mirador-downloaddialog
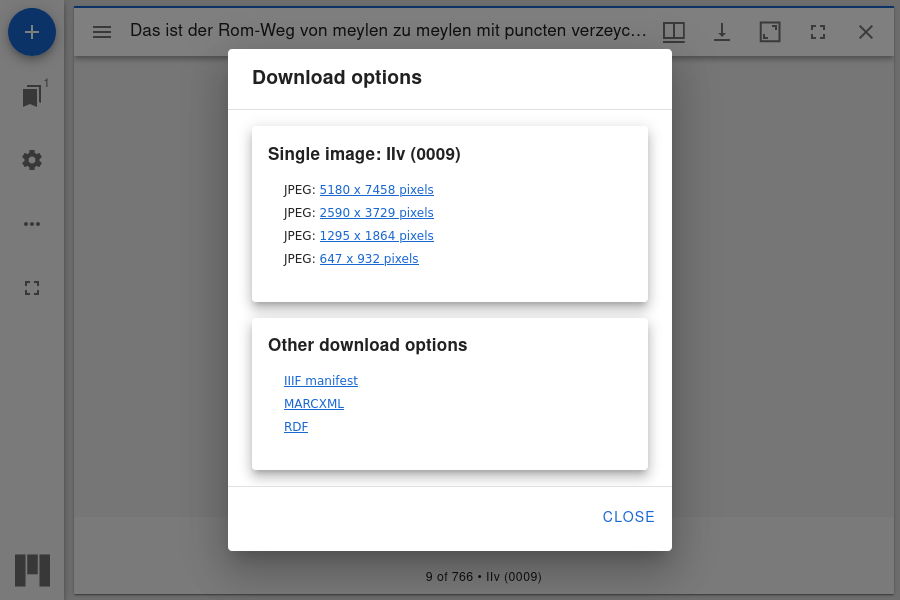
A Mirador 3 plugin which adds a dialog containing download links to the current canvas image in different sizes, it also renders links defined in the seeAlso section of the manifest.
Installation
Currently the plugin can only be used if you build your own Mirador JavaScript bundle.
To include the plugin in your Mirador installation, you need to install it
from npm with npm install mirador-downloaddialog, import it into your project
and pass it to Mirador when you instantiate the viewer:
import Mirador from 'mirador/dist/es/src/index';
import downloadDialogPlugin from 'mirador-downloaddialog/es';
const miradorConfig = {
// Your Mirador configuration
}
Mirador.viewer(config, [...downloadDialogPlugin]);Configuration
You can configure the plugin globally for all windows and/or individually for every window.
For global configuration add the downloadDialog entry to the top-level
window configuration (globally for all windows) or to the individual window
object:
const miradorConfig = {
window: {
// ....
downloadDialog: {
// Global config for all windows, see available settings below
},
},
windows: [{
// ....
downloadDialog: {
// config for an individual window, see available settings below
},
}, // ...
}You can view an example configuration in demo/src/index.js.
The available settings are:
-
dialogOpen: If the share dialog is open. Boolean, defaults tofalse. -
enabled: If the plugin is enabled. Boolean, defaults totrue.
Extending
There are currently two ways, if you want to extend the DownloadDialog component.
With a plugin hook
The plugin has a PluginHook that renders another plugin next to the CanvasDownloadLinks.
With the rendering of child components
The DownloadDialog component renders children next to the CanvasDownloadLinks.
To extend the plugin in this way, you can proceed as follows:
- write your own plugin
- add this plugin as dependency
- add custom
children:import { DownloadDialog } from "mirador-downloaddialog"; ... const MyCustomDownloadDialog = (props) => ( <DownloadDialog {...props}> <MyCustomChildComponent {...props} /> </DownloadDialog> ); - add
MyCustomDownloadDialogand the rest of the components defined bymirador-downloaddialogto your own plugins' default export array:
Note: be sure to define the whole config needed by this pluginconst otherComponents = downloadDialogComponents.filter( (c) => c.name !== "DownloadDialog" ); export default [ ...otherComponents, { component: MyCustomDownloadDialog, config: {...}, mapDispatchToProps: {...}, mapStateToProps: {...}, mode: ..., name: ..., target: ..., } ]
Contributing
Found a bug? The plugin is not working with your manifest? Want a new feature? Create an issue, or if you want to take a shot at fixing it yourself, make a fork, create a pull request, we're always open to contributions :-)
For larger changes/features, it's usually wise to open an issue before starting the work, so we can discuss if it's a fit.
Note: The package requires Node.js 16 and npm in major version 8.