LocalSyncState is a synchronous state in one object.
Why?
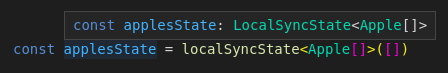
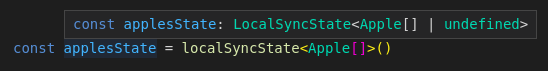
💙 TypeScript + Defensive Types
You remove the default state — now it is: type | undefined (like React's useState).
🌀 Synchronous
Your subscribers (via onUpdate) get the new state really instantly. See example.
Excellent for high-load operations.
🎁 All-in-one object
You can send it to any depth and always get up-to-date state.
Excellent for integration.
🔥 Immutability
...always up-to-date state and in full control.
import localSyncState from 'local-sync-state'
const appleInfo = localSyncState({ worms: 0 })
const oldAppleInfo = appleInfo.get() // { worms: 0 } forever
appleInfo.set({ worms: 1 })
const newAppleInfo = appleInfo.get() // { worms: 1 } forever
console.log(oldAppleInfo === newAppleInfo) // false⚡ Fully Tested
Feel free to use new versions. Nothing will fall.
🔆 Any value in state
Not only an object. Number, string — any value! See Usage.
Types will be taken automatically.
Usage
get
import localSyncState from 'local-sync-state'
const numberState = localSyncState(0)
const currentNumber = numberState.get() // 0Without default value:
import localSyncState from 'local-sync-state'
const numberState = localSyncState<number>()
const currentNumber = numberState.get() // undefinedset
import localSyncState from 'local-sync-state'
const numberState = localSyncState(0)
numberState.set(1)
// OR
numberState.set((oldNumber) => oldNumber + 1)onUpdate
Add your subscriber.
import localSyncState from 'local-sync-state'
const numberState = localSyncState(0)
const destroyer = numberState.onUpdate((state, prevState) => {
// Your subscriber
})
// Delete this subscriber
destroyer()update
Run all subscribers now without set.
import localSyncState from 'local-sync-state'
const numberState = localSyncState(0)
numberState.update()destroy
Delete all subscribers and block the addition of new subscribers.
import localSyncState from 'local-sync-state'
const numberState = localSyncState(0)
numberState.destroy()Synchronous Example
No Promises.
import localSyncState from 'local-sync-state'
const state = localSyncState('wolf')
state.onUpdate(() => console.log(1))
state.set('fox')
console.log(2)
// Console output:
// 1
// 2React
Hook for new state
import { useLocalSyncState } from 'local-sync-state/react'
export default function AppleFarm() {
const numberOfApples = useLocalSyncState(0)
numberOfApples.get() // 0
}Usage of external state
Just use useSyncExternalStore of React 18.
import appleState from './appleState'
export default function AppleFarm() {
const apple = useSyncExternalStore(appleState.onUpdate, appleState.get)
}Usage of external state with Selector
Just modify the second argument in useSyncExternalStore of React 18.
import appleState from './appleState'
export default function AppleFarm() {
const appleFarmId = useSyncExternalStore(appleState.onUpdate, () => appleState.get().farmId)
// Component will rerender only if you change the farmId
}Browser
Or move the file to your libs directory.
<script src="/node_modules/local-sync-state/dist/browser/local-sync-state.browser.min.js"></script>
<script>
// localSyncState is available globally now
var appleName = localSyncState('Bob')
</script>