rmc-picker
React Mobile Picker Component (web and react-native)
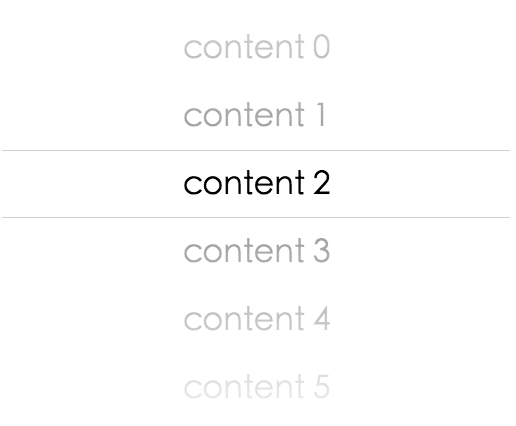
Screenshots

Development
npm i
npm start
Example
http://localhost:8000/examples/
online example: http://react-component.github.io/m-picker/
react-native
npm run rn-init
npm run watch-tsc
react-native start
react-native run-ios
install
4.x beta docs
If you are looking for 3.x doc, please see rmc-picker@3.x
Usage
<MultiPicker = => <Picker ="my-picker-indicator"> <Picker.Item ="my-picker-view-item" ="1">one</Picker.Item> <Picker.Item ="my-picker-view-item" ="2">two</Picker.Item> <Picker.Item ="my-picker-view-item" ="3">three</Picker.Item> <Picker.Item ="my-picker-view-item" ="4">four</Picker.Item> <Picker.Item ="my-picker-view-item" ="5">five</Picker.Item> <Picker.Item ="my-picker-view-item" ="6">six</Picker.Item> <Picker.Item ="my-picker-view-item" ="7">seven</Picker.Item> <Picker.Item ="my-picker-view-item" ="8">eight</Picker.Item> </Picker> <Picker ="my-picker-indicator"> <Picker.Item ="my-picker-view-item" ="11">eleven</Picker.Item> <Picker.Item ="my-picker-view-item" ="12">twelve</Picker.Item> <Picker.Item ="my-picker-view-item" ="13">thirteen</Picker.Item> <Picker.Item ="my-picker-view-item" ="14">fourteen</Picker.Item> <Picker.Item ="my-picker-view-item" ="15">fifteen</Picker.Item> <Picker.Item ="my-picker-view-item" ="16">sixteen</Picker.Item> <Picker.Item ="my-picker-view-item" ="17">seventeen</Picker.Item> <Picker.Item ="my-picker-view-item" ="18">eighteen</Picker.Item> </Picker></MultiPicker>API
MultiPicker props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| prefixCls(web) | prefix class | String | '' |
| defaultSelectedValue(web) | default selected values | string[]/number[] | |
| selectedValue | current selected values | string[]/number[] | |
| onValueChange | fire when picker change | Function(value) |
Picker props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| prefixCls(web) | prefix class | String | '' |
| defaultSelectedValue(web) | default selected values | string/number | |
| selectedValue | current selected values | string/number | |
| onValueChange | fire when picker change | Function(value) | |
| disabled | whether picker is disabled | bool | false |
| indicatorClassName | className of indicator | String | |
| indicatorStyle | style of indicator | object |
Picker.Item props
| name | description | type | default |
|---|---|---|---|
| className(web) | additional css class of root dom node | String | |
| value | value of item | String |
Test Case
npm test
npm run chrome-test
Coverage
npm run coverage
open coverage/ dir
License
rmc-picker is released under the MIT license.