next-nookies-persist
A simple easy to digest key-value based storage module wrapper for Next.js based on cookies that persists data on page reloads
as this package is written in TypeScript documentation is directly available as jsdoc/tsdoc intellisense
⚡ Features
- SSR Ready
- Store JSON Out of the box
- Lightweight
- Typed with TypeScript (works with JavaScript too)
🔧 Installation
npm i next-nookies-persist📦 Usage
Configure pages/_app.js
import App from "next/app";import React from "react"; import NookiesProvider parseNookies from "next-nookies-persist"; static async { return pageProps: nookies: // 👈 ...ComponentgetInitialProps ? await Component : ; } { const Component pageProps = thisprops; return <NookiesProvider => // 👈 <Component /> </NookiesProvider> ; }Use as a react hook inside component pages/index.js
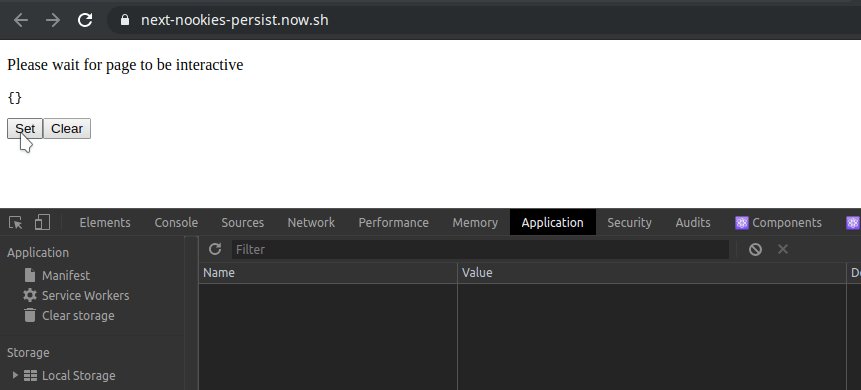
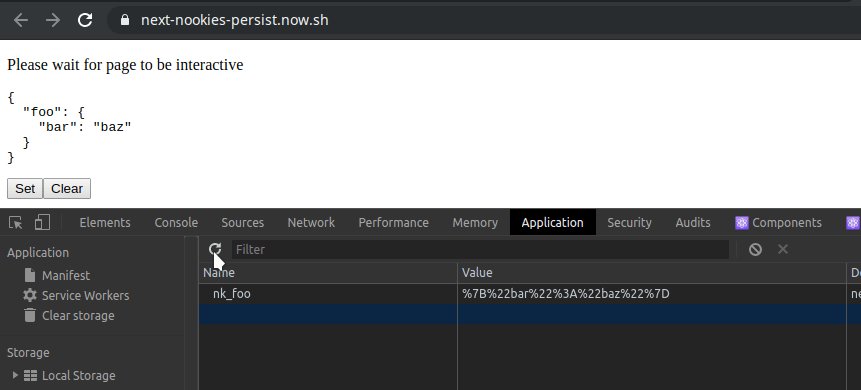
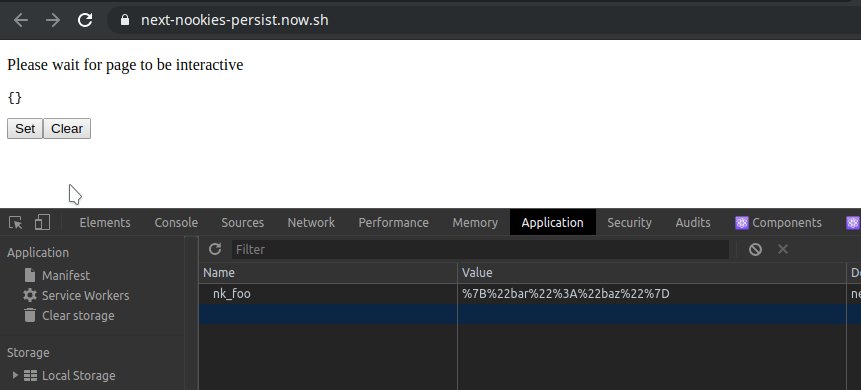
import React from "react"; import useStorage from "next-nookies-persist"; const Home = const nookies setNookie removeNookie = ; return <div> <pre>JSON</pre> <button =>Set</button> <button =>Clear</button> </div> ;; ;
🤠 Credits
🙏 Contributing
Contributions/Suggestions are always welcome!
📄 License
MIT © harshzalavadiya

