maplibre-gl-indoorequal is a maplibre-gl plugin to display indoor data from indoor=.
It provides:
- load vector tiles from indoorequal.org tile server or your own
- display GeoJSON data
- a default style of the indoor tiles
- a way to customize the style and load your sprites
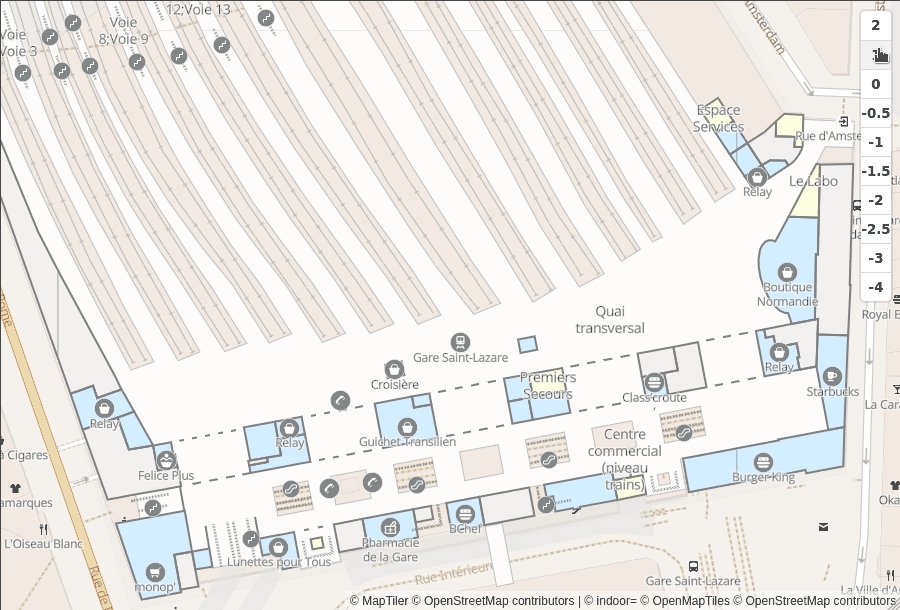
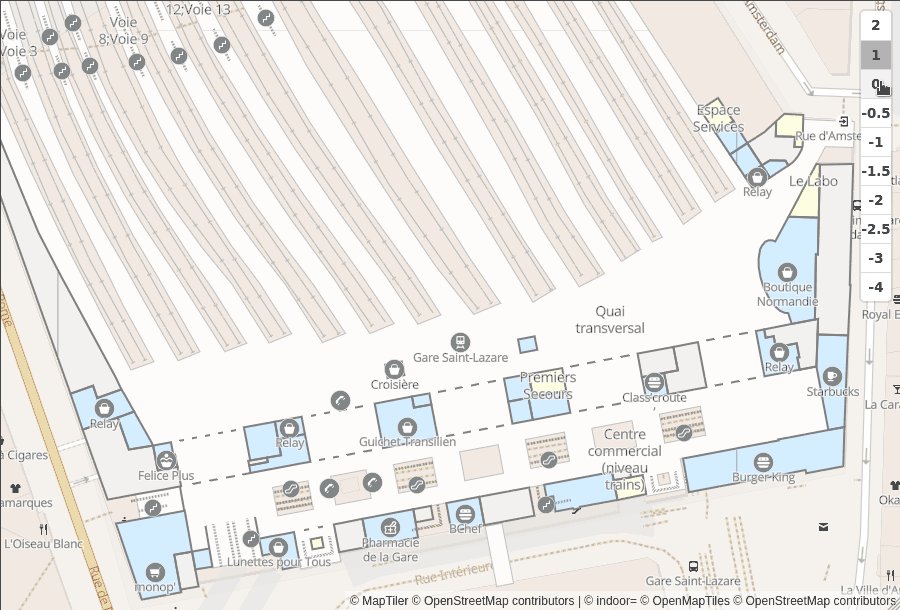
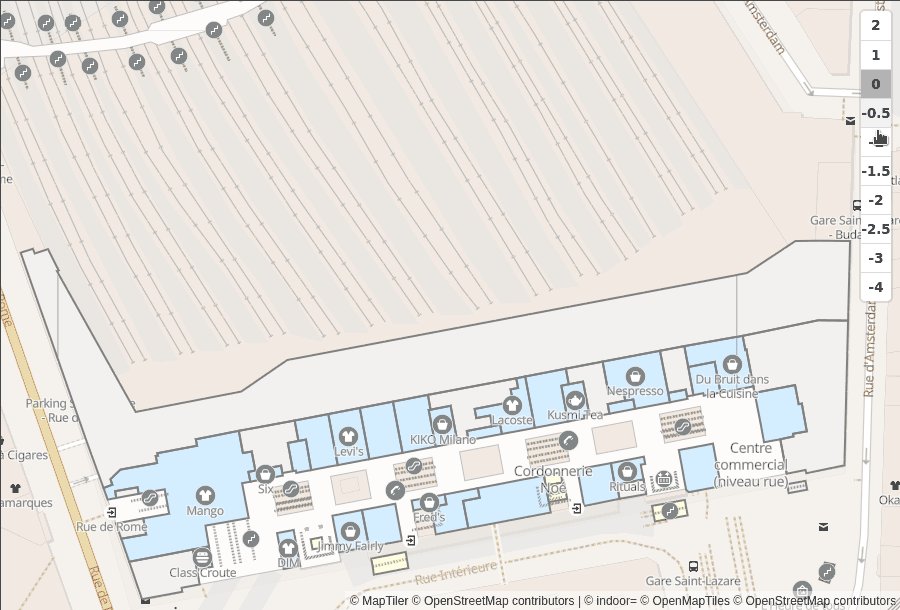
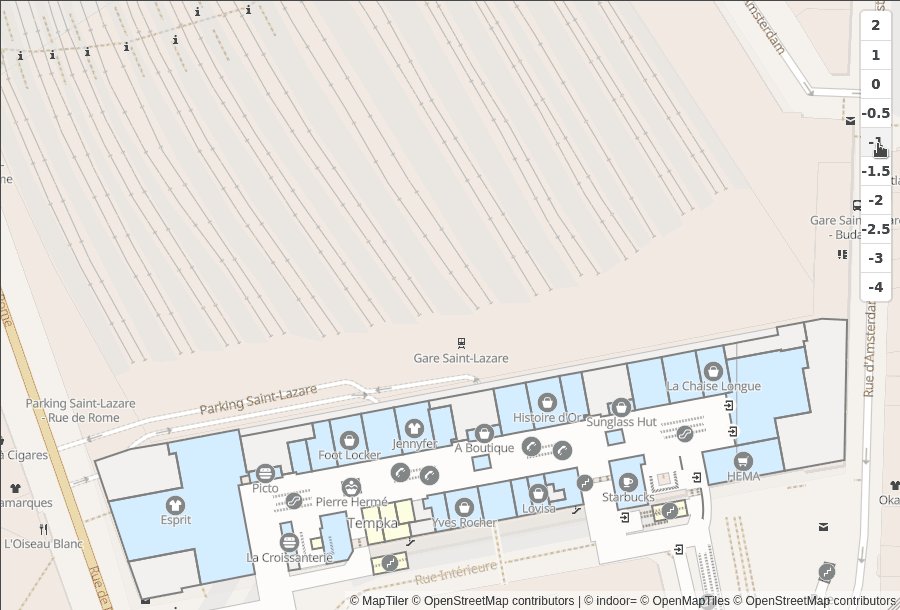
- a level control to change the level displayed on the map
- a programatic API to list the levels available and set the level displayed
Discover:
- the frontend: https://github.com/indoorequal/indoorequal.org
- the backend: https://github.com/indoorequal/indoorequal
Recommended versions:
- maplibre-gl 3.0.0 or newer
With NPM
npm install --save maplibre-gl-indoorequal
In the browser
<script src="https://unpkg.com/maplibre-gl-indoorequal@latest/dist/maplibre-gl-indoorequal.umd.min.js"></script>
<link href="https://unpkg.com/maplibre-gl-indoorequal@latest/maplibre-gl-indoorequal.css" rel="stylesheet" />Get your free key at indoorequal.com.
import maplibregl from 'maplibre-gl';
import IndoorEqual from 'maplibre-gl-indoorequal';
import 'maplibre-gl-indoorequal/maplibre-gl-indoorequal.css';
const map = new maplibregl.Map({
container: 'map',
style: 'https://demotiles.maplibre.org/style.json',
center: [2.3601072, 48.876853],
zoom: 18
});
const indoorEqual = new IndoorEqual(map, { apiKey: 'mykey' });
map.addControl(indoorEqual);The default style make uses of a sprite that has to be loaded manually
as maplibre-gl require an absolute path. The sprite is already builded
and available in the sprite directory.
To load the sprite, use the loadSprite method with the absolute path
to the sprite and its name /directory-to-change/indoorequal.
Usage with Parcel
Install the
parcel-plugin-static-files-copy
package and add to your package.json:
"staticFiles": {
"staticPath": "node_modules/maplibre-gl-indoorequal/sprite"
},
Then load the sprite:
const indoorequal = new IndoorEqual(map, { apiKey: 'myKey' });
indoorequal.loadSprite('/indoorequal');Usage with webpack
Install the copy-webpack-plugin package and add to your webpack config:
const CopyPlugin = require('copy-webpack-plugin');
module.exports = {
plugins: [
new CopyPlugin({
patterns: [
{ from: 'node_modules/maplibre-gl-indoorequal/sprite' },
],
}),
],
};Then load the sprite:
const indoorequal = new IndoorEqual(map, { apiKey: 'myKey' });
indoorequal.loadSprite('/indoorequal');Usage with vite
Install the vite-plugin-static-copy package and add to your vite config:
import { viteStaticCopy } from 'vite-plugin-static-copy'
export default {
plugins: [
viteStaticCopy({
targets: [
{
src: 'node_modules/maplibre-gl-indoorequal/sprite,
dest: 'indoorequal'
}
]
})
]
}Then load the sprite:
const indoorequal = new IndoorEqual(map, { apiKey: 'myKey' });
indoorequal.loadSprite('/indoorequal');Load the indoor= source and layers in your map.
-
mapobject the maplibre-gl instance of the map -
optionsobject (optional, default{})-
options.urlstring? Override the default tiles URL (https://tiles.indoorequal.org/). -
options.geojsonobject? GeoJSON data with with key as layer name and value with geojson features -
options.apiKeystring? The API key if you use the default tile URL (get your free key at indoorequal.com). -
options.layersarray? The layers to be used to style indoor= tiles. Take a look a the layers.js file file and the vector schema -
options.heatmapboolean? Should the heatmap layer be visible at start (true : visible, false : hidden). Defaults to true/visible.
-
-
levelstring The current level displayed -
levelsarray The levels that can be displayed in the current view
Returns IndoorEqual this
Remove any layers, source and listeners and controls
Add an event listener
Remove an event listener.
Add the level control to the map Used when adding the control via the map instance: map.addControl(indoorEqual)
Remove the level control Used when removing the control via the map instance: map.removeControl(indoorEqual)
Set the displayed level.
-
levelstring the level to be displayed
Set the displayed level.
-
levelstring the level to be displayed
Meta
- deprecated: Use setLevel instead
Load a sprite and add all images to the map
-
baseUrlstring the baseUrl where to load the sprite -
optionsobject (optional, default{})-
options.updateboolean? Update existing image (default false)
-
Returns Promise It resolves an hash of images.
Change the heatmap layer visibility
-
visibleboolean True to make it visible, false to hide it
Emitted when the list of available levels has been updated
Type: array
Emitted when the current level has been updated
Type: string
Build the plugin and watch for changes
yarn dev
Run tests
yarn test [--watch]
Build a new version
yarn build
Generate the documentation
yarn doc
Generate the sprite
yarn sprite
BSD