Material Design Ripples for NativeScript
NativeScript plugin to add Material Design ripple effects to any layout.
This is a fork of the original nativescript-ripple plugin by Brad Martin (@bradmartin) which can be found at https://github.com/bradmartin/nativescript-ripple
Installation
From your command prompt/termial go to your app's root folder and execute:
NativeScript 3.0+
tns plugin add nativescript-ripple2
Demo

Native Android Library
Usage
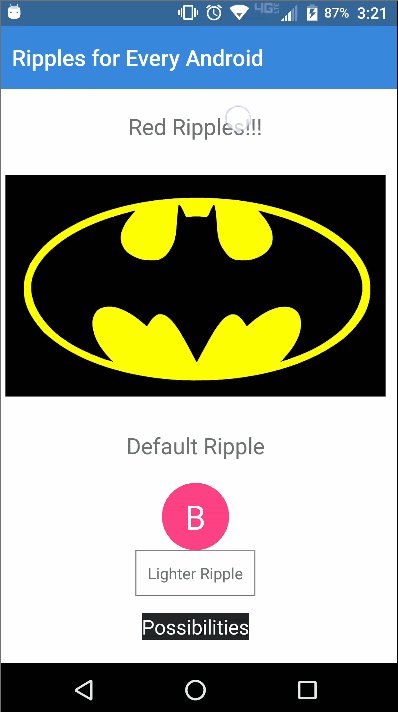
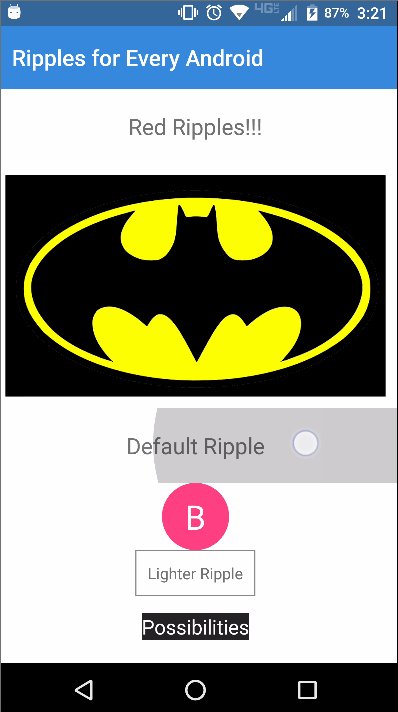
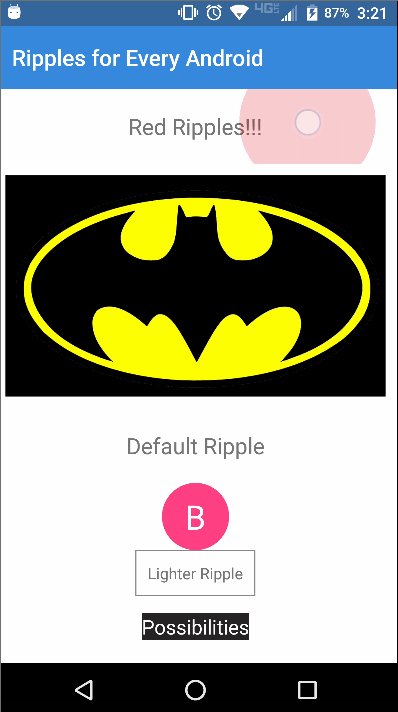
XML
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:RL="nativescript-ripple2" loaded="pageLoaded"> <ActionBar title="Ripples for Every Android" backgroundColor="#3489db" color="#fff" /> <ScrollView> <StackLayout> <RL:Ripple rippleColor="#d50000"> <Label text="Red Ripples!!!" class="message" textWrap="true" /> </RL:Ripple> <RL:Ripple rippleColor="#fff000"> <Image src="~/images/batman.png" margin="10" stretch="aspectFit" /> </RL:Ripple> <RL:Ripple> <Label text="Default Ripple" class="message" textWrap="true" /> </RL:Ripple> <RL:Ripple rippleColor="#fff" backgroundColor="#FF4081" borderRadius="30" height="60" width="60"> <Label text="B" fontSize="30" color="#fff" verticalAlignment="center" horizontalAlignment="center" textWrap="true" /> </RL:Ripple> <RL:Ripple rippleColor="#c8c8c8" class="label-button"> <Label text="Lighter Ripple" textWrap="true" /> </RL:Ripple> <RL:Ripple rippleColor="#f5f5f5" margin="15" tap="{{ tapEvent }}" class="dark-button"> <Label text="Possibilities" color="#fff" padding="10" textWrap="true" /> </RL:Ripple> </StackLayout> </ScrollView></Page>Attributes
rippleColor : string optional - sets the ripple color.
Nativescript + Angular
In the main.ts file, add those lines in order to use the ripple effect :
import {registerElement} from "nativescript-angular/element-registry";
registerElement("Ripple", () => require("nativescript-ripple2").Ripple);
Please note that on Android, you can have multiple chlidren under a <Ripple> view, but with iOS, the <Ripple> view must have only one child element.
Contributors
- Florian Reifschneider @ https://github.com/flore2003
- Brad Martin @ https://github.com/bradmartin Thanks for the original version
- Morten Sjøgren @ https://github.com/m-abs Thanks for original iOS support




