Intl Addon 
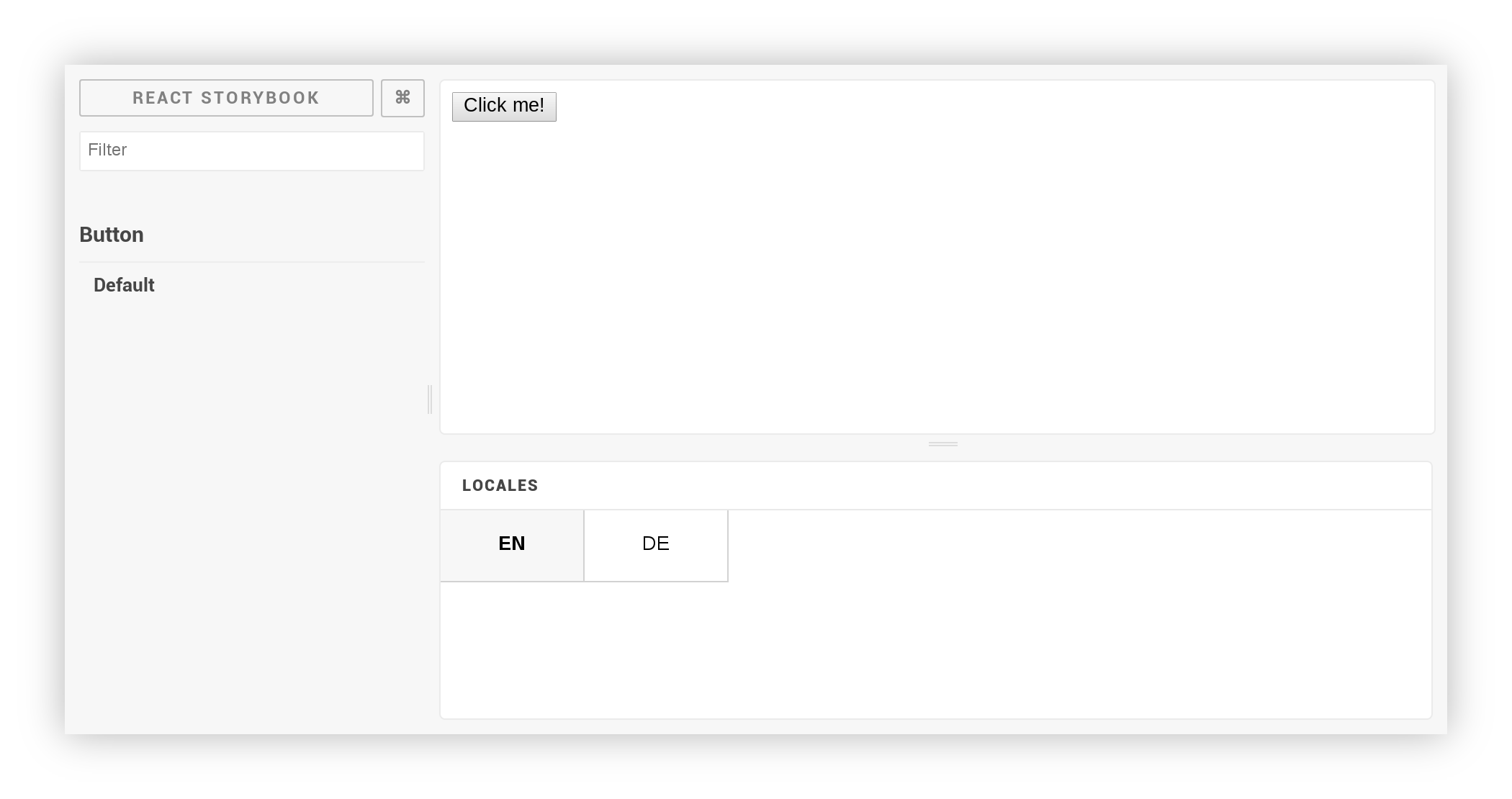
The Intl addon can be used to provide locale switcher and react-intl.

Getting Started
First, install the addon
npm install -D storybook-addon-intlNote: Following peer dependencies are required: @storybook/react, react and react-intl.
Add this line to your addons.js file (create this file inside your storybook config directory if needed).
;In your config.js import the setIntlConfig and withIntl function. Use setIntlConfig to set the configuration
for react-intl and `withIntl´ as decorator.
;; // Load the locale data for all your defined locales;;; ;; // Provide your messagesconst messages = 'en': 'button.label': 'Click me!' 'de': 'button.label': 'Klick mich!' ; const getMessages = messageslocale; // Set intl configuration; // Register decorator; // Run storybook;