ng-sms-editor
基于 Angular.js 的短信编辑器!

快速开始
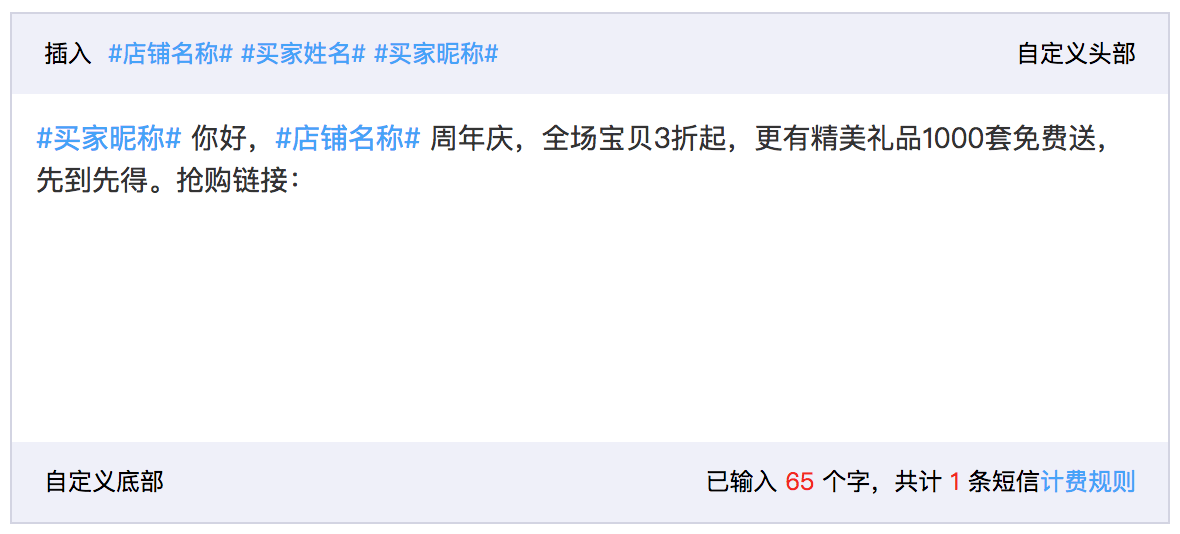
自定义头部 自定义底部var app = angular; app;Options
content
短信文本
- Type:
String - Required: true
- Default:
''
contentLength
短信文本长度
- Type:
Number - Required: false
- Default:
0
labels
短信变量,用于服务端动态替换短信内容
- Type:
Array/Object - Required: false
- Default:
[]
name: '#店铺名称#' type: 'placeholder' placeholder: '无敌美店' insertText: '#店铺名称#' name: '#买家姓名#' type: 'placeholder' placeholder: '张三三'