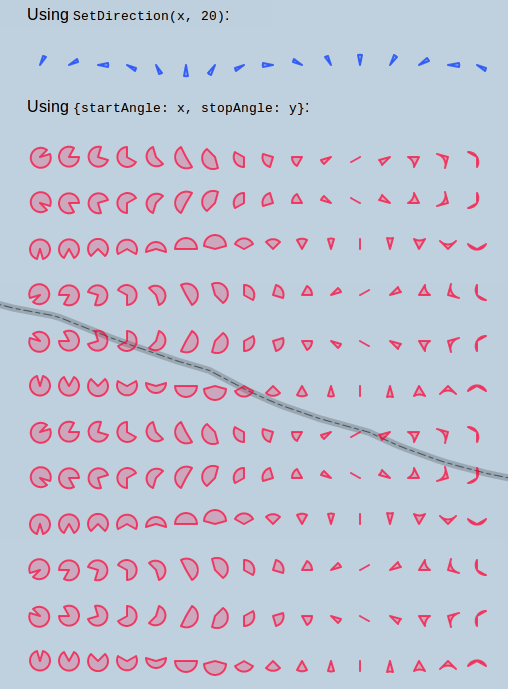
Screenshot:

Changelog
2.0.2 (2017-09-01)
- Fixed #24: instance check for canvas renderer
2.0.1 (2017-07-22)
- Fixed #14: Poleward displacement of circle center when radius is large.
2.0.0 (2017-07-09)
- Changed the API to stand-alone classes rather than overwriting
L.Circlewith an extension of itself. - Added support for Leaflet 1.1.0