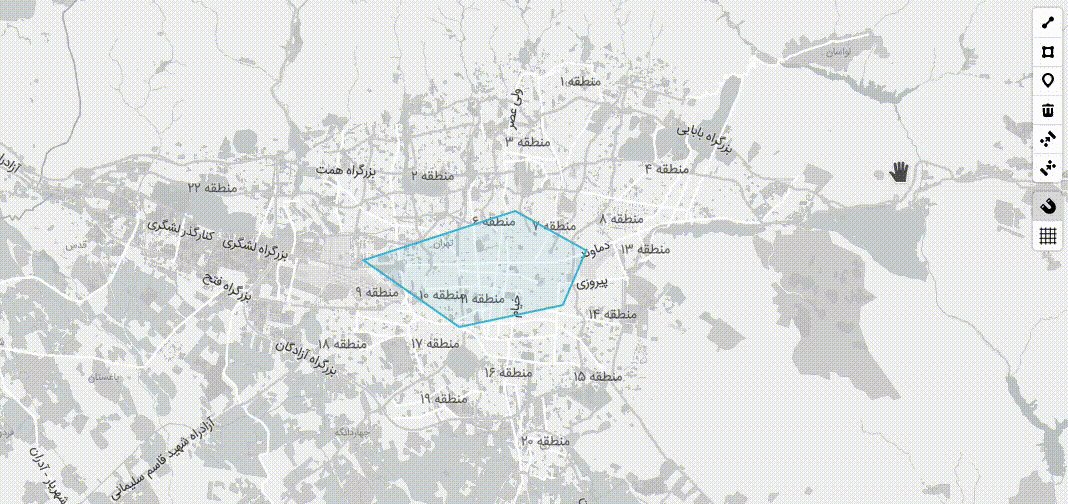
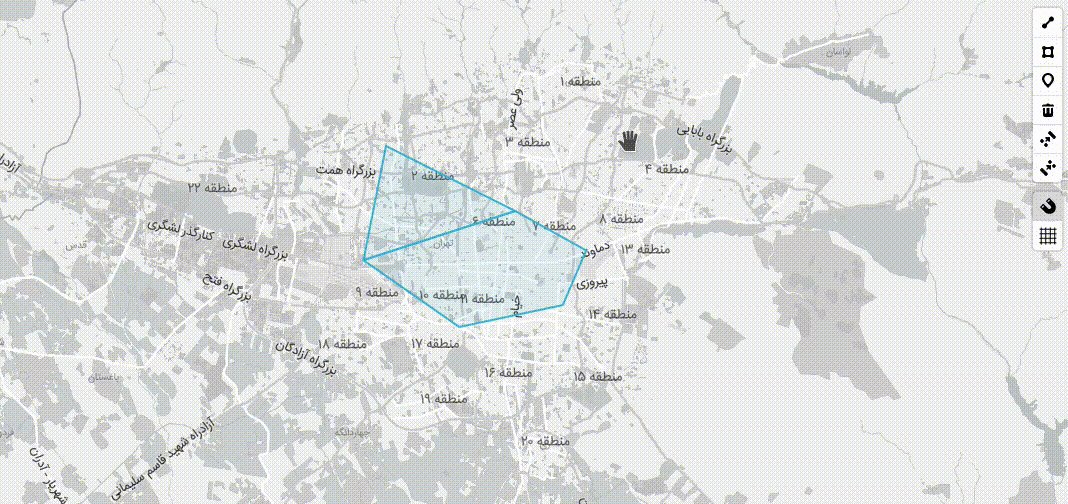
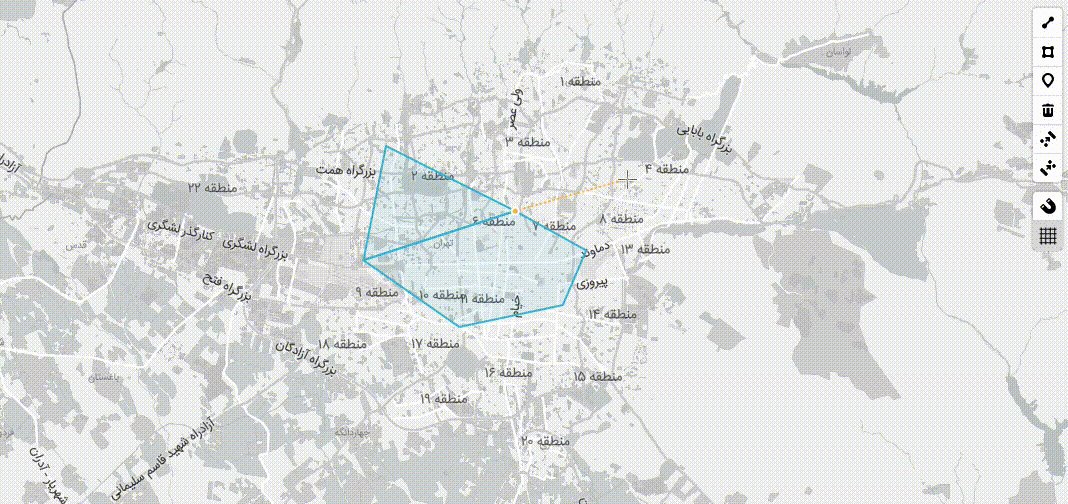
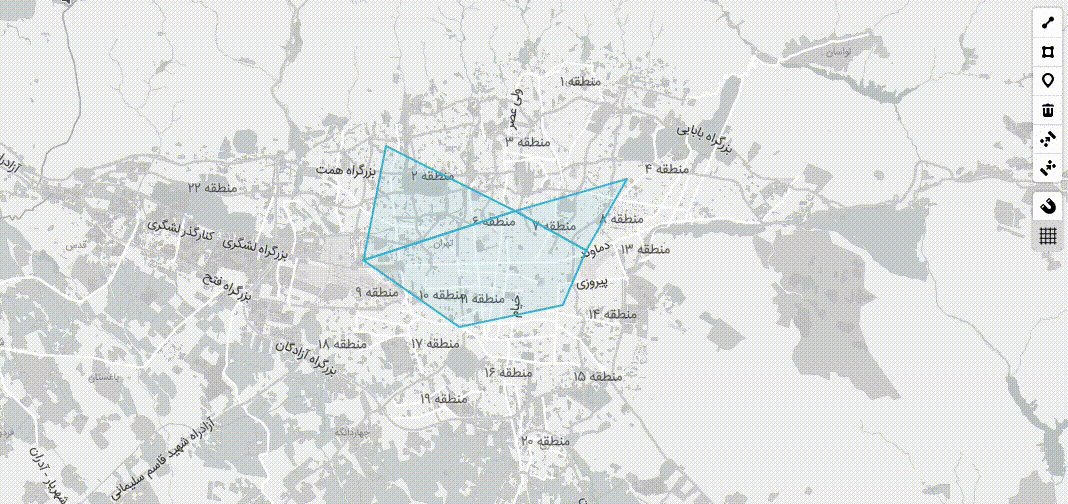
Custom mode for Mapbox GL Draw that adds snapping ability while drawing features. It provides options to show guiding lines, control snapping sensibility, and whether to snap to midpoints on each segment.
Forked from https://github.com/mhsattarian/mapbox-gl-draw-snap-mode
This fork adds the ability to pass source ids to snap to features external to the draw store.
The package is now written in typescript to provider better type support and underlying logic understanding.
See a full example in the docs folder, or check at the Demo.
pnpmi mapbox-gl-draw-snap-on-modeor use CDN:
<script src="https://unpkg.com/mapbox-gl-draw-snap-on-mode"></script>SnapPointMode and SnapLineMode are not implemented yet.
import {
SnapPolygonMode,
// SnapPointMode,
// SnapLineMode,
SnapModeDrawStyles,
SnapDirectSelect,
} from "mapbox-gl-draw-snap-on-mode";
// or global variable mapboxGlDrawSnapMode when using script tag
const draw = new MapboxDraw({
modes: {
...MapboxDraw.modes,
// draw_point: SnapPointMode,
draw_polygon: SnapPolygonMode,
// draw_line_string: SnapLineMode,
direct_select: SnapDirectSelect,
},
// Styling guides
styles: SnapModeDrawStyles,
userProperties: true,
// Config snapping features
snap: true,
snapOptions: {
snapPx: 15, // defaults to 15
snapToMidPoints: true, // defaults to false
snapVertexPriorityDistance: 0.0025, // defaults to 1.25
sources: ["sourceId"],
},
guides: false,
});
map.addControl(draw, "top-right");
draw.changeMode("draw_polygon");The min distnace (in pixels) where snapping to the line/segments would take effect.
Controls whether to snap to line/segments midpoints (an imaginary point in the middle of each segment) or not.
The min distance (in Kilometers) from each vertex, where snapping to that vertex would take priority over snapping to line/segments.
Defaults to true. When creating polygons, if false, will use turf.difference on all overlapping polygons to create a polygon that does not overlap existing ones.
Changing settings would take effect while snapping imidiately, so you can control snapping behaivior using draw.options.snap, like so:
// turn snapping off
draw.options.snap = false;
// and back on
draw.options.snap = true;Snapping can also be disabled holding
Alt (Option)key.
You can also create a custom mapbox-gl draw toolbar to control this, take a look at the example in the docs directory.
Install dependencies, start the dev server:
pnpminstall
pnpmstartto preview, change docs/index.html as so:
- <script src="https://unpkg.com/mapbox-gl-draw-snap-mode"></script>
+ <script src="index.js"></script>Remember to revert this change before
git push.
To GitHub and NPM:
pnpmversion (major|minor|patch)
git push --tags
git push
pnpmpublish
This project is heavily inspired by this work by @davidgilbertson and leaflet-geoman project.