nativescript-socketio
Usage
npm install nativescript-socketio
or
tns plugin add nativescript-socketio
NativeScript Core
Set connection string and options then connect
var SocketIO = SocketIO; var socketIO = url opts;Alternatively:
;var socketIO = url opts;Connect to server
socketIOSend data to the server
socketIOListen for data
socketIOSet instance
nullnulloldInstanceAngular
// app.module.ts;
// app.component.ts;;
// test.component.ts;;
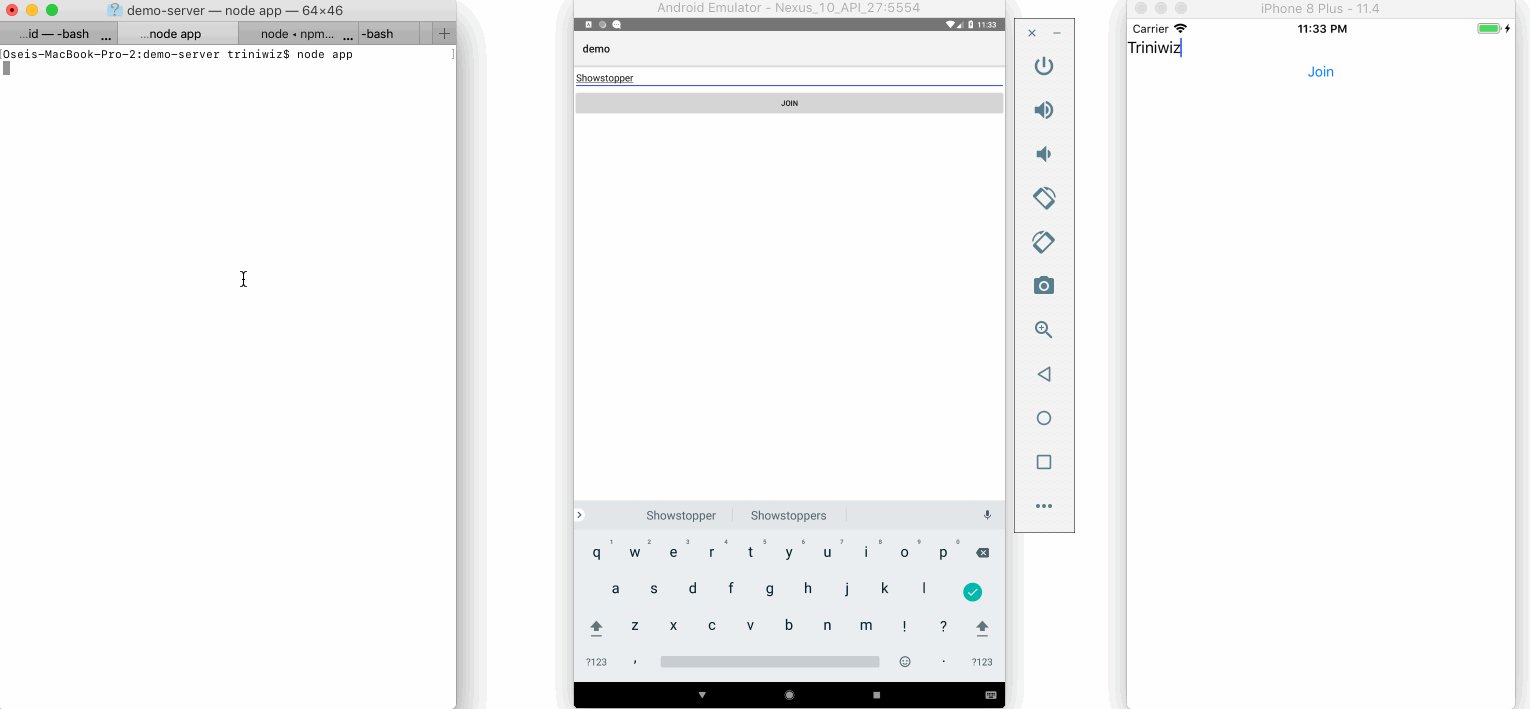
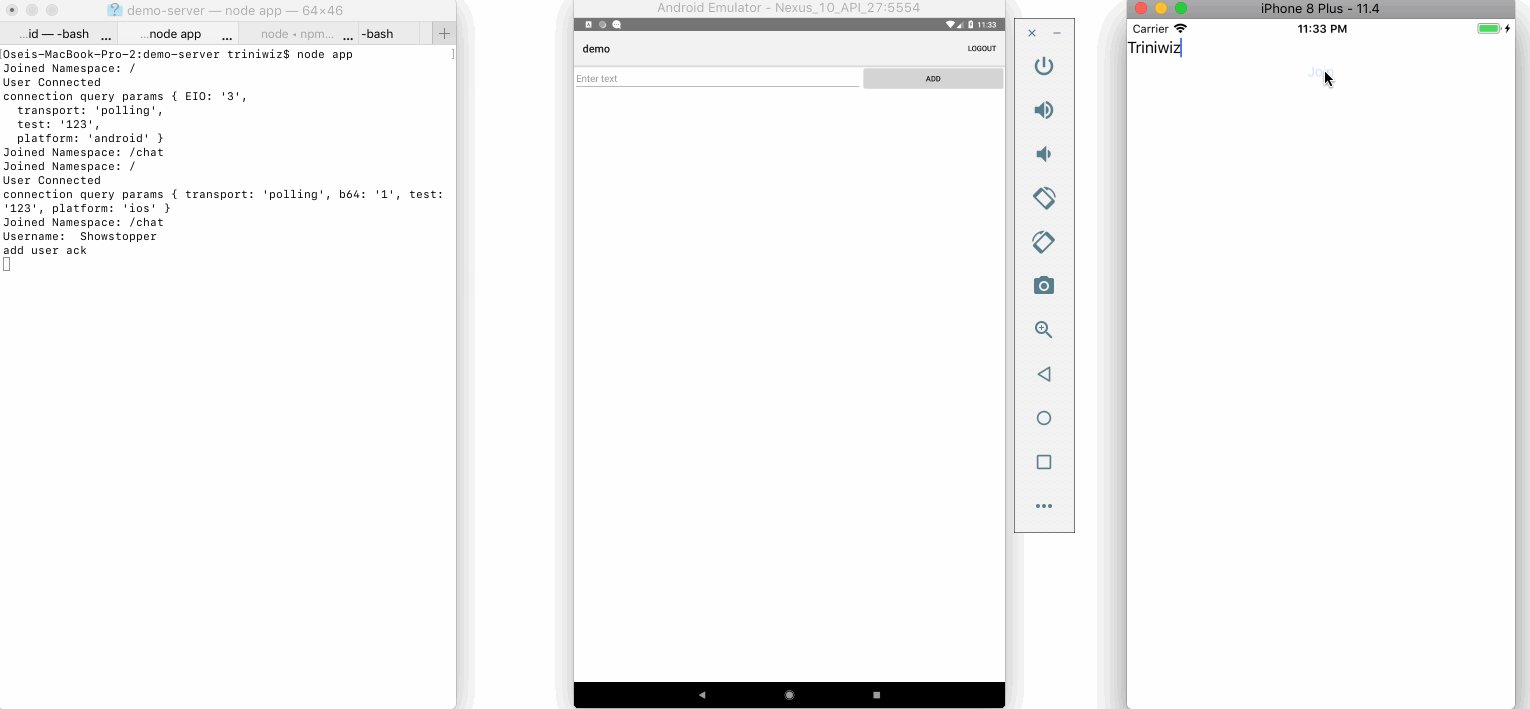
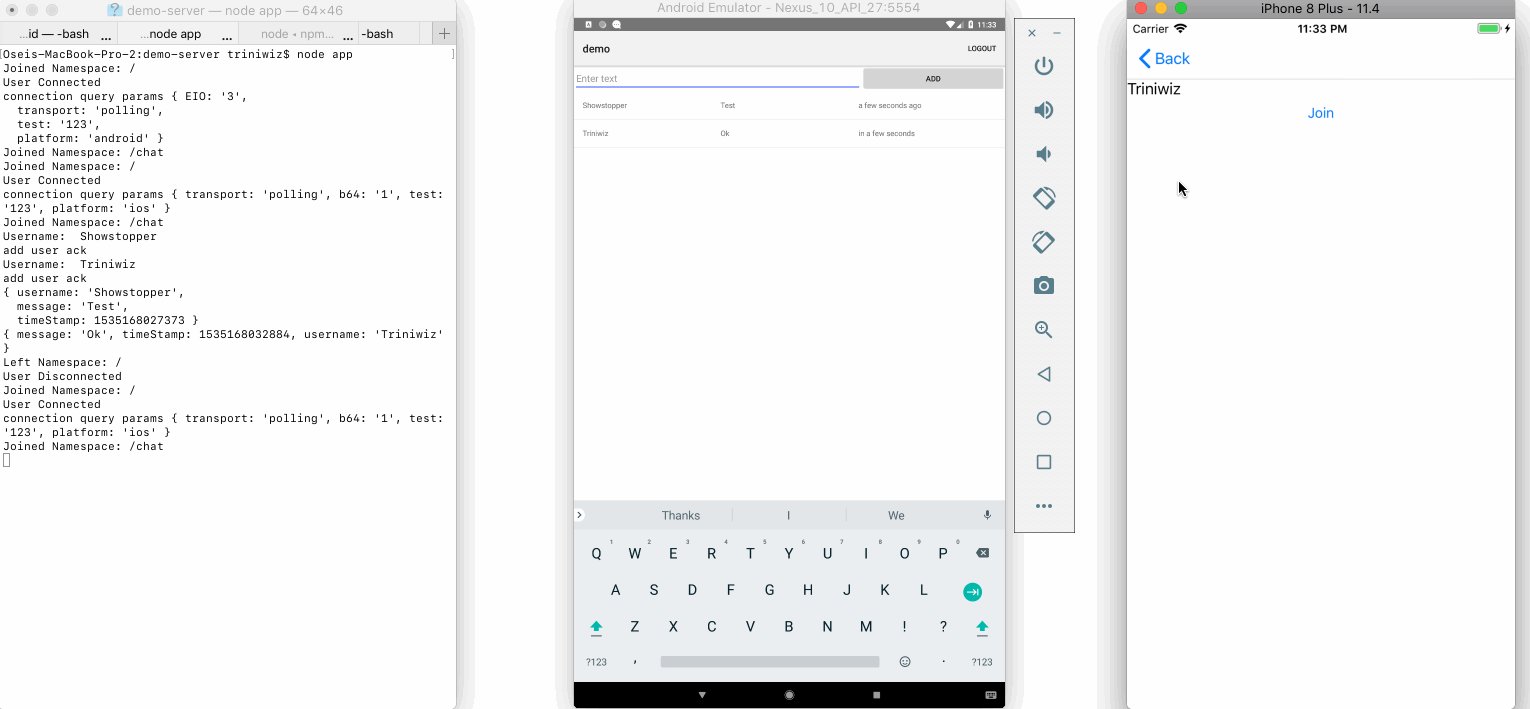
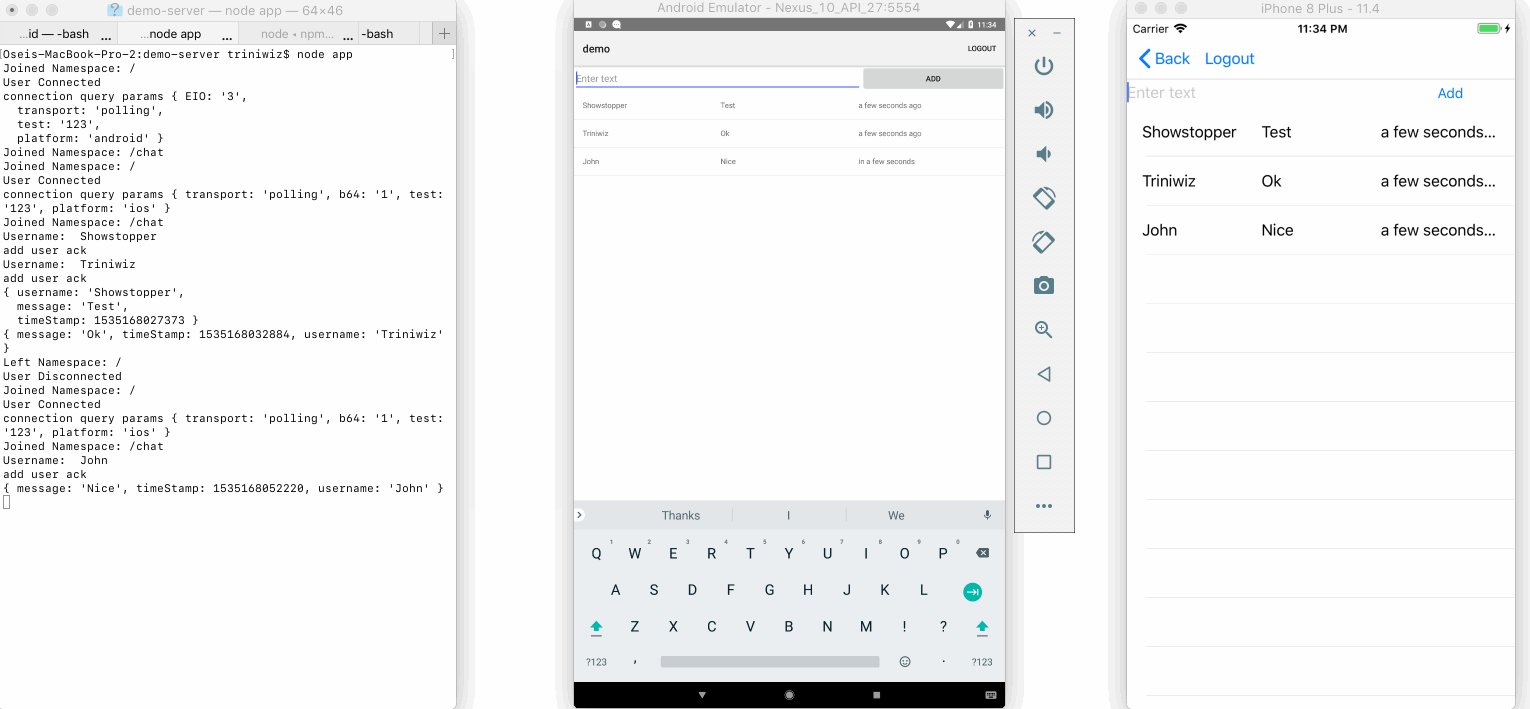
Running Demo
Start socketio server
cd demo/demo-servernpm installnode app
Api
| Method | Default | Type | Description |
|---|---|---|---|
| constructor(url) | void |
Creates a SocketIO instance with a url | |
| constructor(url, options:{}) | void |
Creates a SocketIO instance with url and options | |
| constructor(null,null,nativeSocket) | void |
Creates a SocketIO instance from a native socket instance | |
| connect() | void |
Connect to the server. | |
| disconnect() | void |
Disconnects the socket. | |
| connected() | boolean |
Checks if the socket is connected | |
| on(event: string,(data: Object , ack? : Function)) | Function |
Adds a handler for a client event. Return a function to remove the handler. | |
| once(event: string,(data: Object , ack? : Function)) | Function |
Adds a single-use handler for a client event. Return a function to remove the handler. | |
| off(event: string) | void |
Removes handler(s) based on an event name. | |
| emit(event: string,data: {},ack?: Function) | void |
Send an event to the server, with optional data items. | |
| joinNamespace(name: string) | SocketIO |
Return SocketIO instance with the namespace | |
| leaveNamespace() | void |
Call when you wish to leave a namespace and disconnect this socket. |
Example Image