ngarch-dev
Install ngArch(Angular application architecture tool) as development dependency.
Description
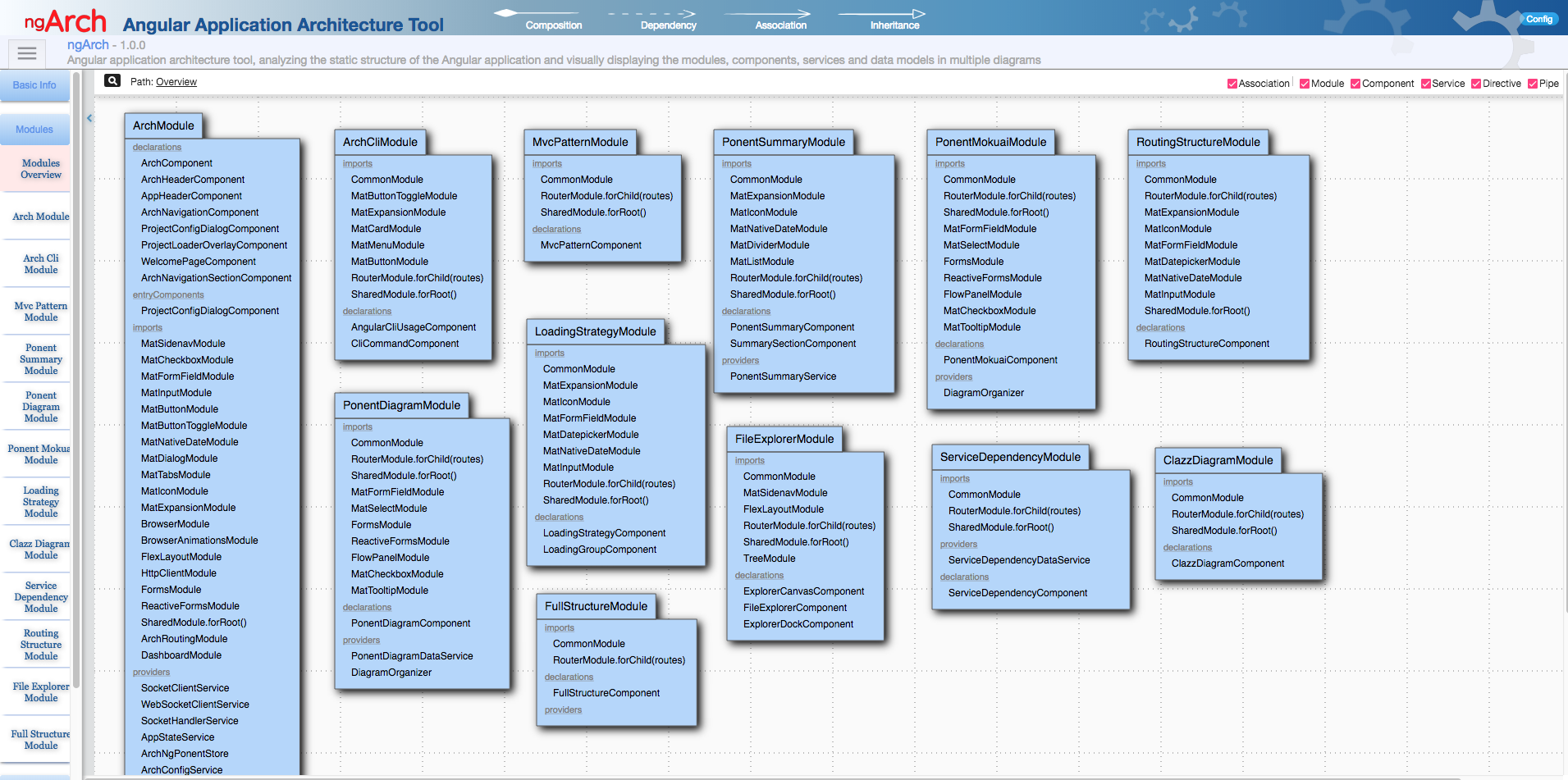
NgArch is an Angular application architecture tool, analyzing the static structure of the Angular application and visually displaying the modules, components, services and data models in multiple diagrams.
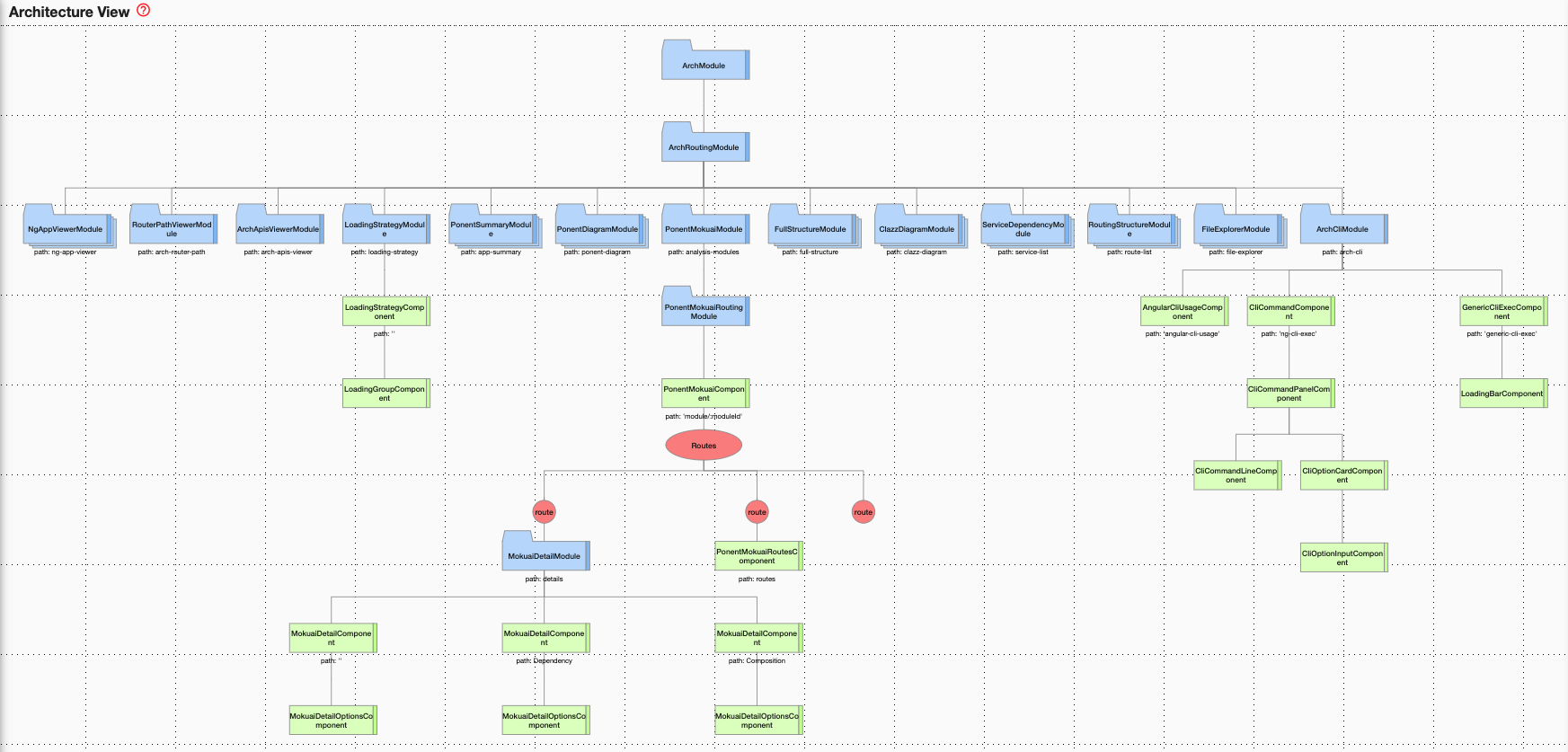
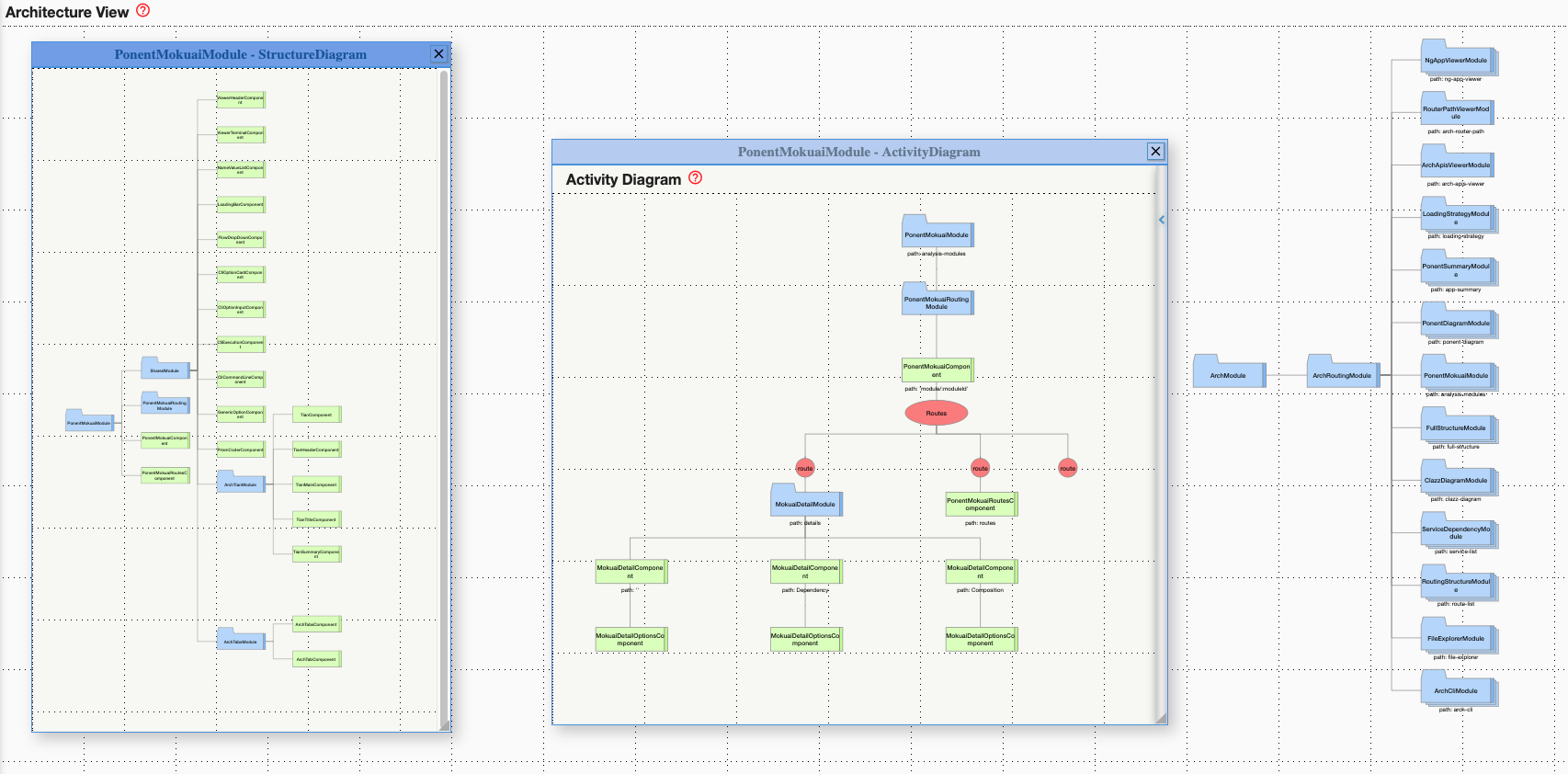
- Activity Diagram/Application Activity Diagram(Architecture View) Use Application Activity Diagram to illustrate the application activity and refer to the Route(s), NgModules and Components involved in the execution of the views.
- Service Dependency Diagram(Future feature) Uses service dependency injection tree to illustrate the service dependency relationships.
- Structure Diagram Apply to:(Application/NgModule Metadata/Component Template Render)
- To show NgModule what it includes and provides based on NgModule's metadata
- To show the component's hierarchy based on component template
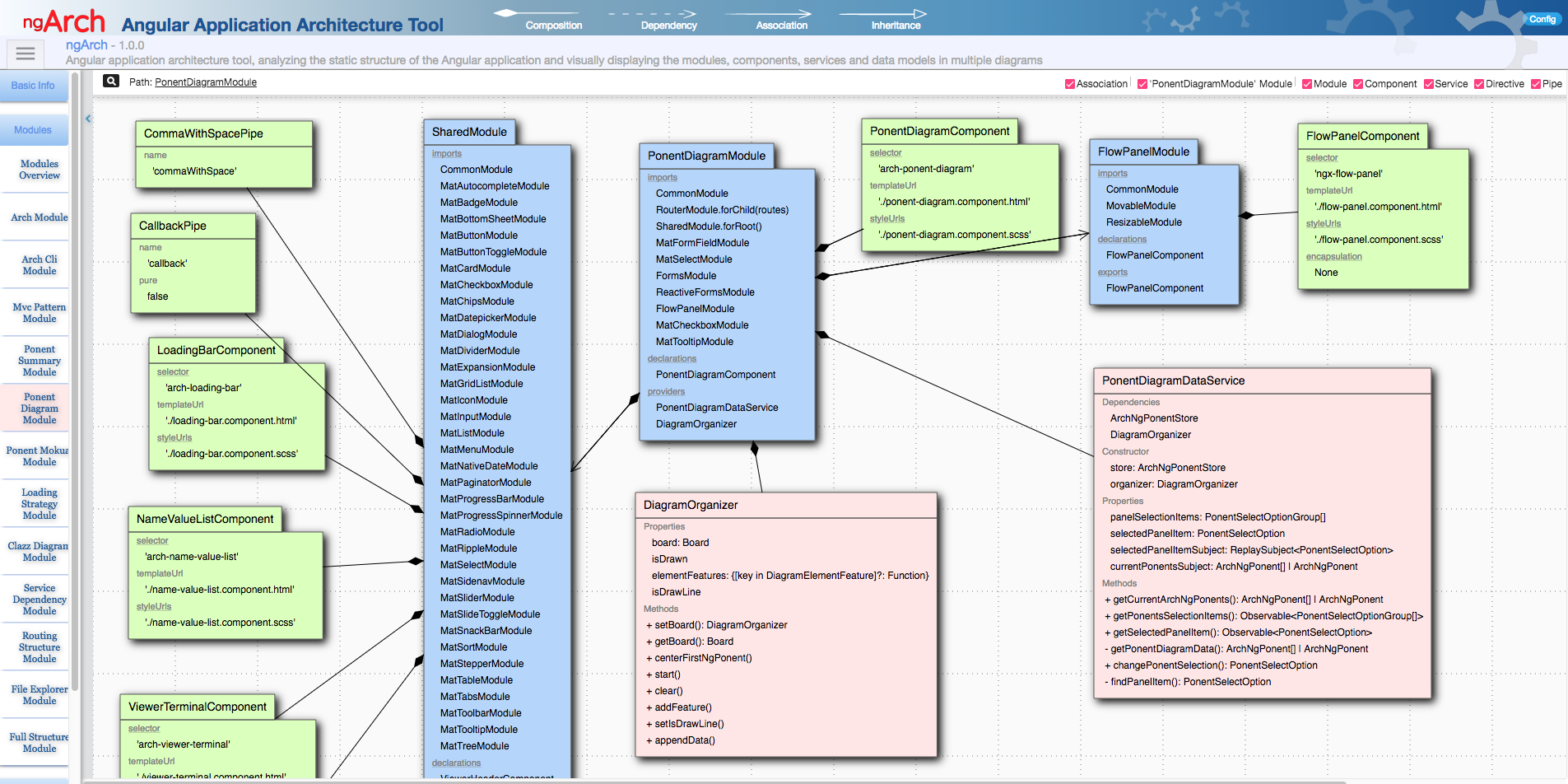
- Class Visualizer Apply to:(NgModuleComponentServiceDirectivePipe)
It focuses on 1) routes eager and lazy loading flow and 2)view hierarchy(Component's templates and views). It describes the application activity from the app routes to the component views( component templates and its rendered components).
The activity diagram starts from one NgModule through its routes. Then, shows component hierarchy base on component's template(showing what and how to render component's view)
Showing the structure of NgModule and Component, exposing the whole/part relationship of NgModule and Component.
Showing the class metadata properties, constructor parameters, attributes and methods.
ngArch Architecture Diagrams
ngArch Architecture
Activity Diagram & Structure Diagram(ngArch architecture)
ngArch Module Overview
ngArch PonentDiagramModule structure
Usage
- install ngarch-dev to an Angular project
npm install ngarch-dev --save-dev
- add launch script to package.json
"scripts": {
...
"ngarch": "node node_modules/ngarch-server/server",
...
}
- start ngArch server
npm run ngarch
- access ngArch
In browser, enter 'http://localhost:3000'
License
MIT