monaco-editor-ex is a powerful monaco-editor extension.
Many features that are only available in vscode are brought to monaco-editor,try it now! online demo
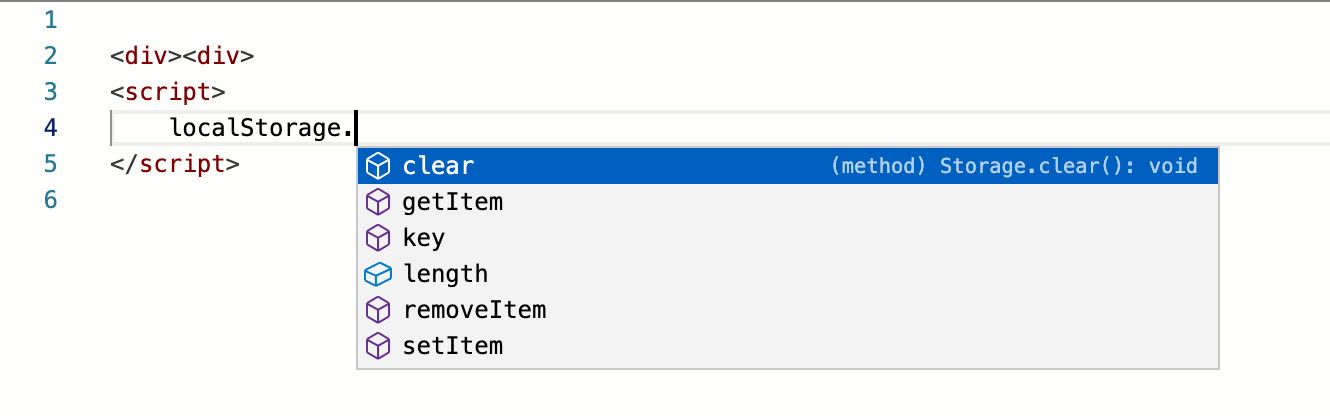
- javascript and style tag code completion
- style color preview and edit
- auto close tag
- Better format
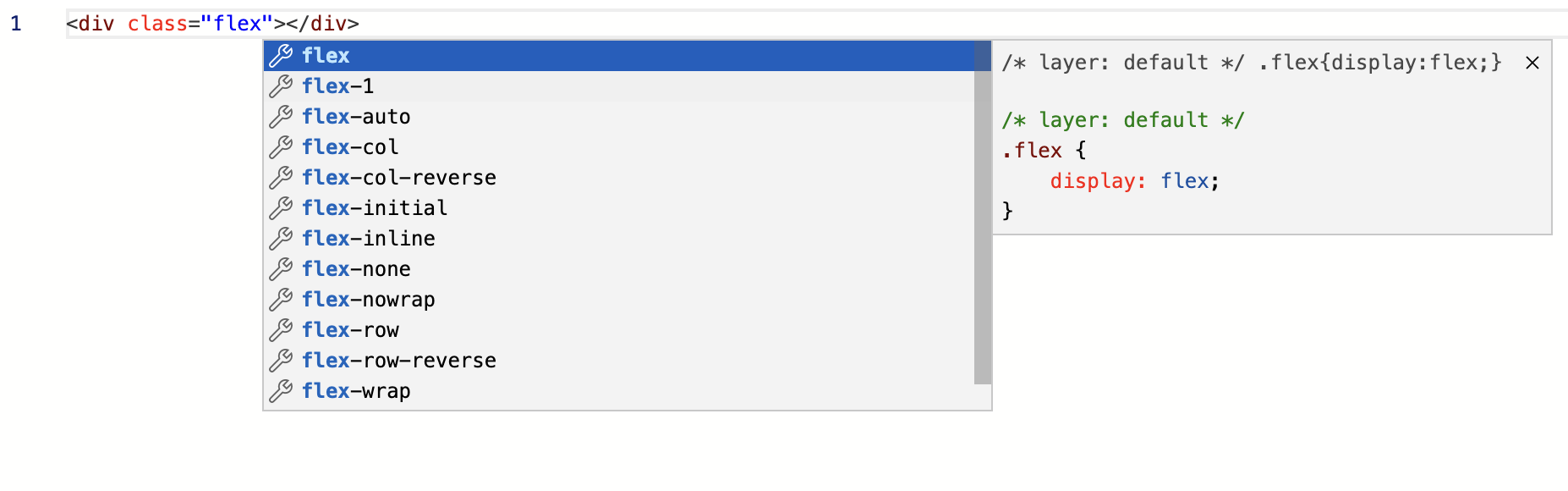
- unocss support
<div
id="container"
style="width:800px;height:600px;border:1px solid grey"
></div>
<script src="https://cdn.jsdelivr.net/npm/monaco-editor@0.34.1/min/vs/loader.js"></script>
<script src="https://cdn.jsdelivr.net/npm/monaco-editor-ex@latest/dist/monaco-editor-ex.iife.js"></script>
<script>
require.config({
paths: { vs: "https://cdn.jsdelivr.net/npm/monaco-editor@0.34.1/min/vs" },
});
require(["vs/editor/editor.main"], function () {
MonacoEditorEx.useMonacoEx(monaco);
var editor = monaco.editor.create(document.getElementById("container"), {
value: `<div><div>`,
language: "html",
});
});
</script>npm i monaco-editor
npm i monaco-editor-ex
Add "userWorker.ts" file to project
import "./userWorker";
import * as monaco from "monaco-editor";
import { useMonacoEx } from "monaco-editor-ex";
useMonacoEx(monaco);