O componente de menu institucional é uma aplicação para inserir um menu simples de navegação para as páginas institucionais.
-
prod
-
Descrição: Suporta somente a estrutura de dados recebida da API da Wap.store.
-
Tipo:
Object
-
- Instale o app através do seu terminal
npm install @wapstore/menu-institucional
- Valide se seu arquivo package.json possui a dependência
"dependencies": {
@wapstore/menu-institucional": "^1.0.1"
}
Agora a loja está apta para o uso da aplicação.
O componente de vitrine pode ser inserido em qualquer lugar da pasta "components" ou "pages". Neste arquivo você pode inserir todas as props e slots que o componente aceita, além de seus estilos.
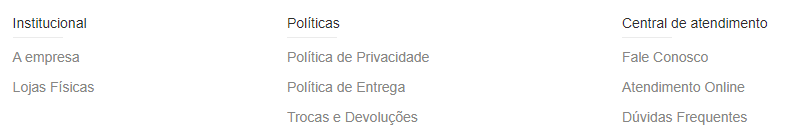
-Este é um exemplo da aplicação de um arquivo padrão para um Menu institucional no rodapé:
<template>
<div class="menuInstitucionalDefault" v-if="menuData">
<ul>
<li class="menuInstitucionalDefault-t1">Institucional</li>
</ul>
<ul>
<template v-for="(itemMenu, i) in menuData[2].paginas">
<li :key="i" class="menuInstitucionalDefault-items">
<NuxtLink :to="itemMenu.rota.route">
{{ itemMenu.nome }}
</NuxtLink>
</li>
</template>
</ul>
</div>
</template>
<script>
export default {
props: {
menuData: Object
}
};
</script>
<style>
...
</style>
| Prop | Descrição | Tipo |
|---|---|---|
menuData 1.0.1
|
Dados do menu providos pela API de páginas institucionais (suporta somente a estrutura de dados recebida da API da Wap.store). | Object |
Para a estilização, basta utilizar estilos sem escopos dentro do componente onde for inserido, utilizando sempre de um ID ou classe específica para a chamada do componente, para que em outras chamadas o estilo não influencie. Caso o estilo seja para várias chamadas do componente é recomendado a inserção dos estilos em um arquivos CSS separado.