Run
npx -y lgk-prettier
add the root of a project to add a .prettierrc file to it.
Adding the parameter --vscode or -c will also add this to the workspace:
-
.vscode/settings.jsonwith"editor.formatOnSave": true -
.vscode/settings.jsonwith"recommendations": ["esbenp.prettier-vscode"]
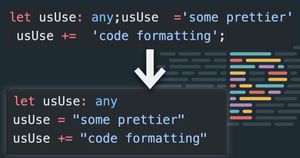
I like to use Prettier in all my projects to make code formatted in a consistent way. I configured my VS Code to format automatically with the Prettier extension.
I also wrote an article about this. It's in German though.
Unfortunately I don't like the default formatting, so I always have my own .prettierc in each project, since you can't have a global Prettier config.
This script should help adding this config to a new project.
My preferred config looks like this:
{
"tabWidth": 4,
"useTabs": false,
"semi": false,
"singleQuote": false,
"trailingComma": "none",
"bracketSpacing": true,
"bracketSameLine": false,
"fluid": false
}If you like this as well, feel free to use my command tool. Or fork this repo and change it to your own.