Overview | MUI Tables
DOCUMENTATION SITE
MUI Tables is a highly-pluggable table library built on top of the fantastic Material-UI component library.
While multiple libraries already provide many of the features included, few (in my opinion) provide as much abstraction on top of the data management aspect of building and using tables. The goal for MUI Tables is to make data management as painless as possible while providing as many customization options as possible.
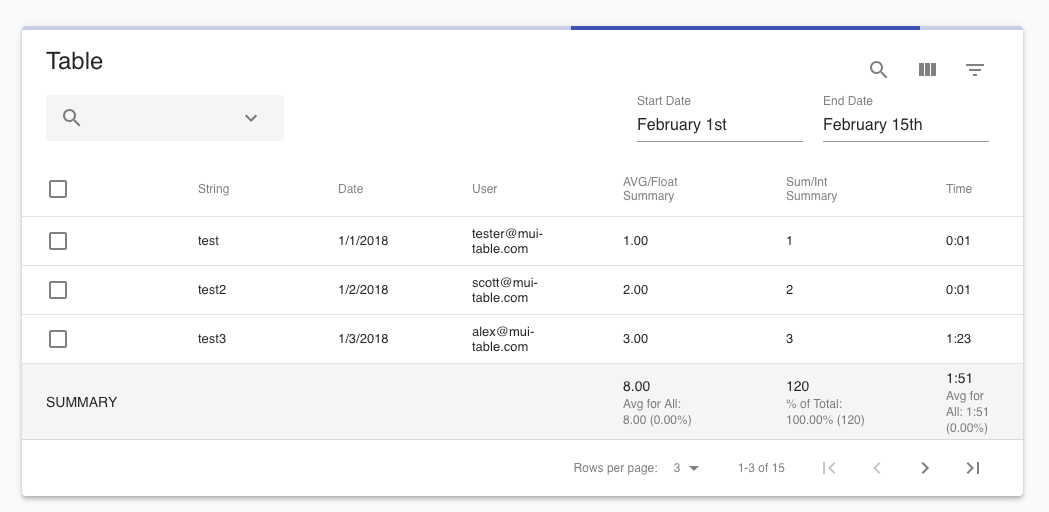
Play with the Configurable Demo here!

Installation
npm i --save mui-tablesPeer Dependencies:
"@material-ui/core": ">= 3.9.0" "@material-ui/icons": ">= 3.0.0" "react": ">= 16.8.1"Features
| Feature | Description |
|---|---|
| Custom Components | Multiple options to hook into component rendering, all supplied with the full context of the table |
| Event Hooks | Hook into specific table events such as search and filter changes, row selection, and more |
| Summary Row | No config required summary row with two formats, more on the way. |
| Automatic Duplicate Handling | Specify whether duplicate rows should be displayed, merged, or hidden. |
| Built In Date Toolbar | No custom toolbar required, just specify change handlers and date values. |
| Localization | Full control over almost every text label. |
| Typescript Support | Typings included. Never guess what data you're hooks will be passed. |
| Styling | Override styles using MUIThemeProvider. |
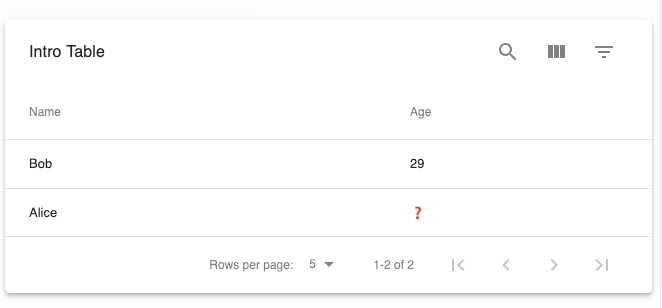
Example Usage

import React from 'react';import MUITable from 'mui-tables'; const data = name: 'Bob' demographics: age: 29 gender: "male" name: 'Alice' demographics: age: 34 gender: "female" ; const columns = static: name: 'name' title: 'Name' display: entryname value: entryname name: 'age' title: 'Age' // Never ask a woman's age fool! display: entrydemographicsgender === "female" ? "❓" : entrydemographicsage value: entrydemographicsage ; const IntroExample = <MUITable = = = = />;Props / Options
Built With
- @material-ui - Component Library
- material-ui-pickers - Date Picker Components
Contributing
Coming soon...
Versioning
We use SemVer for versioning. For the versions available, see the releases on this repository.
Authors
- Parker Self - Initial work
License
This project is licensed under the MIT License - see the LICENSE.md file for details


