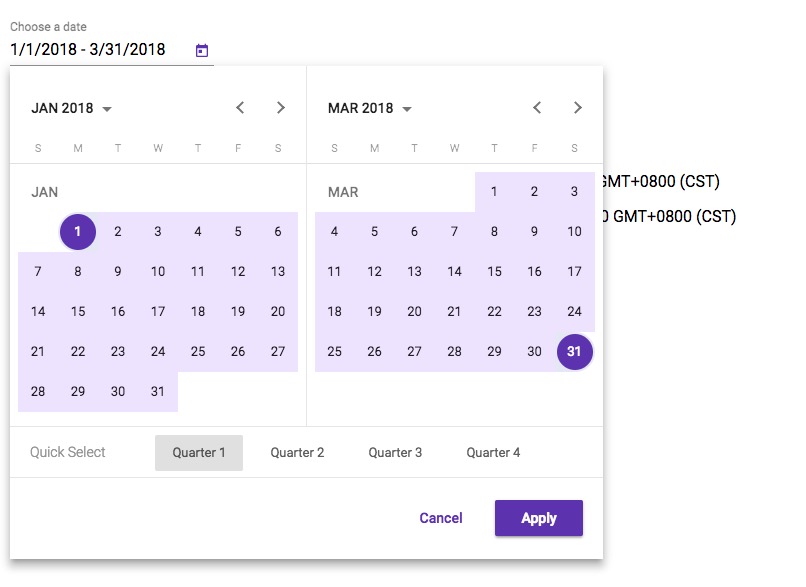
Material range datepicker
Material datepicker with range support
What is this?
how to use it?
Installation: yarn add mat-range-datepicker or npm install mat-range-datepicker
Import MatRangeDatepickerModule, MatRangeNativeDateModule and MatDatepickerModule
<mat-form-field> <input matInput [matRangeDatepicker]="resultPicker"> <mat-range-datepicker #resultPicker [rangeMode]="true"> </mat-range-datepicker> </mat-form-field>Add styles:
- If you are using CSS: copy-paste or include somehow the file
mat-range-datepicker/bundle.css - If you are using SCSS:
; # material theme data structure https://material.angular.io/guide/theming#defining-a-custom-theme ngModel/formControl value have this interface:
Licence: MIT
Publish your own package
yarn build:libnpm publish