NativeScript-Gif
NativeScript plugin to use GIFs in your application.
Installation
NativeScript Version 7+:
tns plugin add nativescript-gif
NativeScript Version prior to 7:
tns plugin add nativescript-gif@4.0.6
The native libraries used to handle rendering GIFs for Android & iOS.
| Android Library | iOS CocoaPod |
|---|---|
| Koral-- / android-gif-drawable | FLAnimatedImage by Flipboard |
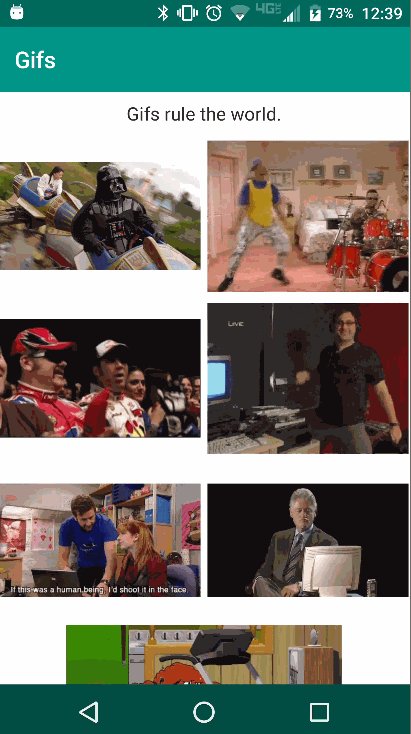
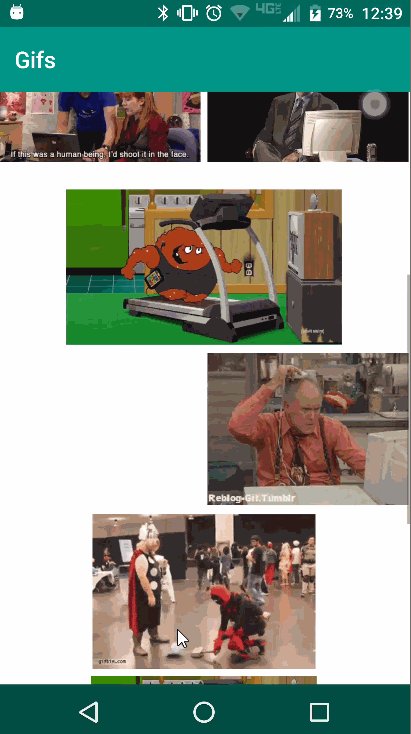
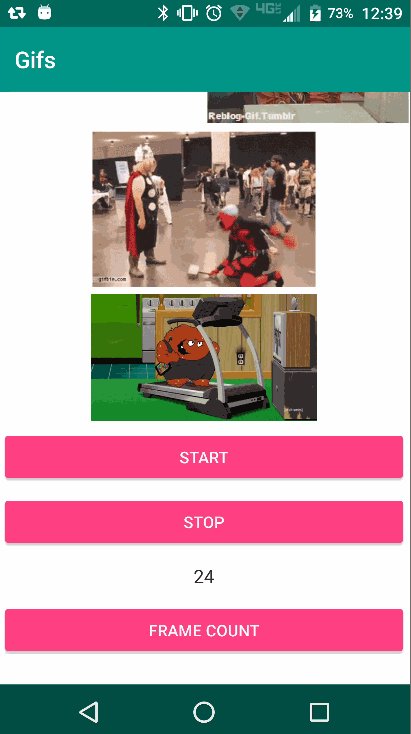
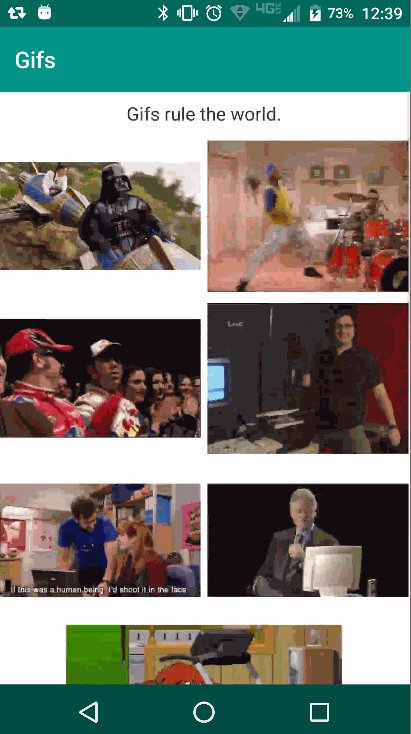
| Android Screen | iOS Screen |
|---|---|
 |
 |
Usage
Plain NativeScript
IMPORTANT: Make sure you include
xmlns:Gif="nativescript-gif" on the Page element.
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:Gif="nativescript-gif" loaded="pageLoaded"> <StackLayout> <Gif:Gif headers="{{headersJSON}}" src="~/gifs/bill.gif" height="100" /> <Gif:Gif src="https://media4.giphy.com/media/3uyIgVxP1qAjS/200.gif" height="200" /> </StackLayout></Page>NativeScript Angular
;;registerElement'Gif',Gif;HTML
<StackLayout> <Gif [headers]="headersJSON" src="~/gifs/bill.gif" height="100" ></Gif> <Gif src="https://media4.giphy.com/media/3uyIgVxP1qAjS/200.gif" height="200" ></Gif></StackLayout>Bundling Note:
Demo app sample: https://github.com/bradmartin/nativescript-gif/blob/master/demo/webpack.config.js#L218
Be sure that you have your .gifs added to the globs of the CopyWebpackPlugin as part of your webpack.config.
from: glob: '**/*.gif'; Properties
-
src - required Set the gif file to play.
-
headers - (JSON Object) - optional Set headers to add when loading a gif from URL
API
start()
- starts playing the .gif
stop()
- stops playing the .gif
getFrameCount()
- returns the number of frames in the current .gif
isPlaying()
- returns boolean value indicating if the gif is playing.
Android Only
getDuration()
- returns the .gif duration
reset()
- resets the .gif to its initial frame
setSpeed(speedFactor: Number)
- sets the .gif play speed
recycle()
- provided to speed up freeing memory advanced usage - you shouldn't need this often


