Meta.js 👩🚀
Accessible Javascript Library For Virtual Reality 🚀
🎊 Features
- 🏖 Learn how to create and use code virtual (reality) space in minutes.
- 💐 Code virtual reality like its the year you live in.
- 🤹🏻 Write in the language you know with the tools you love.
- 🚀 Write one version of your code that works on any device (HTC Vive, Oculus Rift, Desktop, Mobile, etc.).
- 🏰 Grab a cube now, move a castle soon!
🚀 Why (did you come up with this)?
Spatial media like Virtual Reality or Augmented Reality is perceived in such a fundamentally different way than computer graphics as we know them that we need to find new ways to describe it. This is an approach.
Furthermore this is an attempt to create the most accessible virtual reality library possible.
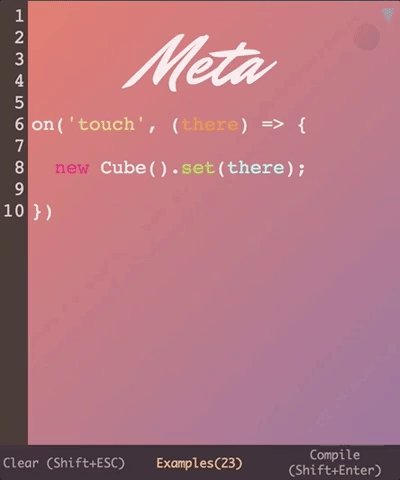
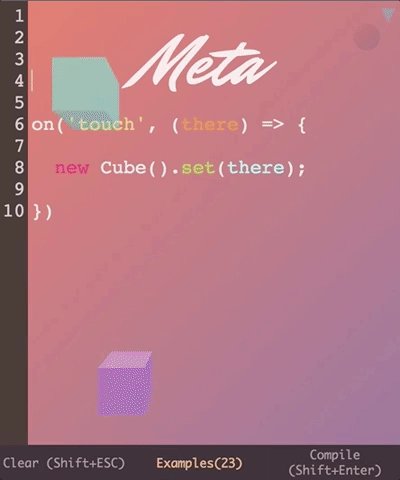
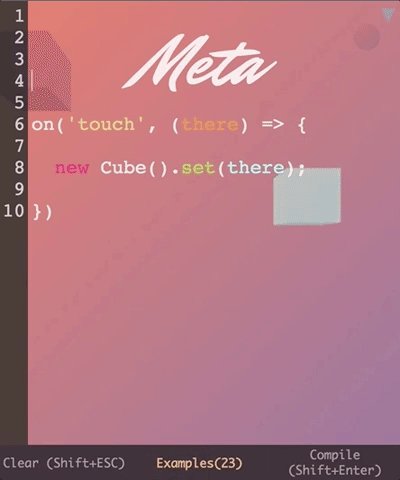
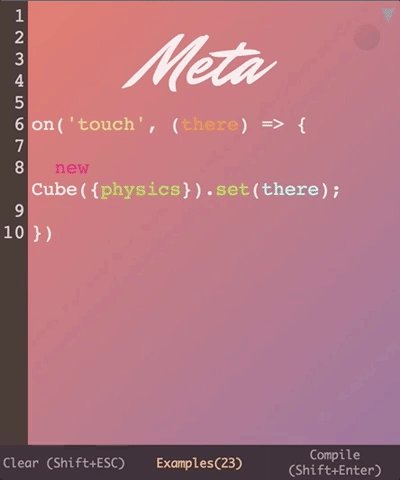
💐 Example
This example is written in three lines that can't be anymore intuitive.
; ; ; 👩🚀 Usage
Custom start within minutes:
You need to have Node.js (https://nodejs.org) installed.
(If you don't know how to use the terminal watch this.)
- Create a new directory and enter it.
mkdir meta && cd meta- Initialize a npm repository and install Parcel-Bundler and Meta.
npm init && npm install parcel-bundler meta-client- Create a index.html and a index.js file.
touch index.html index.js- Add the following into index.html.
- Add the following into index.js.
; ; ;- Start:
parcel index.htmlOpen http://localhost:1234/ in your browser.
One Line
Alternatively you can also put all steps together in a single line like this:
touch index.html index.js && echo '' >> ./index.html && echo "import {Ground, Cube, on} from 'meta-client';\nnew Ground();\non('touch', (data) => new Cube().set(data.position));" >> ./index.js && npm init -y && npm i parcel-bundler meta-client && parcel index.html🤹🏻 How to use the examples
It can be very useful to start with a working example.
To use the examples clone a full copy of Meta.js:
git clone https://github.com/florianmaxim/metaNavigate to the examples directory:
cd meta/examplesSelect the example you want to work with:
cd 1Install and start the example:
npm start🎉 Custom installation
git clone https://github.com/florianmaxim/metanpm installnpm run build📕 Wiki
Read the Wiki to learn how to use Meta.js.
📚 Docs
Read the full code documentation.
💬 Slack
Join the Slack channel to talk about (virtual) space.
Packages
| meta-client | meta-console |
|---|---|
 |
 |
 |
 |
Compatibility
VR Displays
| Browser | Version | HTC Vive |
| Chromium | 67.0.3371.0 |

|
| Chrome | 65.0.3325.162 |

|
| Firefox Nightly | 61.0a1 |

|
Desktop
| Browser | Version | Status |
| Chrome | 67.0.3396.99 |

|
Mobile
| Browser | Version | Status |
| Chrome |
Credits 👑
As any other software this is based on thousands of layers of programming abstraction. The upper layers on which this is build on are Three.js (Javascript 3D library) and Oimo.js (Javascript physics engine).
References & Inspiration 🤹
I probably learned most about space from Walter Lewin.
I probably learned most about toys from Julian Summer Miller.
That's basically what brought me here.
License 🔖
MIT
Manifesto 📜
Let's start to redefine space!