
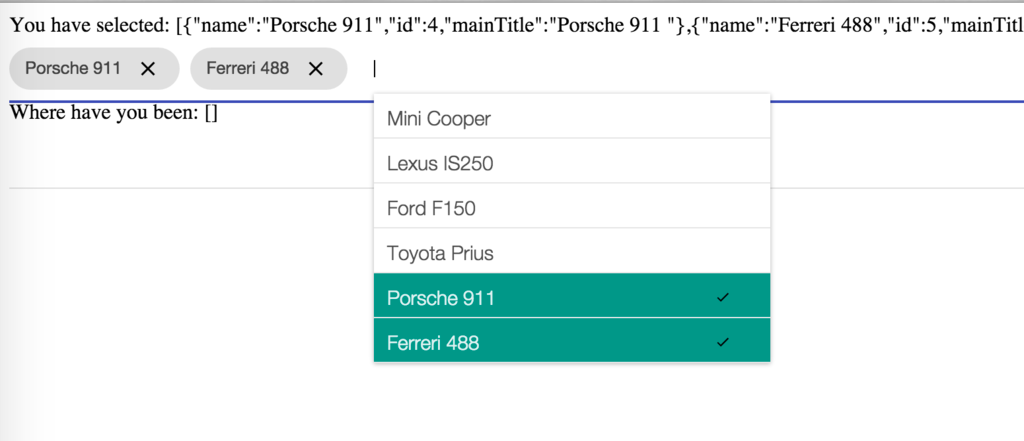
The Angularjs module - Learn from Angular Material, and add a multi-select menu to md-chips. Demo in Codepen

Prerequisites:
You can install the package via npm
npm install md-chips-selector via bower
bower install md-chips-selectInclude the md-chips-select.js and md-chips-select.css in the HTML file
In HTML:
ng-model (required): The array to store the selected items
select-items (required): The array of the items in the select list
main-title (optional): The attributes seperated by space. It will combine all value of the attributes as the title of the list item. If the main-title is not given, there must be one attibute named "title" in the select-items array
Ex: main-title = "name id" It will combine the value of the attribute "name" and "id" (See the example below)
In javascript:
Inject the modules "ngAnimate" & "md.chips.select" when you initialize the app.
Ex:
angular; Add an array for ngModel (selected) in your controller
Ex:
$scopeselectedItems = Add an array for select-items
Ex:
$scopelistItems = name: "Mini Cooper" id: 0 name: "Lexus IS250" id: 1 name: "Ford F150" id: 2 name: "Toyota Prius" id: 3 ;