npm i mk-noark
###Index
###Description Reusable component library for angular. This library has been developed natively without third party dependencies. Performance has been closely monitored and performance.
With this library, a complete grid system is delivered without the need to use any other third-party library. Icons built into the components themselves are also provided, but they can be used outside them as well.
npm i mk-noark
-
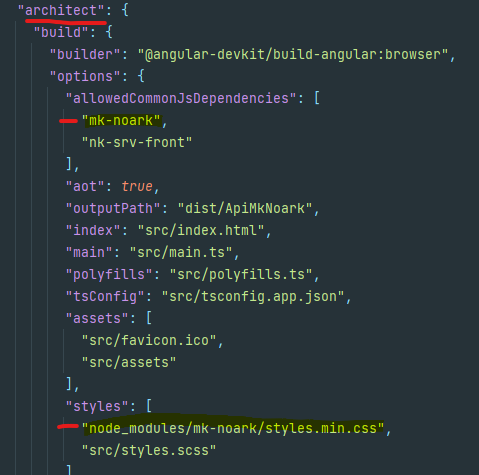
In the angular.json file of the parent project, in the architect/build/style section we add the following line:
-
node_modules/mk-noark/style.min.css-In the same angular.json file in the architect/build/options/allowedCommonJsDependencies section we add the line: mk-noark
-
-
Example:
In the following url you will find the documentation of use of all the components. Work continues to improve the documentation:
- grid :
- documentation: documentation on which I base myself
- author: Juan Varela
- Formulation system with self-validation by components:
- documentation: url
- author: Christopher Bond
- Icons: icoomon
The version 2.0.0 supports angular 14 but version 1.1.0 (Angular 13.X.X) is not deprecated and has all the components as the latest version