merge-images-horizontally-with-text
Easily compose images horizontally and add customizable text
Fork of the original merge-images.
This version allows to arrange images only horizontally. You can also add text and a colored background. The function returns a Promise which resolves to a base64 data URI. Supports both the browser and Node.js.
Install
npm install --save merge-images-horizontally-with-textUsage
With the following images:
/want.png |
/eat.png |
/fries.png |
|---|---|---|
 |
 |
 |
You can do:
import mergeImages from 'merge-images-horizontally-with-text';
mergeImages(['/want.png', '/eat.png', '/fries.png'], {
color: 'white',
text: 'Hello text'
})
.then(b64 => document.querySelector('img').src = b64);
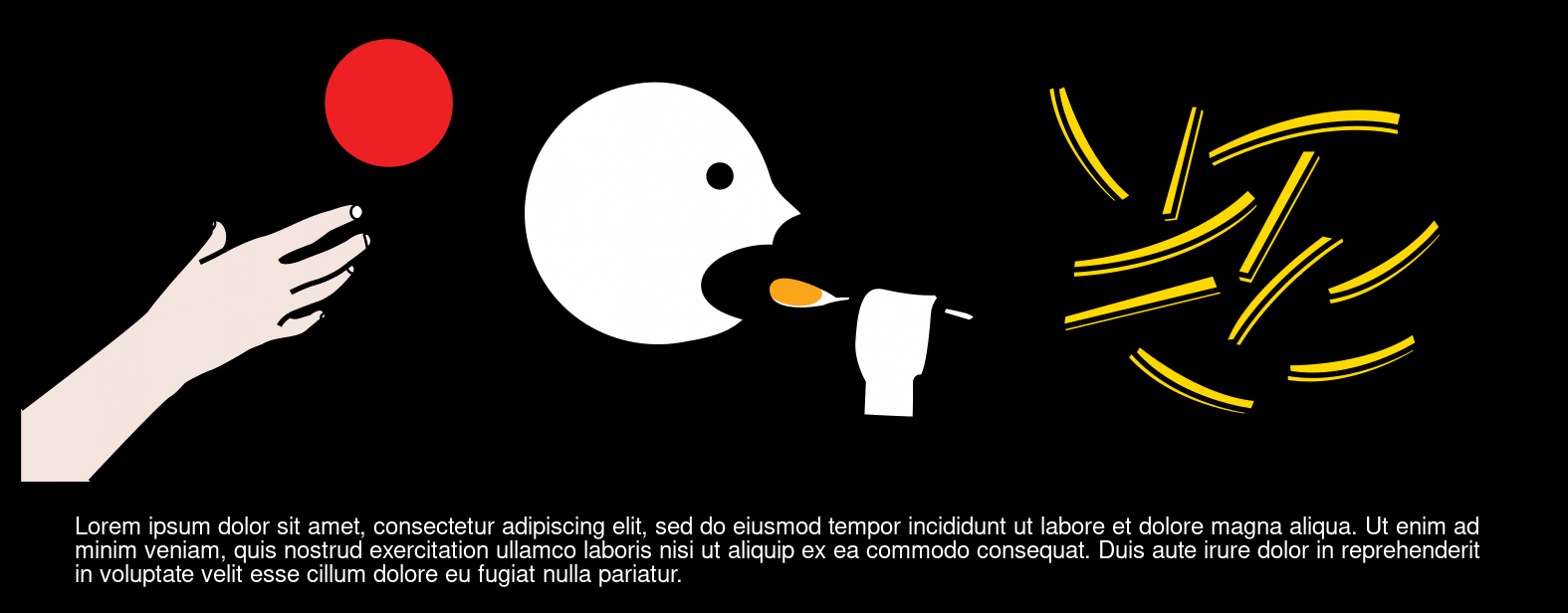
// data:image/png;base64,iVBORw0KGgoAA...And that would update the img element to show this image:
Text font and color
import mergeImages from 'merge-images-horizontally-with-text';
mergeImages(['/want.png', '/eat.png', '/fries.png'], {
color: 'white',
fontColor: 'red',
fontSize: '50px',
fontType: 'Montserrat',
text: 'Hello text'
})
.then(b64 => document.querySelector('img').src = b64);
// data:image/png;base64,iVBORw0KGgoAA...Using the same source images as above would output this:
Opacity
The opacity can also be tweaked on each image.
mergeImages([
{ src: 'want.png' },
{ src: 'eat.png', opacity: 0.7 },
{ src: 'fries.png', opacity: 0.3 }
])
.then(b64 => ...);
// data:image/png;base64,iVBORw0KGgoAA...Node.js Usage
Usage in Node.js is the same, however you'll need to also require node-canvas and pass it in via the options object.
import mergeImages from 'merge-images-horizontally-with-text';
const { Canvas, Image } = require('canvas');
mergeImages(['/want.png', '/eat.png', '/fries.png'], {
color: 'white',
text: 'Hello text'
})
.then(b64 => document.querySelector('img').src = b64);
// data:image/png;base64,iVBORw0KGgoAA...One thing to note is that you need to provide a valid image source for the node-canvas Image rather than a DOM Image. Notice the above example uses a file path, not a relative URL like the other examples. Check the node-canvas docs for more information on valid Image sources.
API
mergeImages(images, [options])
Returns a Promise which resolves to a base64 data URI
images
Type: array
Default: []
Array of valid image sources for new Image().
options
Type: object
options.format
Type: string
Default: 'image/png'
A DOMString indicating the image format.
options.quality
Type: number
Default: 0.92
A number between 0 and 1 indicating image quality if the requested format is image/jpeg or image/webp.
options.Canvas
Type: Canvas
Default: undefined
Canvas implementation to be used to allow usage outside of the browser. e.g Node.js with node-canvas.
options.crossOrigin
Type: string
Default: undefined
The crossOrigin attribute that Image instances should use. e.g Anonymous to support CORS-enabled images.
options.color
Type CSS Color
default: undefined
The color background that the final image will have.
options.text
Type string
Default: undefined
The text that will be written in the final image.
options.fontSize
Type string
Default: 50px
The fontsize of the text.
options.fontType
Type string
Default: Montserrat
The font used to write the text.
options.fontColor
Type CSS Color
Default: black
The color for the text.
options.Xpadding
Type number
Default: 50
Space in pixels between left border of canvas and text.
options.Ypadding
Type number
Default: 40
Space in pixels between bottom of image and text.
options.YpaddingLines
Type number
Default: 40
Space in pixels between lines.
License
MIT © Luke Childs + Alexandros SIDIRAS