nativescript-ngx-iphonex-safe-area
{N} + Angular directive to implement safe area margins or paddings especially on iPhone X.
Installation
tns plugin add nativescript-ngx-iphonex-safe-area
Usage
Import the module in your app module
; Import the CSS or SCSS file depending on your project
If your project uses good old css import the classes the directive will apply to your views like so...
;In case your project uses scss instead, use this syntax to import the classes...
;Finally use it in your templates like so
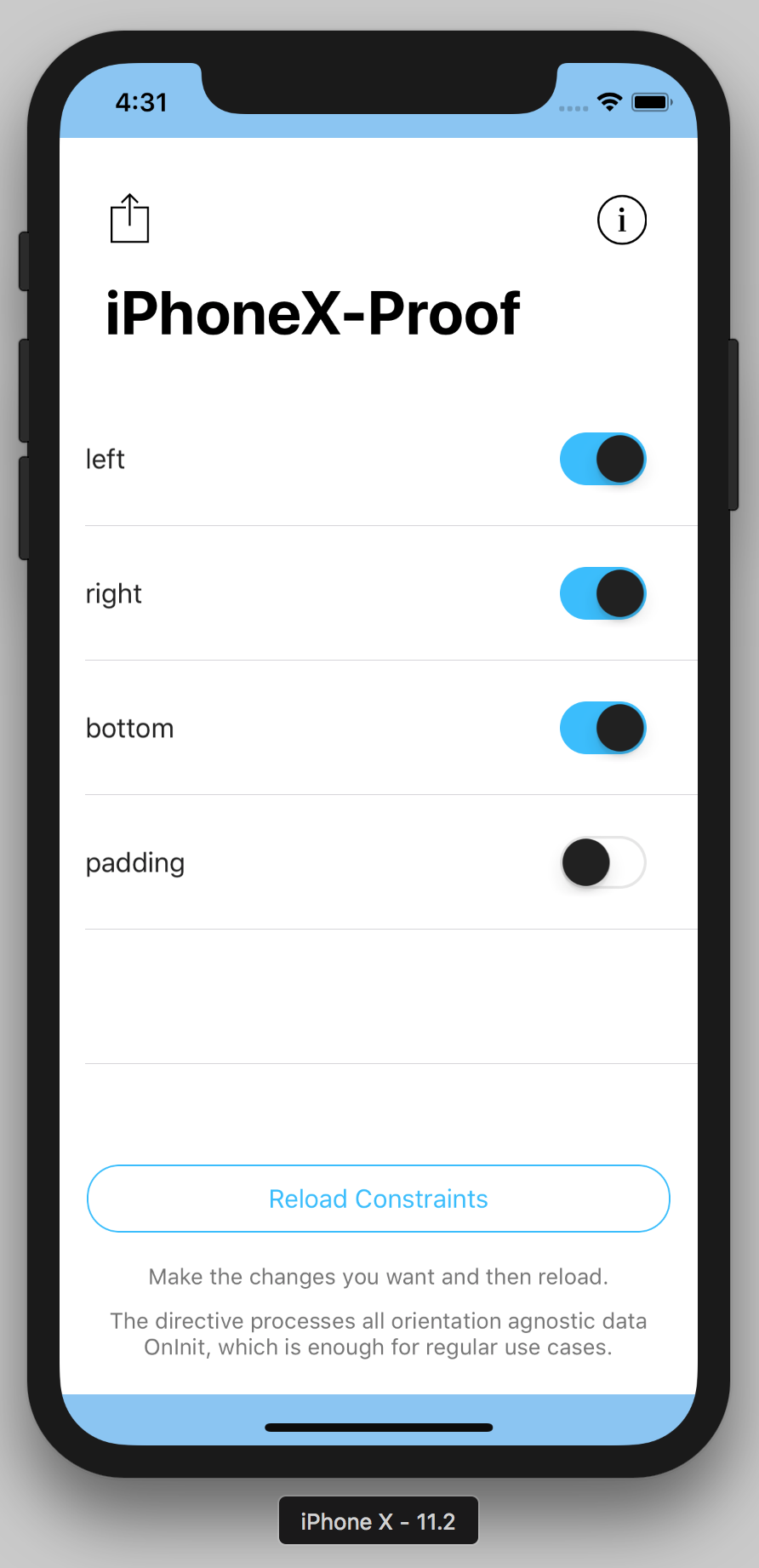
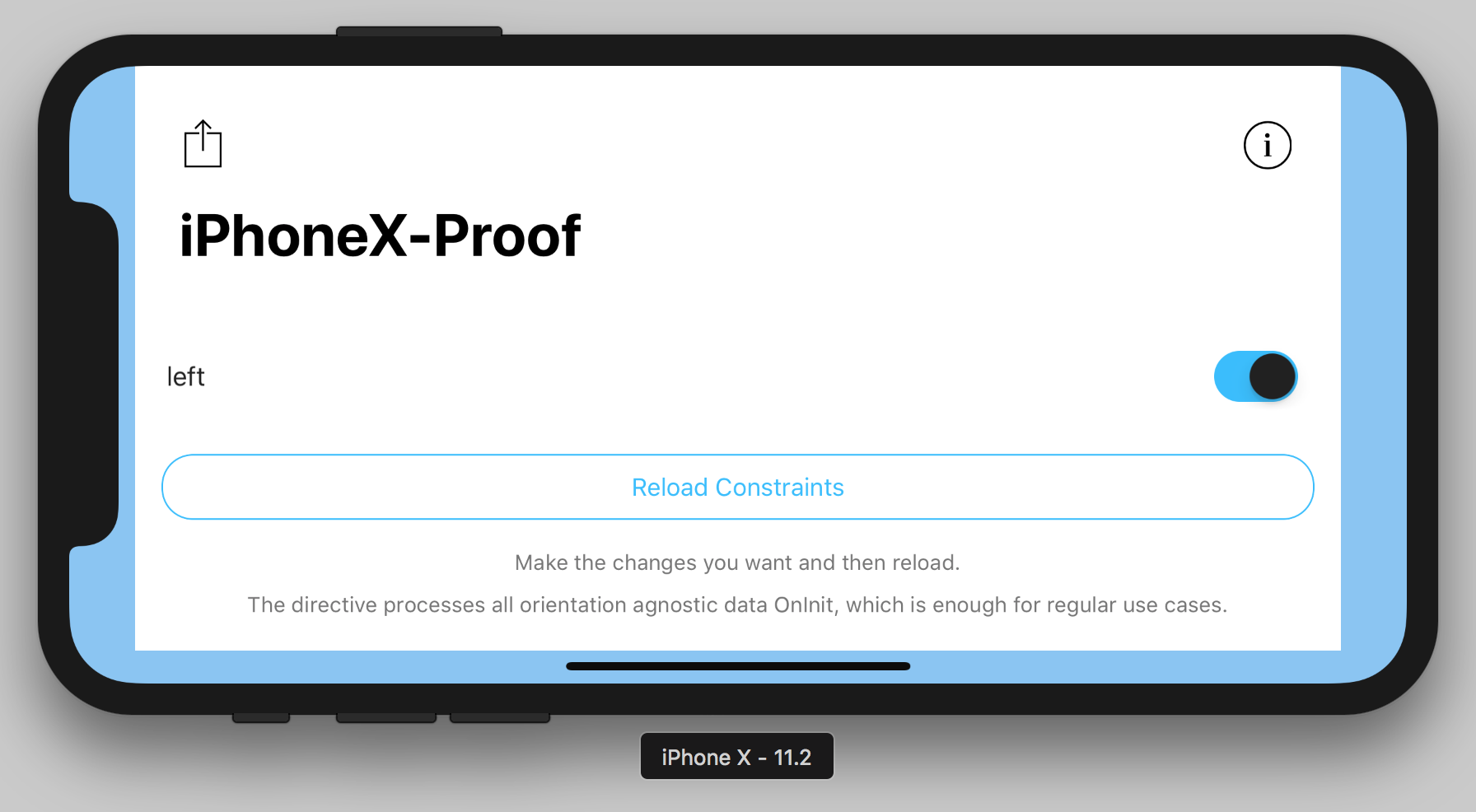
The result will be something like this...
 |
 |
|---|
Notice those blueish painted areas? Well, those are the safe area!
If you want a quickstart, check out the demo app.
I promise, this won't break your app in devices other than the iPhone X.
- Me
API
| Property | Type | Default | Description |
|---|---|---|---|
| mind | string[] | ['left', 'right', 'bottom'] | Think of the name as the typical 'Mind the gap' from London Underground. It tells the directive whether it should mind the safe area only at the bottom, only the left or any combination you might need. |
| padding | boolean | false | You can use this property to tell the directive to apply padding instead of margin to your views. |
License
Apache License Version 2.0, January 2004



