DEPRECATED!
Limestone has become RedStone
Please consider using redstone-api instead.
Limestone API
Limestone API is a Javascript library for fetching trusted token pricing data from Limestone data ecosystem.
It is a Javascript wrapper for Limestone HTTP Api.
✅ Why Limestone API
✓ Secure
Limestone pricing data is secured on Arweave and protected by the provider's collateral. Learn more
✓ Easy to use
You don't need any API keys. Just install the npm package and add a single line of code. Quick start
✓ 100+ tokens
We support BTC, ETH, AR, EUR, and many other crypto and fiat currencies. All supported tokens
✓ TypeScript Support
Limestone API is fully written in Typescript and then compiled to JavaScript. Source code
📖 Documentation
This readme should provide you with all the information you need to start using limestone api. If you want to see the full documentation, visit docs.limestone.finance
📦 Installation
Using npm
npm install limestone-apiUsing yarn
yarn add limestone-api
🤖 Usage
Importing
// Using Node.js `require()`
const limestone = require('limestone-api');
// Using ES6 imports
import limestone from 'limestone-api';Get the latest price for a single token
const price = await limestone.getPrice("AR");
console.log(price.value); // latest price value for AR token (in USD)
console.log(price.timestamp); // the exact timestamp of the priceAvailable symbols
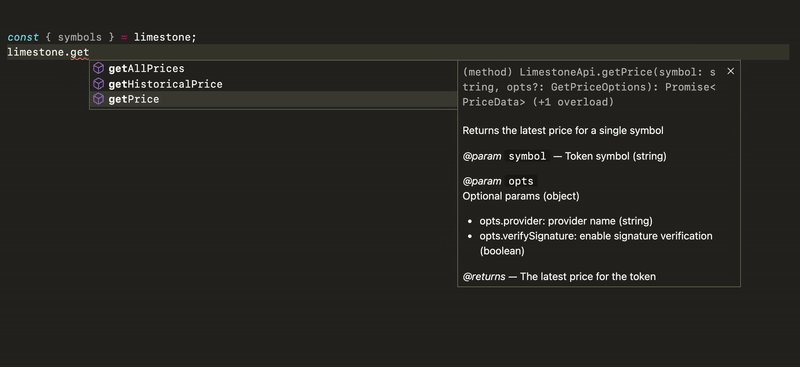
You can use a symbols object to explore all available symbols right in the code.
import limestone from 'limestone-api';
const { symbols } = limestone;
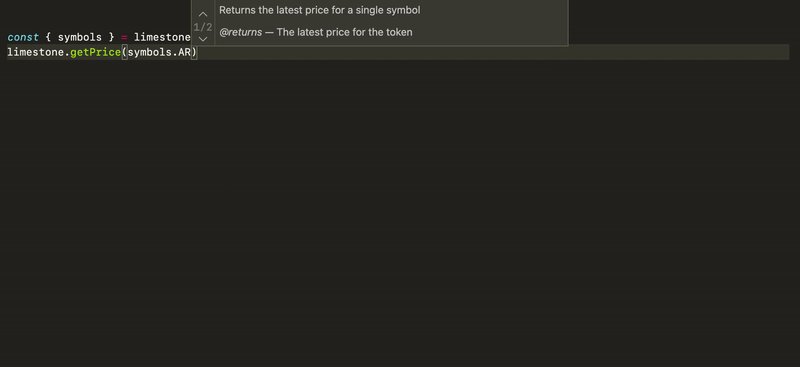
const price = await limestone.getPrice(symbols.AR);Price data format
{
value: 123.23, // Number: Price value in USD
timestamp: 1617146511173, // Number: Timestamp (ms) for price
provider: "I-5rWUehEv-MjdK9gFw09RxfSLQX9DIHxG614Wf8qo0", // String: Provider arweave address
permawebTx: "V8FUU0BG4kVOJwKWHzgkn1aEFm-eanhqqEXfPFY7pmI", // String: Arweave transaction id
source: {"coingecko": 123,"sushiswap": 123.23,"uniswap": 123.35}, // Object: Prices from different sources
}Fetch price using promises
// As async/await is only a syntactic sugar on Javascript
// Promises you can use them in a "standard" way
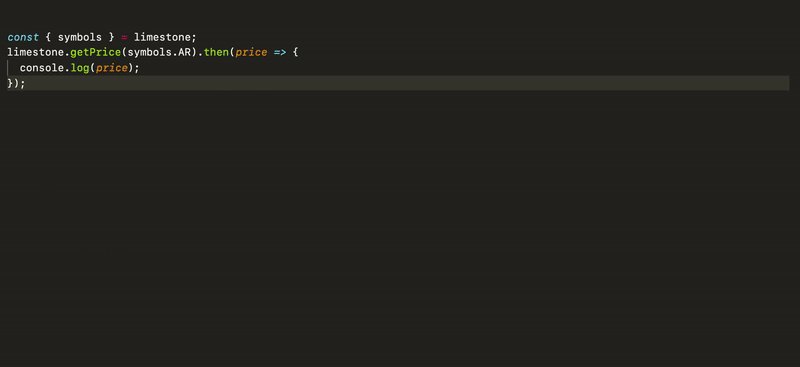
const price = limestone.getPrice("AR").then((price) => {
console.log(price.value); // latest price value for AR token
});Get the latest prices for several tokens
To fetch prices for several tokens use the getPrice method and pass an array with any subset of supported tokens.
const prices = await limestone.getPrice(["BTC", "ETH", "AR", "EUR"]);
console.log(prices); // Example output below
/*
{
"BTC": {
value: 58953.39,
timestamp: 1617152802779,
...
},
"ETH": {
value: 1856.75,
timestamp: 1617152802779,
...
},
...
}
*/
console.log(prices["BTC"].value); // latest price value for BTC
console.log(prices["ETH"].value); // latest price value for ETH
console.log(prices["AR"].value); // latest price value for ARGet prices for all available tokens
To fetch the latest prices for all available tokens use the getAllPrices method.
const prices = await limestone.getAllPrices();
console.log(prices); // Example output below
/*
{
"BTC": {...},
"ETH": {...},
...
}
*/
console.log(prices["AR"].value); // latest price value for AR
console.log(prices["EUR"].value); // latest price value for EURGet the historical price for a single token
To get the historical price use the getHistoricalPrice method.
const price = await limestone.getHistoricalPrice("AR", {
date: "2021-03-30T12:35:09", // Any convertable to date type
});
console.log(price.value); // AR price for specific timedate argument must be convertable to Date type. You may pass date (e.g. new Date(2021-04-01)), timestamp (e.g. 1617709771289), or just string (e.g. 2021-04-01 or 2021-04-01T12:30:58).
Get the historical price for several tokens
To fetch the historical price for several tokens pass an array of symbols to getHistoricalPrice method.
const symbols = ["AR", "BTC", "UNI", "ETH", "EUR"];
const prices = await limestone.getHistoricalPrice(symbols, {
date: "2021-03-30T12:35:09",
});
console.log(prices["BTC"].value); // BTC price for specific timeGet the historical prices in a time range
To fetch the historical prices in a time range specify token symbol as the first argument of the getHistoricalPrice method, and startDate, endDate and interval as fields of the second argument.
const prices = await limestone.getHistoricalPrice("AR", {
startDate: "2021-03-29T12:35:09",
endDate: "2021-03-30T12:35:09",
interval: 3600 * 1000, // 1 hour
});
console.log(prices); // Example output below
/*
[
{
value: 28.8,
timestamp: 1617016995624,
...
},
{
value: 28.59,
timestamp: 1617014111705,
...
},
...
]
*/startDate and endDate argument must be convertable to Date type.
Get prices with pagination
To fetch prices with pagination specify token symbol as the first argument of the getHistoricalPrice method, and offset with limit as properties of the second argument.
const prices = await limestone.getHistoricalPrices("AR", {
offset: 1000,
limit: 100,
});Verify signature
All prices saved in Limestone have a signature, thanks to which you always can verify if the price data has been submitted by the trusted provider.
To do so you can set verifySignature option to true in getPrice, getHistoricalPrice or getAllPrices methods. If signature is invalid - error will be thrown.
const price = await limestone.getPrice("AR", {
verifySignature: true,
});
console.log(price.value);Using a custom cache api url
Option 1. Using a setCacheApiUrl method
limestone.setCacheApiUrl("http://localhost:9000/prices");
limestone.getPrice("AR").then(console.log);Option 2. Initialising a new limestone api instance with a cacheApiUrl param
const limestoneApi = new limestone.LimestoneApi({
cacheApiUrl: "http://localhost:9000/prices",
});
limestoneApi.getPrice("AR").then(console.log);cacheApiUrl as an argument of the exec method each time you make a query.
limestone.query().symbol("AR").latest().exec({
cacheApiUrl: "http://localhost:9000/prices",
}).then(console.log);Get prices from Arweave
By default, Limestone API fetches data from the Limestone cache layer. It works way faster than fetching directly from Arweave Blockchain. Even so, thanks to signature verification prices data is still trusted and secure.
We strongly recommend using the default fetching mechanism which leverages cache to speed up queries. But if you want to fetch data directly from Arweave you can do it by initialising a new LimestoneApi client and setting useCache option to false.
const limestoneArweaveClient = new limestone.LimestoneApi({
useCache: false,
});
const price = await limestoneArweaveClient.getPrice("AR");
console.log(price.value); // AR price value fetched directly from ArweaveFluent Interface
Limestone implements a fluent interface to simplify query creation thanks to a human readable syntax. Learn more
🚀 Examples
💬 Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.