Multi-Swagger
Multi-Swagger allows you to document how your apis talk to each other, all using the familiar Swagger UI!


To run, use:
npm run multi-swagger <path>
Where <path> is the path to the JSON file that describes how your apis talk to each other. This file consists of:
-
A list of
Services, each with aNameand anEndpointsfield with the location of the corresponding OpenAPI specification. -
Within each service, an optional
Clientsfield, with a list of service names. These define other services which that service calls into, for instance, theRoomServiceApicalls into bothStockKeepingApiandRoomBookingApi.
e.g:
{
"Services": [
{
"Name": "RoomBookingApi",
"Endpoints": "./roomBookingApi.json"
},
{
"Name": "DeliveryApi",
"Endpoints": "./deliveryApi.json"
},
{
"Name": "RoomServiceApi",
"Endpoints": "./roomServiceApi.json",
"Clients": [
"RoomBookingApi",
"StockKeepingApi"
]
},
{
"Name": "StockKeepingApi",
"Endpoints": "./stockKeepingApi.json",
"Clients": [
"DeliveryApi",
"RoomBookingApi"
]
},
{
"Name": "CleaningScheduleService",
"Endpoints": "./cleaningScheduleService.json"
}
]
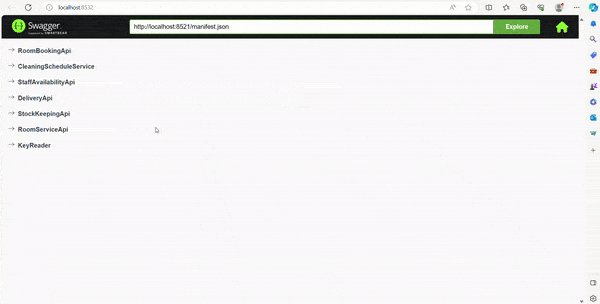
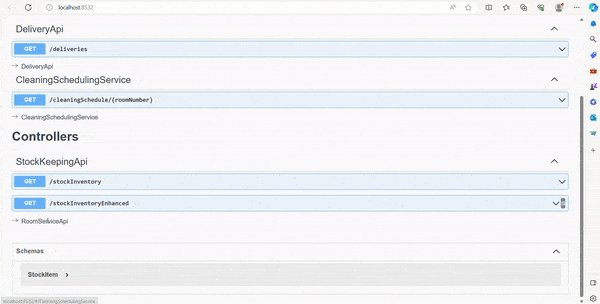
}This means that within the RoomServiceApi UI, there will be a:
-
'Controllers' section, with the OpenAPI spec of
RoomServiceApi, with links to services that call into it. -
'Clients' section with the api specification of
StockKeepingApiandRoomBookingApi, and links to the UI pages for those services.
You can find an example set of files here!
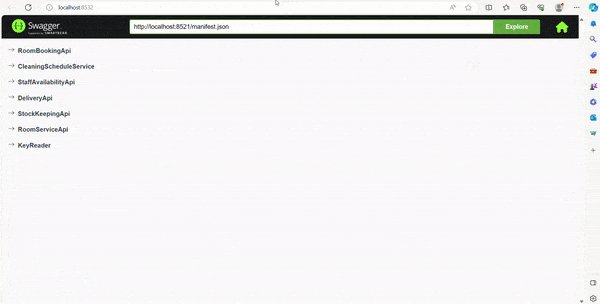
You can see multi-swagger in action here!
How it works
Multi-Swagger will recreate the files used in a temporary directory in the temp folder. It will then run a http-server on port 8521, and open the swagger-ui React app in the default browser on port 8532.
Advanced Usage
You can also include services that don't expose endpoints of their own - simply remove the 'Endpoints' property:
...
{
"Name": "KeyReader",
"Clients": [
"RoomBookingApi",
"CleaningScheduleService"
]
}
For more info on using swagger, see the swagger-ui documentation.