🚫💩 lint-staged 



Run linters against staged git files and don't let 💩 slip into your code base!
The latest versions of lint-staged require Node.js v6 or newer. (Versions of lint-staged prior to v7 still work with Node.js v4.)
Why
Linting makes more sense when run before committing your code. By doing so you can ensure no errors go into the repository and enforce code style. But running a lint process on a whole project is slow and linting results can be irrelevant. Ultimately you only want to lint files that will be committed.
This project contains a script that will run arbitrary shell tasks with a list of staged files as an argument, filtered by a specified glob pattern.
Related blogs posts and talks
- Make Linting Great Again
- Running Jest Tests Before Each Git Commit
- AgentConf: Make Linting Great Again
- SurviveJS Interview
If you've written one, please submit a PR with the link to it!
Installation and setup
A fast way to perform the below is to run
npx mrm lint-staged. It does most of the setup for you.
npm install --save-dev lint-staged husky- Install and setup your linters just like you would do normally. Add appropriate
.eslintrc,.stylelintrc, etc. - Update your
package.jsonlike this:
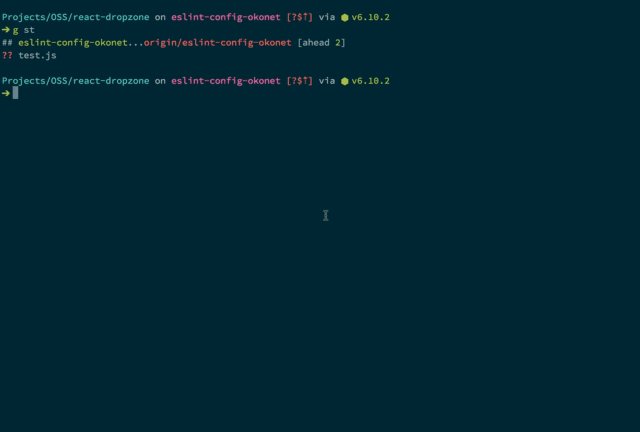
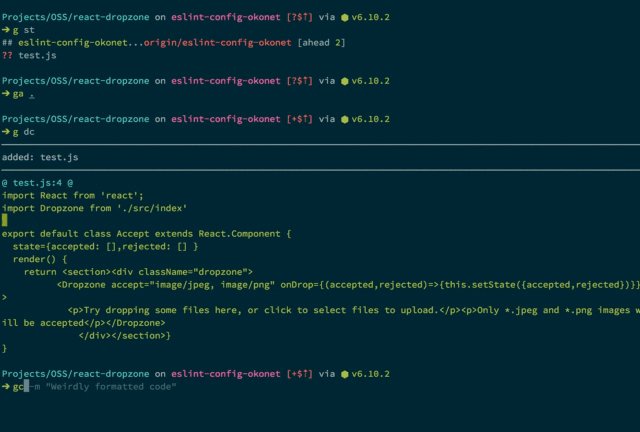
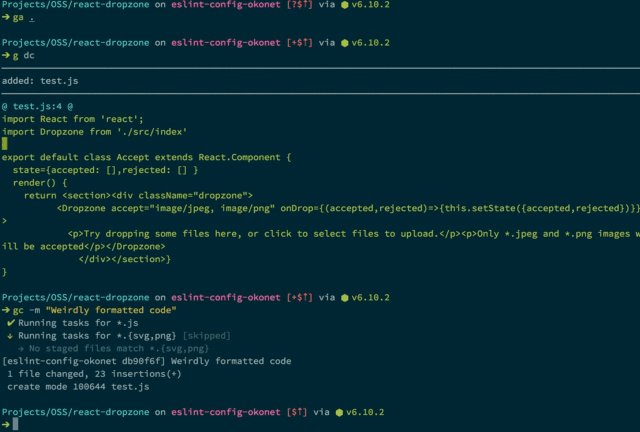
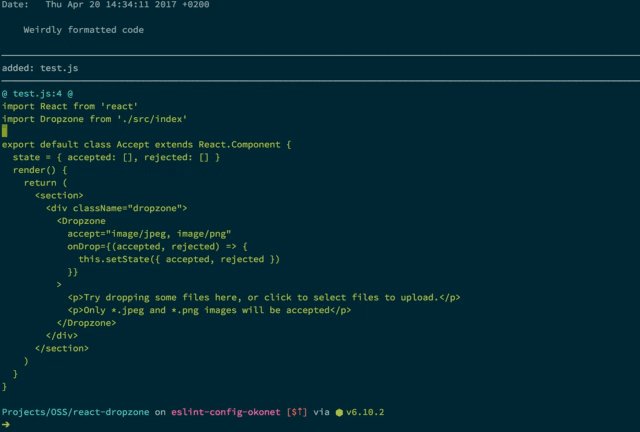
{+ "husky": {+ "hooks": { + "pre-commit": "lint-staged"+ }+ },+ "lint-staged": {+ "*.js": ["eslint --fix", "git add"]+ }}Now change a few files, git add some of them to your commit and try to git commit them.
This is how it looks in action:

See examples and configuration below.
I recommend using husky to manage git hooks but you can use any other tool.
Changelog
Command line flags
$ ./node_modules/.bin/lint-staged --help
Usage: lint-staged [options]
Options:
-V, --version output the version number
-c, --config [path] Configuration file path or package
-d, --debug Enable debug mode
-h, --help output usage information
--config [path]: This can be used to manually specify thelint-stagedconfig file location. However, if the specified file cannot be found, it will error out instead of performing the usual search. You may pass a npm package name for configuration also.--debug: Enabling the debug mode does the following:lint-stageduses the debug module internally to log information about staged files, commands being executed, location of binaries, etc. Debug logs, which are automatically enabled by passing the flag, can also be enabled by setting the environment variable$DEBUGtolint-staged*.- Use the
verboserenderer forlistr. - Do not pass
--silentto npm scripts.
Configuration
Starting with v3.1 you can now use different ways of configuring it:
lint-stagedobject in yourpackage.json.lintstagedrcfile in JSON or YML formatlint-staged.config.jsfile in JS format- Pass a configuration file using the
--configor-cflag
See cosmiconfig for more details on what formats are supported.
Lint-staged supports simple and advanced config formats.
Simple config format
Should be an object where each value is a command to run and its key is a glob pattern to use for this command. This package uses micromatch for glob patterns.
package.json example:
.lintstagedrc example
This config will execute your-cmd with the list of currently staged files passed as arguments.
So, considering you did git add file1.ext file2.ext, lint-staged will run the following command:
your-cmd file1.ext file2.ext
Advanced config format
To extend and customise lint-staged, advanced options are available. To use these options the format should be as the following:
package.json example with ignore option:
Notice that the linting commands now are nested into the linters object. The following options are available for advance configuration:
Options
concurrent— true — runs linters for each glob pattern simultaneously. If you don’t want this, you can setconcurrent: falsechunkSize— Max allowed chunk size based on number of files for glob pattern. This option is only applicable on Windows based systems to avoid command length limitations. See #147globOptions—{ matchBase: true, dot: true }— micromatch options to customize how glob patterns match files.ignore-['**/docs/**/*.js']- array of glob patterns to entirely ignore from any task.linters—Object— keys (String) are glob patterns, values (Array<String> | String) are commands to execute.subTaskConcurrency—1— Controls concurrency for processing chunks generated for each linter. This option is only applicable on Windows. Execution is not concurrent by default(see #225)
Filtering files
It is possible to run linters for certain paths only by using glob patterns. micromatch is used to filter the staged files according to these patterns. File patterns should be specified relative to the package.json location (i.e. where lint-staged is installed).
NOTE: If you're using lint-staged<5 globs have to be relative to the git root.
// .js files anywhere in the project "*.js": "eslint" // .js files anywhere in the project "**/*.js": "eslint" // .js file in the src directory "src/*.js": "eslint" // .js file anywhere within and below the src directory "src/**/*.js": "eslint"When matching, lint-staged will do the following
- Resolve the git root automatically, no configuration needed.
- Pick the staged files which are present inside the project directory.
- Filter them using the specified glob patterns.
- Pass absolute paths to the linters as arguments.
NOTE: lint-staged will pass absolute paths to the linters to avoid any confusion in case they're executed in a different working directory (i.e. when your .git directory isn't the same as your package.json directory).
Also see How to use lint-staged in a multi package monorepo?
What commands are supported?
Supported are any executables installed locally or globally via npm as well as any executable from your $PATH.
Using globally installed scripts is discouraged, since lint-staged may not work for someone who doesn’t have it installed.
lint-staged is using npm-which to locate locally installed scripts. So in your .lintstagedrc you can write:
Pass arguments to your commands separated by space as you would do in the shell. See examples below.
Starting from v2.0.0 sequences of commands are supported. Pass an array of commands instead of a single one and they will run sequentially. This is useful for running autoformatting tools like eslint --fix or stylefmt but can be used for any arbitrary sequences.
Reformatting the code
Tools like Prettier, ESLint/TSLint, or stylefmt can reformat your code according to an appropriate config by running prettier --write/eslint --fix/tslint --fix. After the code is reformatted, we want it to be added to the same commit. This can be done using following config:
Starting from v8, lint-staged will stash your remaining changes (not added to the index) and restore them from stash afterwards if there are partially staged files detected. This allows you to create partial commits with hunks using git add --patch. See the blog post
Examples
All examples assuming you’ve already set up lint-staged and husky in the package.json.
Note we don’t pass a path as an argument for the runners. This is important since lint-staged will do this for you.
ESLint with default parameters for *.js and *.jsx running as a pre-commit hook
Automatically fix code style with --fix and add to commit
This will run eslint --fix and automatically add changes to the commit. Please note, that it doesn’t work well with committing hunks (git add -p).
Reuse npm script
If you wish to reuse a npm script defined in your package.json:
The following is equivalent:
Automatically fix code style with prettier for javascript + flow or typescript
Stylelint for CSS with defaults and for SCSS with SCSS syntax
Run PostCSS sorting, add files to commit and run Stylelint to check
Minify the images and add files to commit
More about imagemin-lint-staged
imagemin-lint-staged is a CLI tool designed for lint-staged usage with sensible defaults.
See more on this blog post for benefits of this approach.
Typecheck your staged files with flow
Frequently Asked Questions
Using with JetBrains IDEs (WebStorm, PyCharm, IntelliJ IDEA, RubyMine, etc.)
When using the IDE's GUI to commit changes with the precommit hook, you might see inconsistencies in the IDE and command line. This is known issue at JetBrains so if you want this fixed, please vote for it on YouTrack.
Until the issue is resolved in the IDE, you can use the following config to work around it:
"scripts": "precommit": "lint-staged" "postcommit": "git update-index --again" Thanks to this comment for the fix!
How to use lint-staged in a multi package monorepo?
Starting with v5.0, lint-staged automatically resolves the git root without any additional configuration. You configure lint-staged as you normally would if your project root and git root were the same directory.
If you wish to use lint-staged in a multi package monorepo, it is recommended to install husky in the root package.json.
lerna can be used to execute the precommit script in all sub-packages.
Example repo: sudo-suhas/lint-staged-multi-pkg.
Can I lint files outside of the current project folder?
tl;dr: Yes, but the pattern should start with ../.
By default, lint-staged executes linters only on the files present inside the project folder(where lint-staged is installed and run from).
So this question is relevant only when the project folder is a child folder inside the git repo.
In certain project setups, it might be desirable to bypass this restriction. See #425, #487 for more context.
lint-staged provides an escape hatch for the same(>= v7.3.0). For patterns that start with ../, all the staged files are allowed to match against the pattern.
Note that patterns like *.js, **/*.js will still only match the project files and not any of the files in parent or sibling directories.
Example repo: sudo-suhas/lint-staged-django-react-demo.