MB React Walkthrough
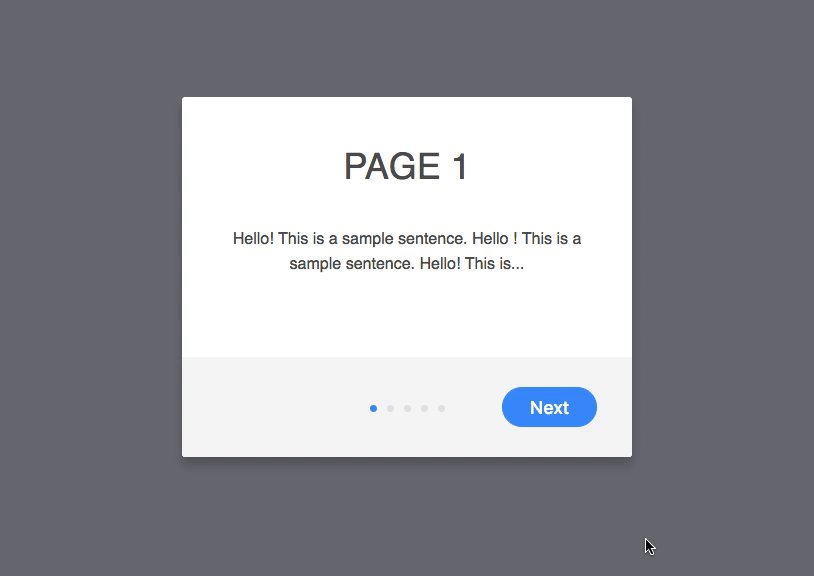
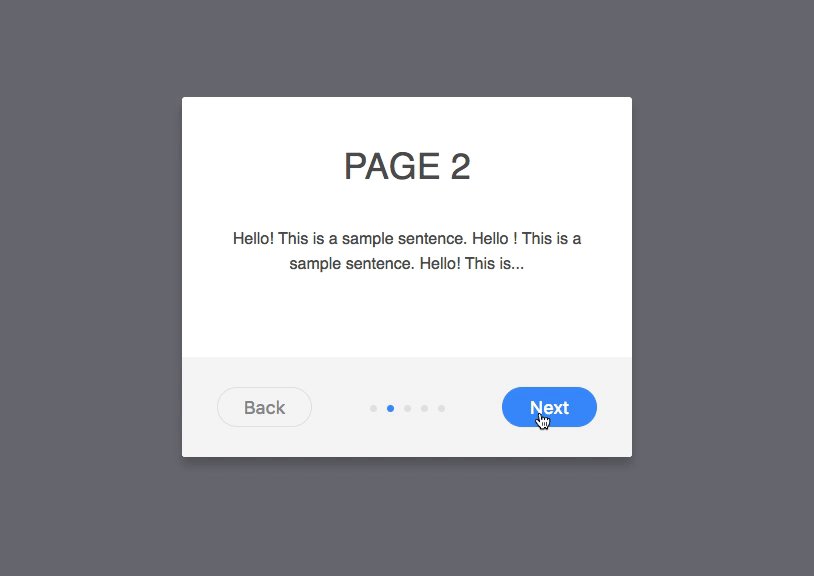
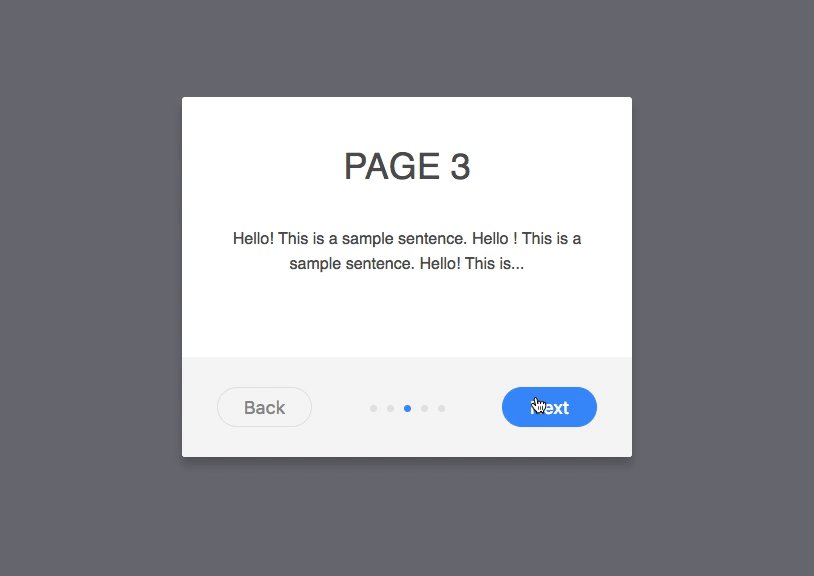
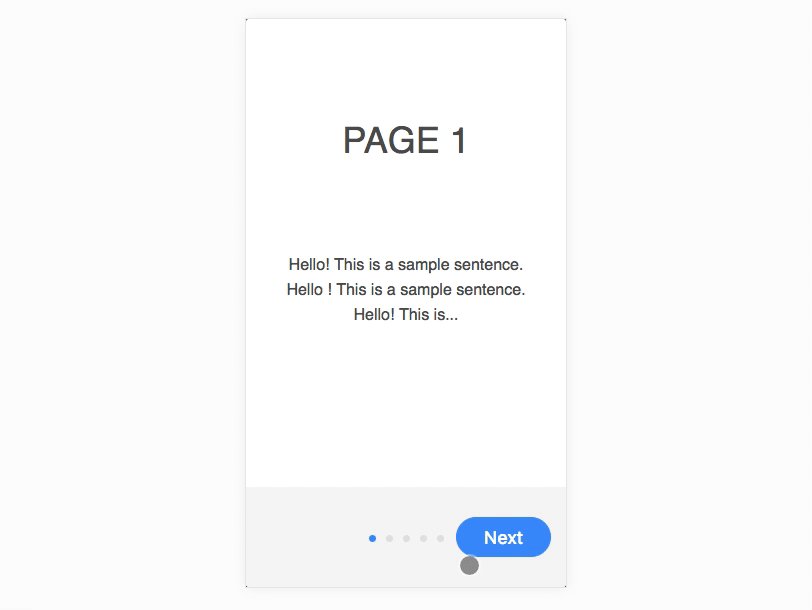
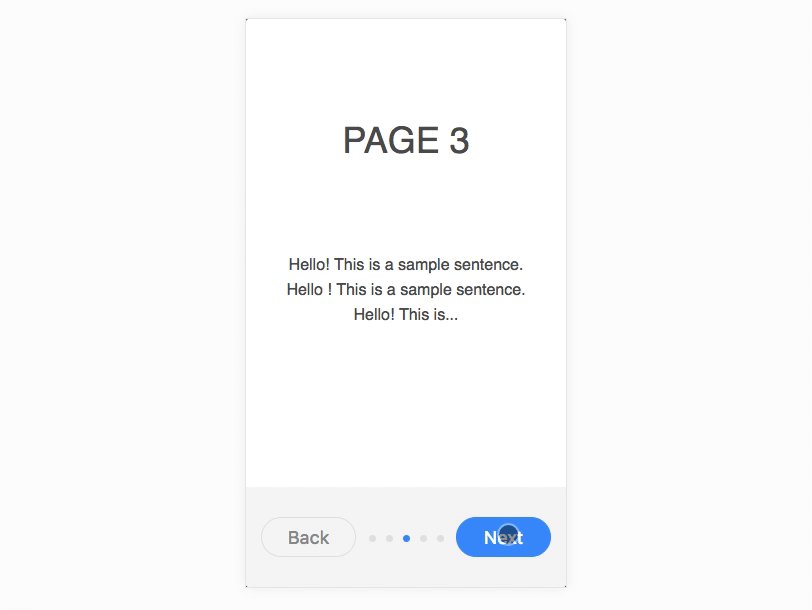
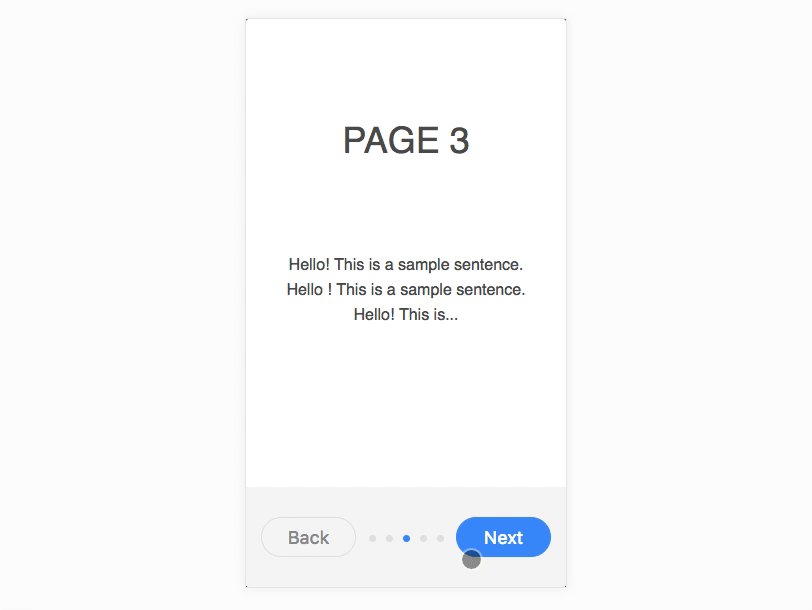
MB React Walkthrough is a simple React component to realize walkthrough UI in your application. With this UI, You can add tutorials, onboardings and short storires very easliy.
Installation
npm install --save mb-react-walkthrough
Import css to your project
Useage
<Walkthrough onHide={this}> <WalkthroughContent> PAGE 1 </WalkthroughContent> <WalkthroughContent> PAGE 2 </WalkthroughContent></Walkthrough> Props
| Prop | Type | Default | Note |
|---|---|---|---|
| className | string | ||
| width | number | 450 | |
| height | numbe | 360 | |
| onHide | func | Required | |
| onClickBackdrop | func | ||
| onSlide | func | ||
| onShow | func | ||
| nextBtnTitle | string | Nex | |
| backBtnTitle | string | Back | |
| closeBtnTitle | string | Close | |
| animated | bool | true | |
| animationDuration | number | 200 | |
| showBackdrop | bool | true | |
| showIndicator | bool | true | |
| topSpace | number | 100 |
Development
git clone git@github.com:mountainboooy/mb-react-walkthrough.git
cd mb-react-walkthrough
npm install
npm run:watch