ng file upload
This library is a easy configurable file upload use with Angular Material.
Prerequisites
In order to use this library in your app, you must have the following dependencies installed:
1.Angular
2.Angular Material
3.ionicons
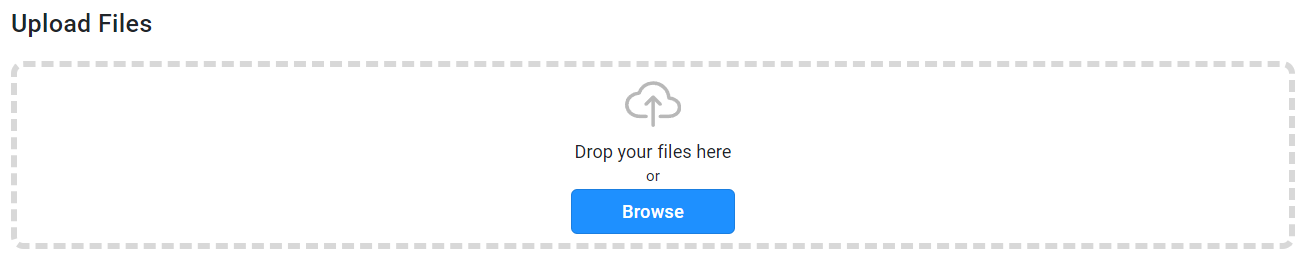
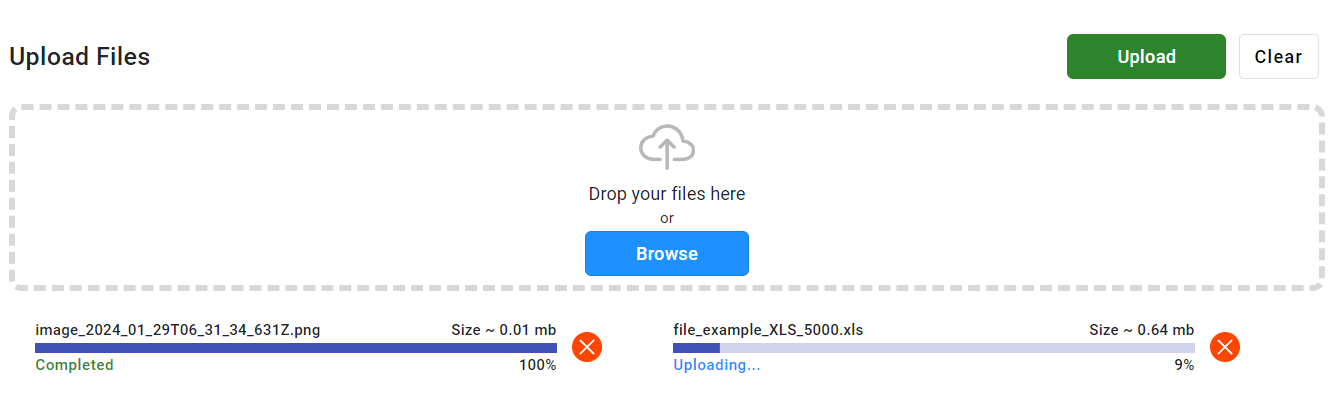
sample output
npm sample img o/p 1:
 npm sample img o/p 2:
npm sample img o/p 2:

Usage
1.Install the npm package in your project(npm i ng-new-files-uploader) always ensure the latest verision. 2.add NgFileUploadModule as like below to your component.
@NgModule({
declarations: [yourProjectComponent],
imports: [
...
NgFileUploadModule,
...
],
})
export class yourcomponentModule {}
3.Add the template in your html file
<ng-new-files-uploader></ng-new-files-uploader>
it will allow following content types 'application/pdf', 'image/jpeg', 'image/png', 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet', 'application/xls', 'application/vnd.ms-excel' upto 10 mb. you can change the style with style.scss. Dont'forget to add ionicon instalation (npm i ionicons) and add scripts in your index.html.
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
@Input() Properties
| Directive | Type | Description |
|---|---|---|
| [dropText] | string | The text to be displayed in your upload panel. |
| [uploadUrl] | string | The Endpoint and also it contatins with your service name.(full end point) |
| [token] | string | Your auth key token. |
| [parentObj] | object | upload JSON object. |
| [multiple] | boolean | set multiple=true if you want upload multiple files at a time. |
parentObj is you need to provide below structure in your .ts file parentObj=new entUpload();
export class entUpload {
...other obj names
ientFile = new entFile();
...other obj names
}
and the ientFile must have below format
export class entFile {
fileId = 0;
fileName = '';
fileExtension = '';
fileType = '';
fileSize = '';
relativePath = '';
content = '';
}
after upload you can check the parent object with onFileChange EventEmitter.
@Output() Properties
| Directive | Type | Description |
|---|---|---|
| (onFileChange) | EventEmitter | Event handler that emits the parentObj once your upload completed. |
