mjukna
Library for animating layout changes perfomantly using the FLIP technique
Use cases:
- List reordering
- DOM node additions/removals
- Shared element transitions
- Animating "unanimatable" CSS properties(e.g.
display,flex-direction,grid-template-rows)
Highlights:
- Smallish footprint(~2kB gzipped)
- Handles nested DOM structures by compensation for parent transforms
- Automatically detects DOM changes by leveraging MutationObservers
Installation
NPM:
npm install mjukna
CDN:
Basic usage
// Register all list items; // Remove the first one onedocument;Will result in:

API
mjukna(element(s), options)
Element
Type: Element | iterable of Elements | Array of objects
Options
Type: object
staggerBy-Numberin milliseconds to delay each element withenterFilter- predicatefunctionthat gets called for each element added to the DOM. Returntrueto run enter animation.enterAnimation- Hook to run custom enter animations. The provided function will be called with to arguments, the element and a done callback.exitAnimation- Same asenterAnimationbut for removed DOM nodesspring- Parameters for the spring physics
Example including all available options:
staggerBy: 20 elementclassList spring: stiffness: 10 damping: 05 Shared element transitions
When an element enters the DOM, an anchor element can be set as the origin for element. The added element will be transformed to the same size/position as the anchor element and then animated to its normal position.
As an example, making a modal expand from a button might look something like this:
const modal = document;modalclassList;documentbody;
Nested elements
One common problem when using FLIP animations is that nested content can get distorted, especially text content. This library solves this by keeping track of parent child relations and applies compensating transforms to child elements.
Say an element with a text element should double in width while the text should change from left-align to right. This can be achieved with the following mjukna code:
Brown Fox;documentclassListNote that we need to register both the parent and the child.
Also note that the example changes width and text-align, only the transform-property is changed by the library. That's the magic of FLIP :)

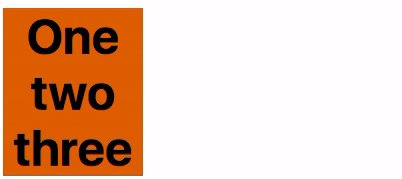
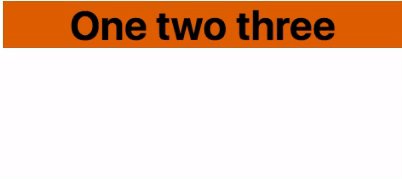
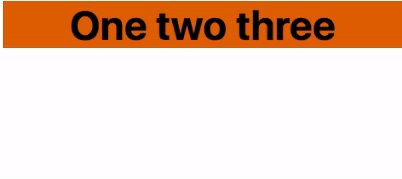
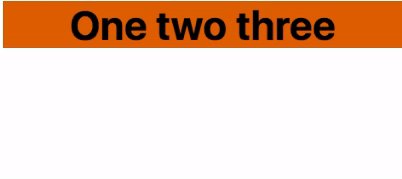
A note about text content
When animating text you need to keep two things in mind:
- The containing element must fully enclose the text(e.g. inline-block)
- If text in the first or the final position wraps multiple lines, each word needs to be wrapped in an inline-block element.
Example:
One two three;documentclassList
DEMOS
- Shared element transition(basic)
- Shared element transition(advanced)
- Grid animations
- List reordering
Contact
Say hi on Twitter
