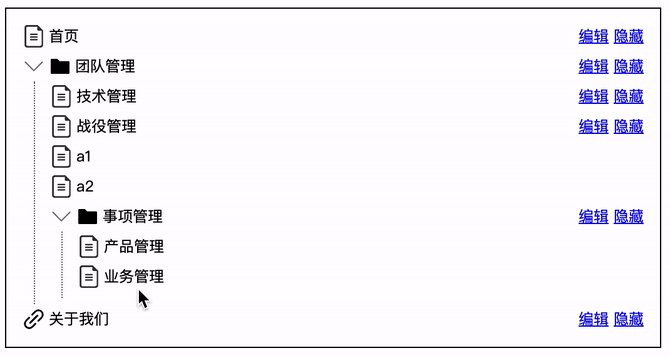
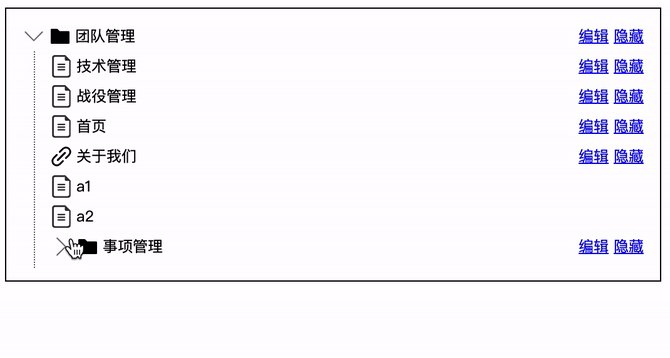
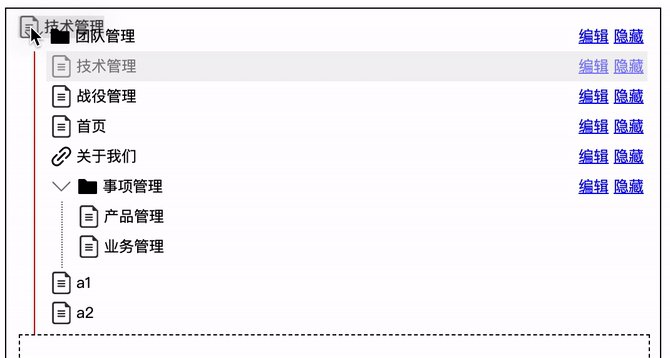
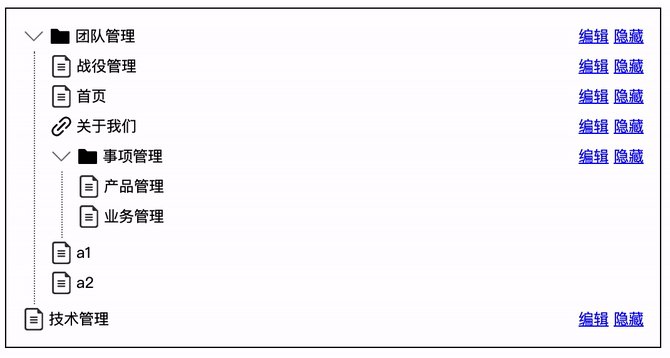
lp-react-tree-drag 树形拖拽排序
树形拖拽排序组件。
安装
npm i -S lp-react-tree-drag使用
| 属性 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| expandedAll | Boolean | false | 默认是否展开节点 |
| showLine | Boolean | false | 是否显示组连线 |
| Data | Array<TreeData> |
[] | 树信息 |
| onHover | fun | [] | |
| onChange | fun | [] | |
| onSelect | fun | [] |
TreeData
| 属性 | 类型 | 默认值 | 备注 |
|---|---|---|---|
| id | String | Number | |
| title | String | ||
| type | emun {'page', 'group', 'link'} |
||
| children | Array<TreeData> |
||
| renderOp | Function(props):ReactElement |
自定义渲染操作区 | |
| renderIcon | Function(props):ReactElement |
自定义渲染图标 | |
| renderTitle | Function(props):ReactElement |
自定义渲染标题 |
示例
import React from "react";
import ReactDOM from "react-dom";
import LpReactTreeDrag from "lp-react-tree-drag";
ReactDOM.render(
<React.StrictMode>
<LpReactTreeDrag
expandedAll={true}
showLine={true}
data={[
{
title: "首页",
type: "page",
children: [],
renderOp: (props) => (
<>
<a href="#">编辑</a>
<a href="#">隐藏</a>
</>
),
},
{
title: "团队管理",
type: "group",
expanded: !0,
renderOp: (props) => (
<>
<a href="#">编辑</a>
<a href="#">隐藏</a>
</>
),
children: [
{
title: "技术管理",
type: "page",
children: [],
renderOp: (props) => (
<>
<a href="#">编辑</a>
<a href="#">隐藏</a>
</>
),
},
{
title: "战役管理",
type: "page",
children: [],
renderOp: (props) => (
<>
<a href="#">编辑</a>
<a href="#">隐藏</a>
</>
),
},
{ title: "a1", type: "page", children: [] },
{ title: "a2", type: "page", children: [] },
{
title: "事项管理",
type: "group",
renderOp: (props) => (
<>
<a href="#">编辑</a>
<a href="#">隐藏</a>
</>
),
children: [
{ title: "产品管理", type: "page", children: [] },
{ title: "业务管理", type: "page", children: [] },
],
},
],
},
{
title: "关于我们",
type: "link",
children: [],
renderOp: (props) => (
<>
<a href="#">编辑</a>
<a href="#">隐藏</a>
</>
),
},
]}
/>
</React.StrictMode>,
document.getElementById("root")
);