ngx-auth-firebaseui - Open Source Library for Angular Web Apps to integrate a material user interface for firebase authentication.
Angular UI component for firebase authentication. This library is an angular module (including angular components and services) that allows to authenticate your users with your firebase project. NgxAuthFirebseUI is compatible with angular material and angular flexLayout.
** Angular Schematics is supported starting with v2.5.0 **
If you prefer to develop with bootstrap rather than with material design, please check this project @firebaseui/ng-bootstrap
Since the first stable release of angularfire2 has been published within the angular
organization, we replaced that module with @angular/fire
Before updating ngx-auth-firebaseui to V2, please make sure that angularifre2 has been replaced with @angular/fire
-->
npm un angularfire2 && npm i @angular/fire Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support ngx-auth-firebaseui by starring ⭐ and sharing it 📢
- ngx-auth-firebaseui vs firebaseui-web
- Why to use ngx-auth-firebaseui ?
- Library's components
- Supported Providers
- Supported Processes and Actions
- Requirements
- Demo
- Screenshots
- Peer Dependencies
- Dependencies
- Installation
- Configuration
- Usage
- API
- Run Demo App Locally
- Other Angular Libraries
- Support
- License
| Features | ngx-auth-firebaseui | firebaseui |
|---|---|---|
| Sign Up | ✔️ | ✔️ |
| Sign In | ✔️ | ✔️ |
| Sign In Anonymously | ✔️ | ✔️ |
| Sign In with Google | ✔️ | ✔️ |
| Sign In with Facebook | ✔️ | ✔️ |
| Sign In with Twitter | ✔️ | ✔️ |
| Sign In with Github | ✔️ | ✔️ |
| Sign In with PhoneNumber | ❌ | ✔️ |
| Sign out | ✔️ | ❌ |
| Sign in/up progress indicator | ✔️ | ❌ |
| Password Strength indicator | ✔️ | ❌ |
| Forgot/Reset Password | ✔️ | ❌ |
| Delete account | ✔️ | ❌ |
| Login Authentication Guard | ✔️ | ❌ |
| User Profile | ✔️ | ❌ |
| Check whether user's email is verified | ✔️ | ❌ |
| Edit user's display name (incl. validation) | ✔️ | ❌ |
| Edit user's email (incl. validation) | ✔️ | ❌ |
| Edit user's phone number (incl. validation) | ✔️ | ❌ |
| Configure your favorite auth provider in runtime | ✔️ | ❌ |
| Sync user'auth with Firestore read more | ✔️ | ❌ |
| Angular v2-7 friendly | ✔️ | ❌ |
| Internationalization (i18n) | 🔜 | ✔️ |
| Ionic/cordova support | 🔜 @firebaseui/ionic-auth | ❌ |
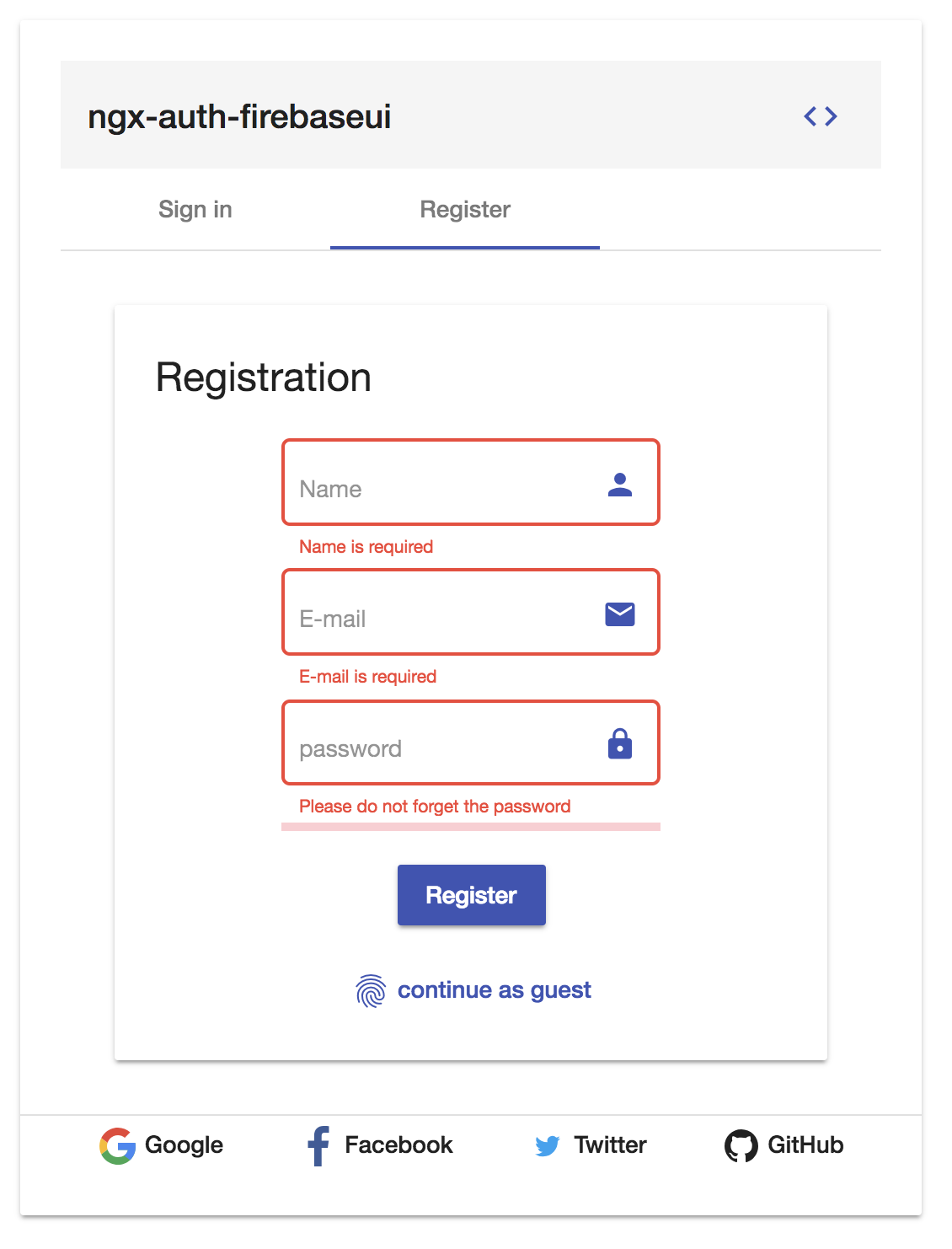
| Real time form validation | ✔️ | ❌ |
| Easy to integrate | ✔️ | ❌ |
| Support Server Side Rendering | ✔️ | ❌ |
| Support SPA without further config | ✔️ | ❌ |
| Support Safari private browsing | ✔️ | |
| AWESOME | ✔️ |
- 💝 it uses a responsive and accessible web design UX/UI from google material concepts and components (supporting desktop and mobile view).
- 💄 pick up your own theme! change the primary, accent and warn colors whenever you need (e.g to support light and dark themes)
- 🚢 super easy to use with an angular based project (project that is created with the angular-cli)
- 🔜 optional configuration
- ♻️ configure your authentication providers in runtime
- ♻️ reusable components for every project that needs an authentication with a firebase project/app.
- 🛃 built in feedback mechanism in form of a snackbar when an error or any important event occurred.
- 🆘 ability to sign out or even to delete totally the account
- 👻 your client does not want to create an account in your project? Let him to sign in anonymously!
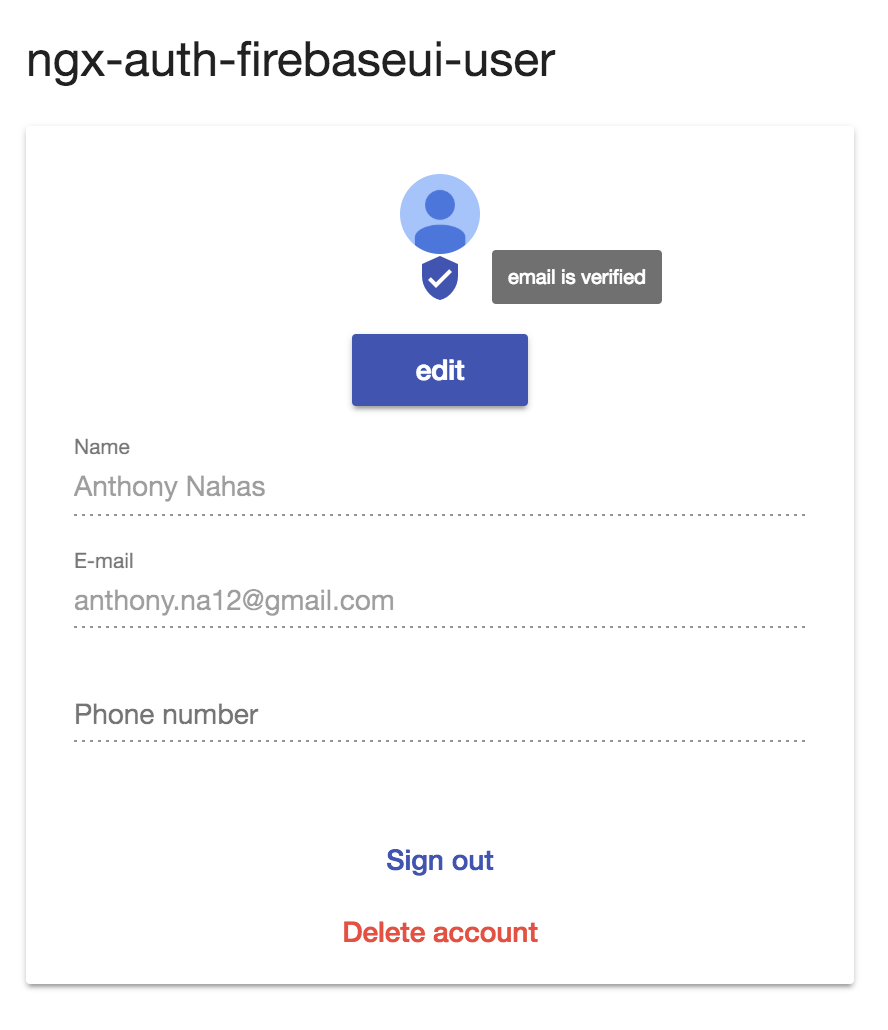
- 👥 user profile component to display user's data using via
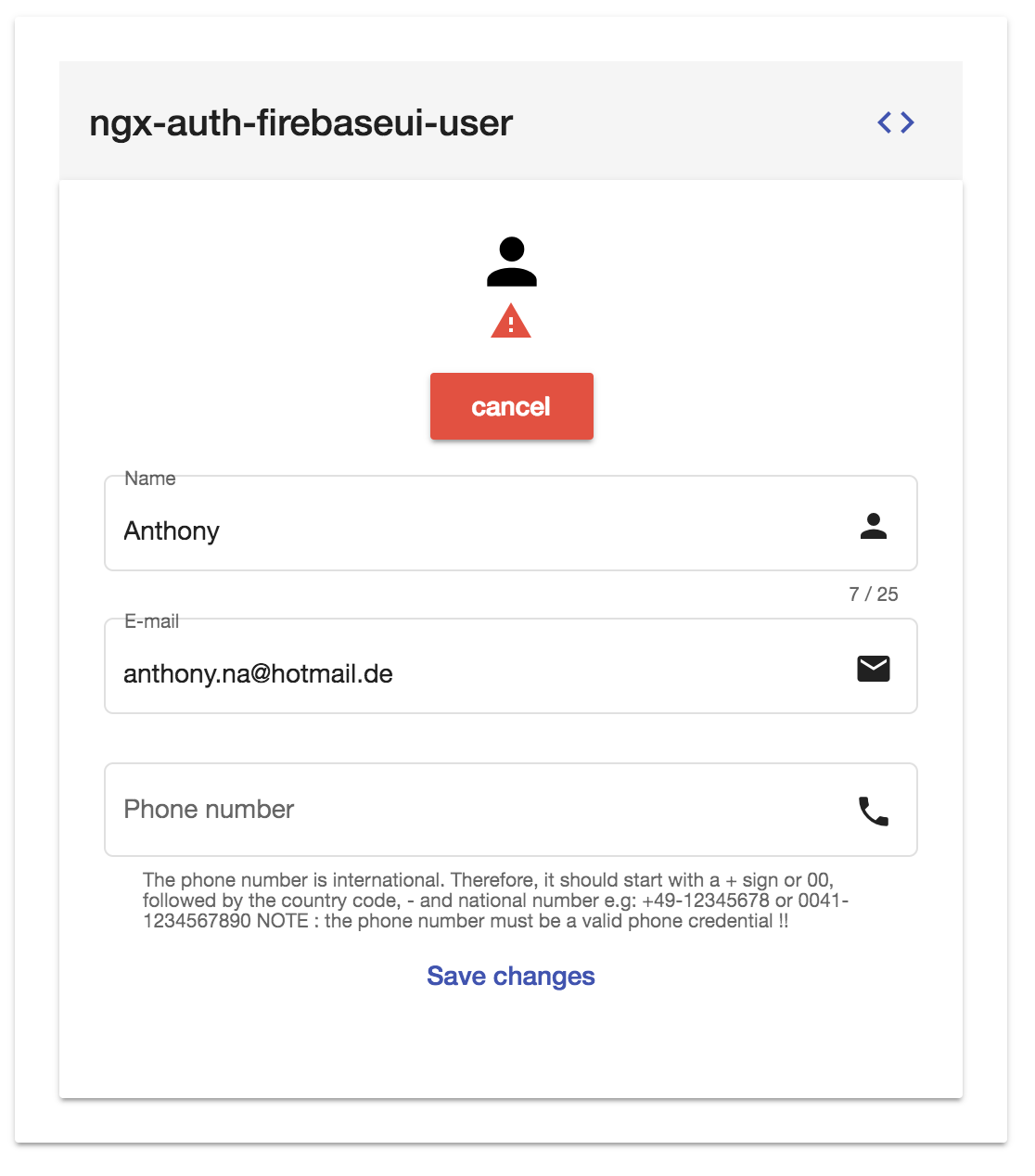
ngx-auth-firebaseui-user - ⚡ update user profile as feature
- 🔥 Sync user's authentication with FIRESTORE AUTOMATICALLY
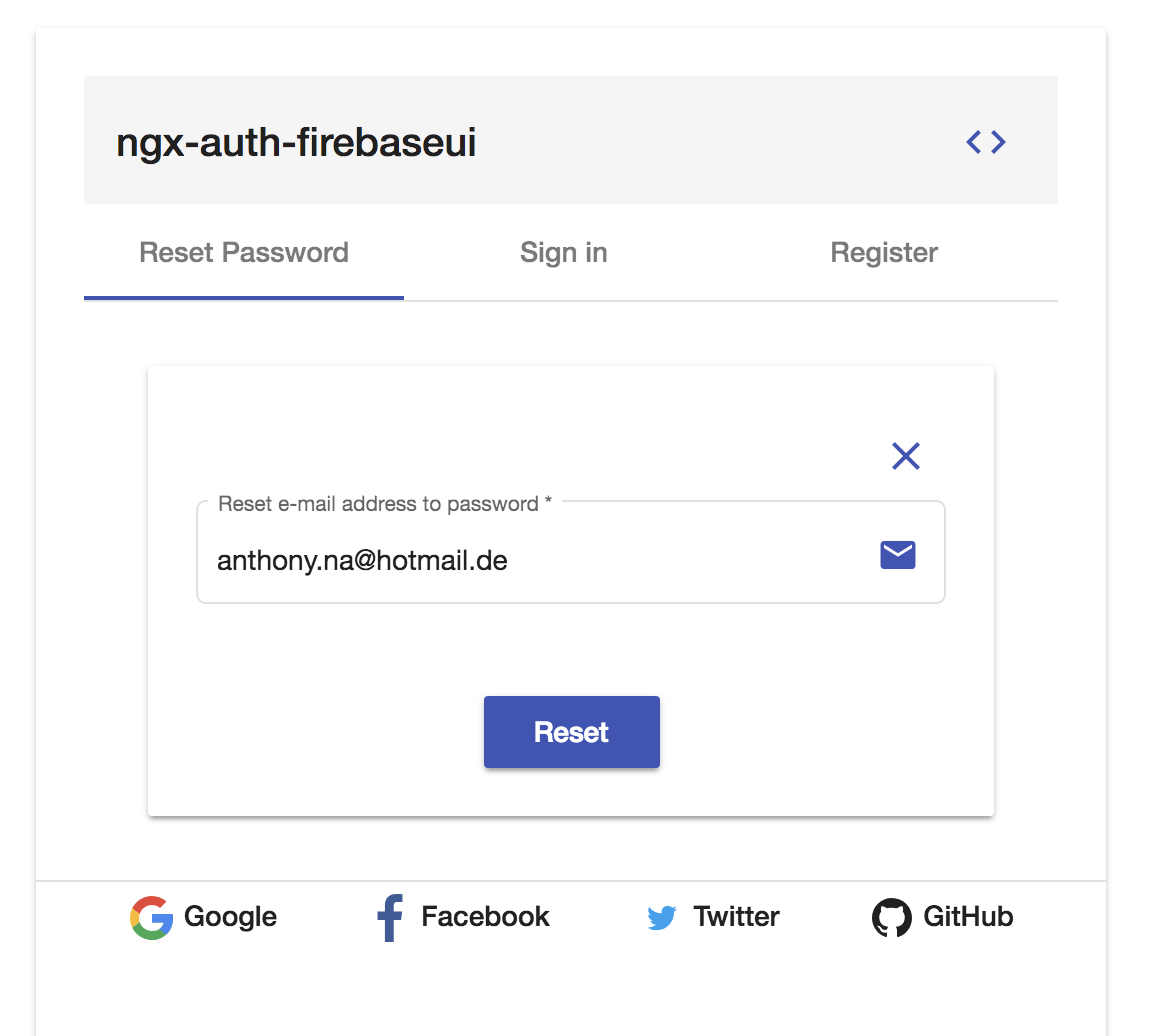
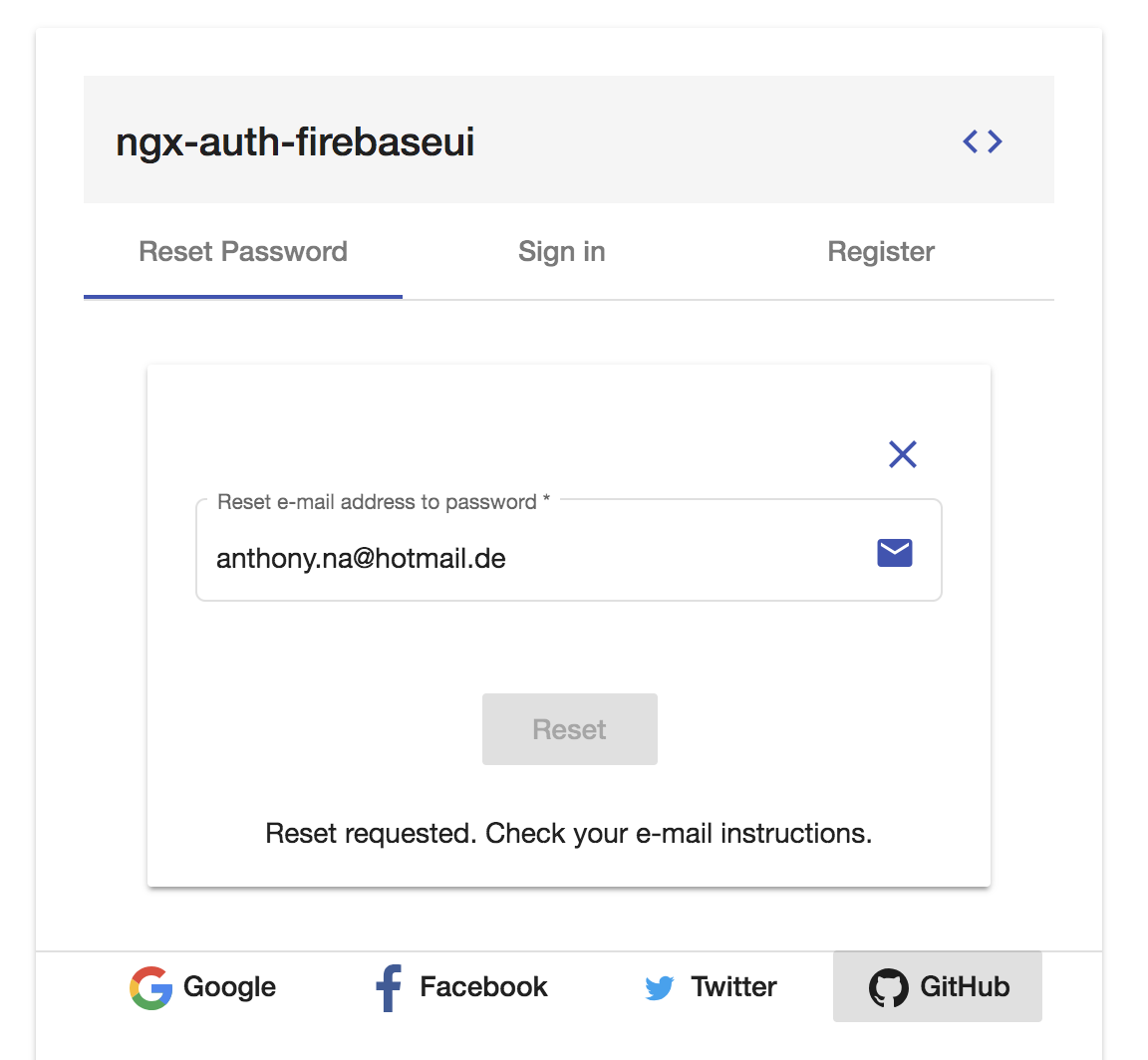
- 💪 Forgot Password feature! Go and let your users to recover their passwords easily
- 🎉 Supports SSR - Server Side Rendering
-
<ngx-auth-firebaseui>used for the authentication process -
<ngx-auth-firebaseui-providers>used to display only buttons for providers like google, facebook, twitter and github -
<ngx-auth-firebaseui-user>used to display/edit the data of the current authenticated user
- anonymously
- email and password (traditional)
- github
- phone number 🔜
- sign up
- sign in
- sign in Anonymously | with google, facebook, twitter, github
- sign out
- validation of password's strength while creating a new account using @angular-material-extensions/password-strength
- forgot/reset password
- sending email verifications
- delete user's account
- edit user's profile like email, name, (profile picture 🔜) and phone number
- firestore auto sync 🔥
- do not allow users to create new accounts before checking the terms of services and private policy - for mor info check this here
- angular material theme
- angular material icons
- angular cdk - v7.x
- angular material - v7.x
- angular forms - v7.x
- angular animations - v7.x
- angular flex-layout v7.0.0-beta.23
- @angular/fire - v5.x
- firebase - v5.x
the full tutorial guide can be found here
take a look at live example with firestore's synchronization here
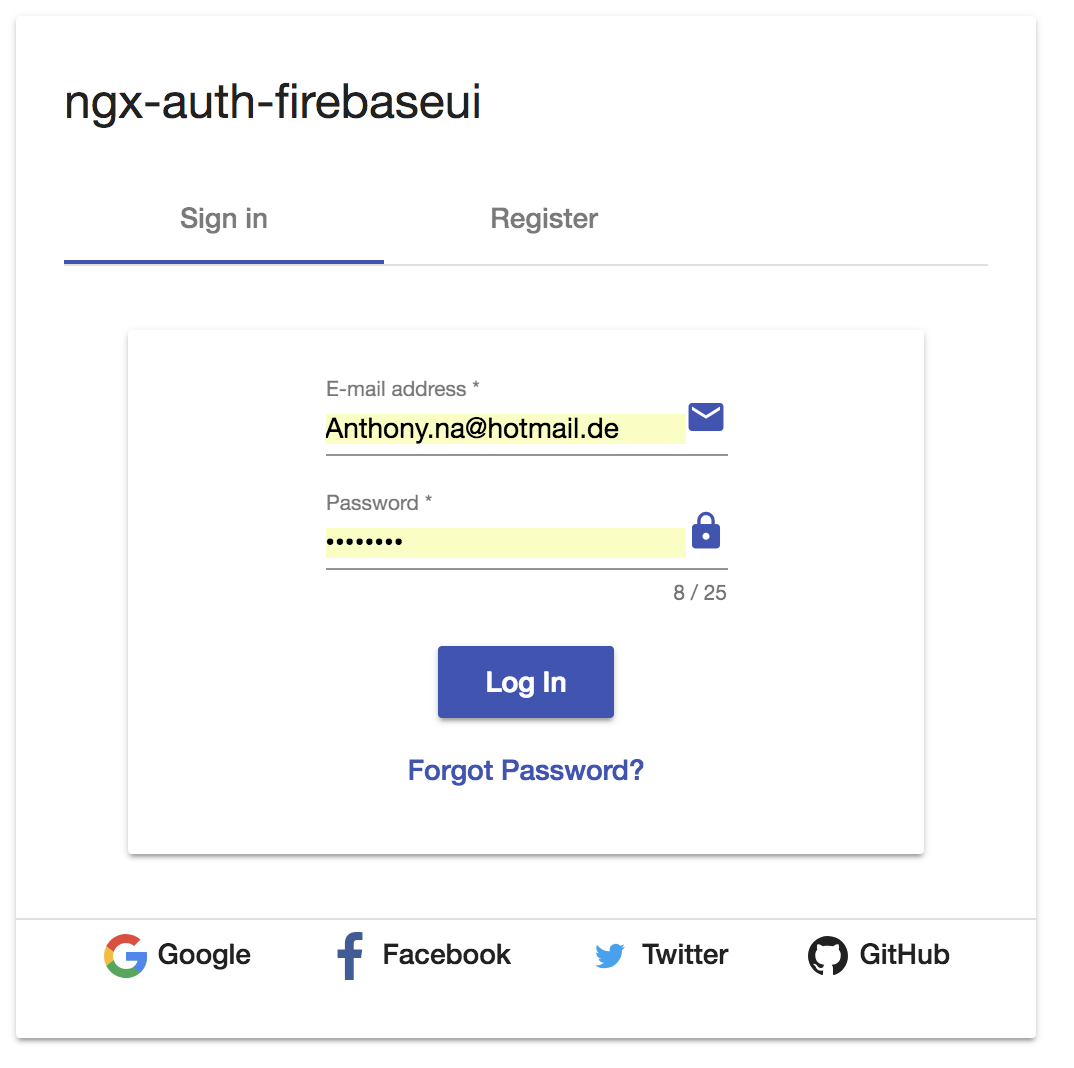
- sign in
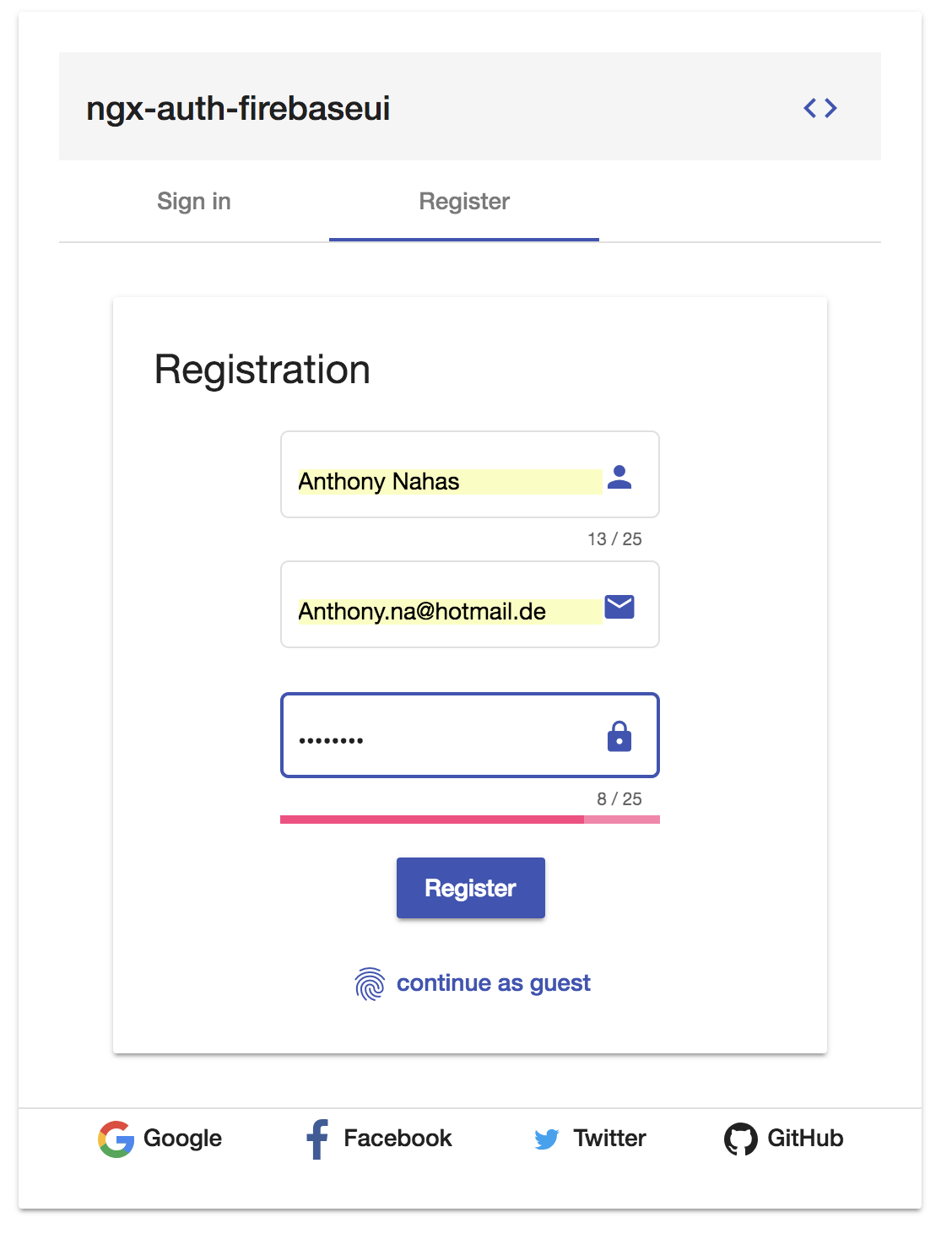
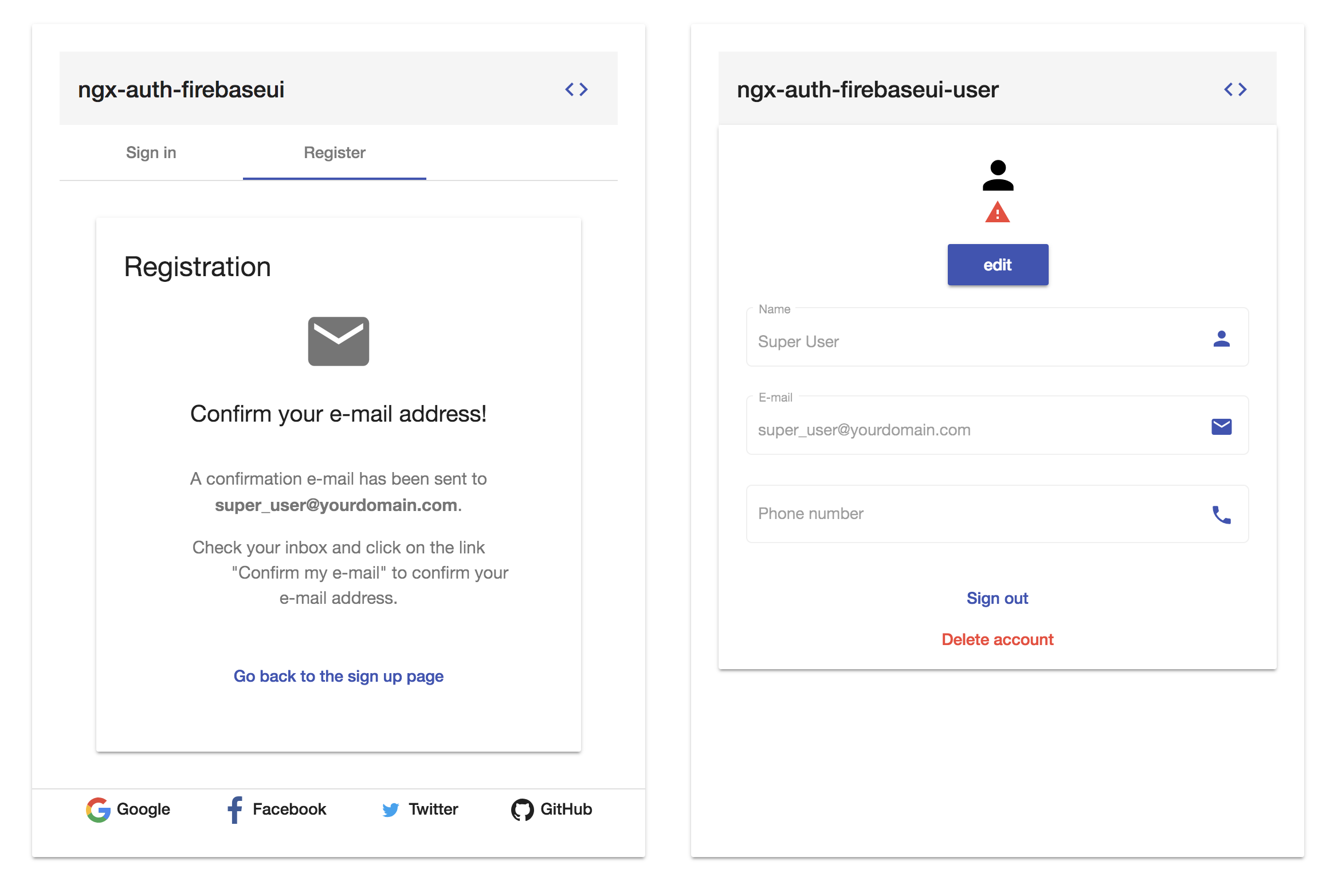
- Sign up - registration
Please note: when the view port is getting too small, the layout will be
automatically change to column
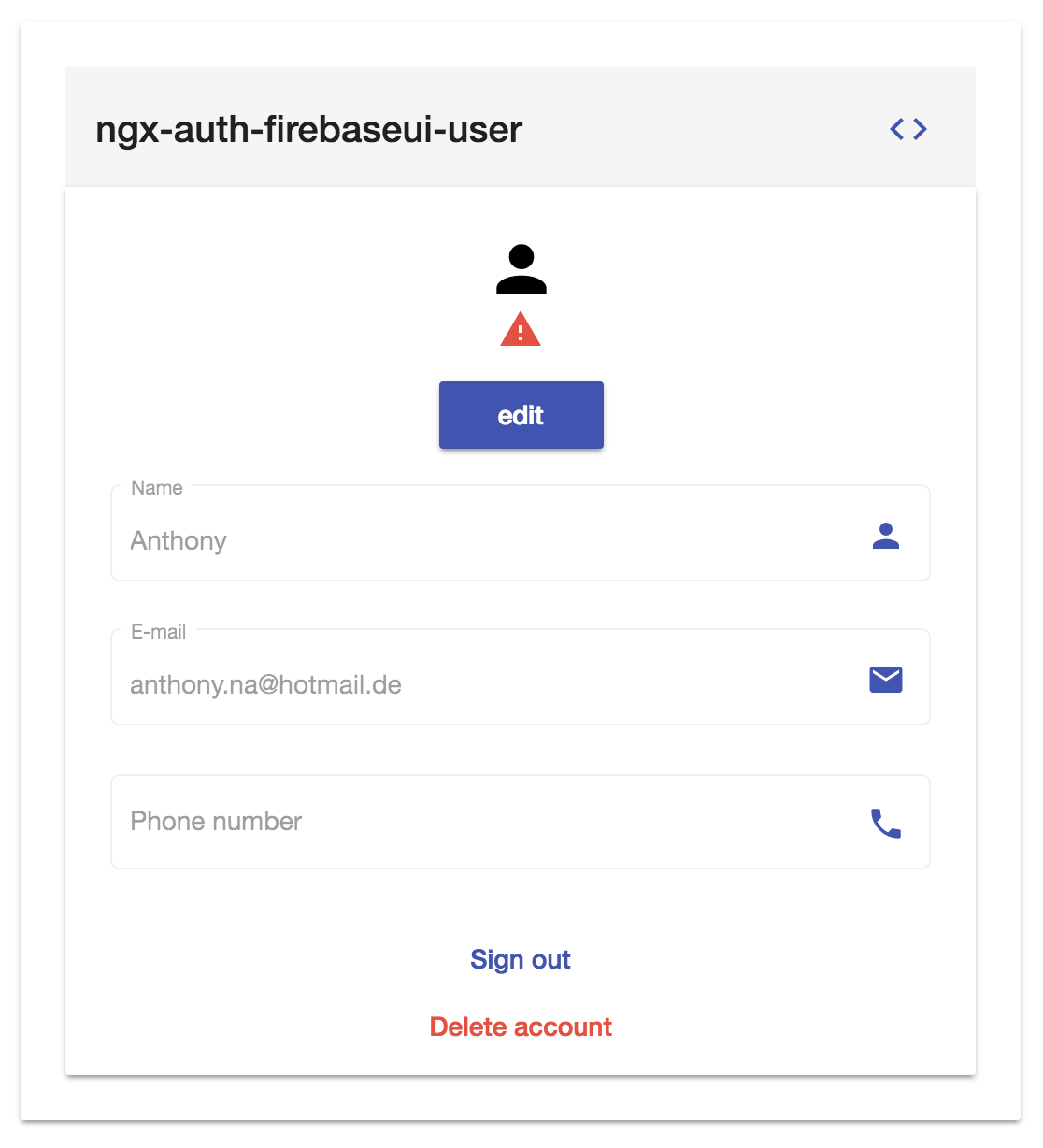
- user profile
- Sign in - mobile
- Before
- After
Peer Dependencies - please make sure that peerDependencies are installed if you are not using the schematics
"peerDependencies": {
"@angular/core": "^7.x",
"@angular/animations": "^7.x",
"@angular/cdk": "^7.x",
"@angular/flex-layout": "^7.0.0-beta.23",
"@angular/forms": "^5.x",
"@angular/material": "^5.x",
"@angular/fire": "5.x",
"firebase": "5.x",
}If you are still running angular v5, please consider to user ngx-auth-firebaseui v0.x
v1.x should be used with angular v7 projects
- Angular (requires Angular 2 or higher, developed with 7.x) - obviously
- @angular-material-extensions/password-strength
the @angular-material-extensions/password-strength is used to indicate how secure is the provided password when registering a new firebase user e.g:
(1) Installation
If Angular Material Design is not setup, just run ng add @angular/material learn more
Now add the library via the angular schematics
ng add ngx-auth-firebaseui- ✔️ peer dependencies will be automatically added the package.json and installed
- ✔️
ngx-auth-firebaseui's module will be automatically imported to the root module (just replacePUT_YOUR_FIREBASE_API_KEY_HEREwith your firebase api key) - ✔️
ngx-auth-firebaseui's assets will be automatically added theangular.jsonfile
Install above dependencies via npm.
Now install ngx-auth-firebaseui via:
npm install --save ngx-auth-firebaseuinpm i -s @angular/material @angular/cdk @angular/flex-layout @angular/forms @angular/animationsFirebase deps
npm i -s firebase @angular/fire-> continue by following the instructions here
Once installed you need to import the main module:
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice NgxAuthFirebaseUIModule .forRoot()):
and then from your Angular AppModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Import your library
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
// Specify the ngx-auth-firebaseui library as an import
NgxAuthFirebaseUIModule.forRoot({
apiKey: 'your-firebase-apiKey',
authDomain: 'your-firebase-authDomain',
databaseURL: 'your-firebase-databaseURL',
projectId: 'your-firebase-projectId',
storageBucket: 'your-firebase-storageBucket',
messagingSenderId: 'your-firebase-messagingSenderId'
}),
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Other modules in your application can simply import NgxAuthFirebaseUIModule:
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';
@NgModule({
declarations: [OtherComponent, ...],
imports: [NgxAuthFirebaseUIModule, ...],
})
export class OtherModule {
}Note:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look forngx-auth-firebaseui:
map: {
'ngx-auth-firebaseui': 'node_modules/ngx-auth-firebaseui/bundles/ngx-auth-firebaseui.umd.js',
}(2) Configuration
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Import your library
import { NgxAuthFirebaseUIModule } from 'ngx-auth-firebaseui';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
// Specify the ngx-auth-firebaseui library as an import
NgxAuthFirebaseUIModule.forRoot(
{
apiKey: 'your-firebase-apiKey',
authDomain: 'your-firebase-authDomain',
databaseURL: 'your-firebase-databaseURL',
projectId: 'your-firebase-projectId',
storageBucket: 'your-firebase-storageBucket',
messagingSenderId: 'your-firebase-messagingSenderId'
},
() => 'your_app_name_factory',
{
enableFirestoreSync: true, // enable/disable autosync users with firestore
toastMessageOnAuthSuccess: false, // whether to open/show a snackbar message on auth success - default : true
toastMessageOnAuthError: false // whether to open/show a snackbar message on auth error - default : true
}),
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }(3) Usage
Once the library is imported, you can use its components, directives and pipes in your Angular application:
<!-- You can now use the library component in app.component.html -->
<ngx-auth-firebaseui (onSuccess)="printUser($event)"
(onError)="printError()">
</ngx-auth-firebaseui>or
<!-- or simply in the app.component.ts -->
@Component({
selector: 'app',
template: `
<ngx-auth-firebaseui (onSuccess)="printUser($event)" (onError)="printError()"></ngx-auth-firebaseui>`
})
class AppComponent {
printUser(event) {
console.log(event);
}
printError(event) {
console.error(event);
}
}<!-- You can now use the library component in app.component.html -->
<ngx-auth-firebaseui-providers layout="column"></ngx-auth-firebaseui-providers><ngx-auth-firebaseui-user></ngx-auth-firebaseui-user>| option | bind | type | default | description |
|---|---|---|---|---|
| providers | Input() | string[] | ['all'] or [AuthProvider.All] | choose your favorite authentication provider: google |
| appearance | Input() | MatFormFieldAppearance | standard |
the appearance of the mat-form-field #'legacy' |
| tabIndex | Input() | number | null; | 0 |
| registrationEnabled | Input() | boolean | true |
whether the user is able to register a new account |
| resetPasswordEnabled | Input() | boolean | true |
whether the user is able to reset his account password |
| guestEnabled | Input() | boolean | true |
whether the user can sign in and continue as guest |
| tosUrl | Input() | string | - | the url of term of services |
| privacyPolicyUrl | Input() | string | - | the url of the private privacy |
| goBackURL | Input() | string | - | the url to redirect to after creating a new user and clicking the go back button - the button is only available when the input is provided |
| messageOnAuthSuccess | Input() | string | see the code -> | the message of the snackbar when the authentication process was successful |
| messageOnAuthError | Input() | string | see the code -> | the message of the snackbar when the authentication process has failed |
| onSuccess | Output() | any | - | this will be fired when an authentication process was success. The authenticated user is emitted! |
| onError | Output() | any | - | this event will be fired when an error occurred during the authentication process! An error message is emitted! |
PS: if either tosUrl or privacyPolicyUrl` are provided, the user will be asked to check and accepts tos and pp before registering a new account or sign in in anonymously
<ngx-auth-firebaseui [guestEnabled]="false"
(onSuccess)="printUser($event)"
(onError)="printError($event)">
</ngx-auth-firebaseui>Result:
How to configure your input providers ? see the examples
e.g: in your component, import the AuthProvider enum to pick up your favorite provider:
import {OnInit} from '@angular/core';
import {AuthProvider} from 'ngx-auth-firebaseui';
export class ExampleComponent implements OnInit {
providers = AuthProvider;
ngOnInit() {
}
}in your template -->
<ngx-auth-firebaseui
[providers]="[providers.Google, providers.Facebook, providers.Twitter]"
(onSuccess)="printUser($event)"
(onError)="printError()"></ngx-auth-firebaseui>or
<ngx-auth-firebaseui
[providers]="['google', 'facebook', 'twitter']"
(onSuccess)="printUser($event)"
(onError)="printError()">
</ngx-auth-firebaseui>take a look at the full documentation here
| option | bind | type | default | description |
|---|---|---|---|---|
| layout | Input() | string | row |
set the layout of the providers buttons options: 'column' or 'row' |
| theme | Input() | string | default |
set the theme of the providers buttons options: '', 'classic', 'stroked', 'fab', 'mini-fab', 'raised', |
e.g: in template:
<ngx-auth-firebaseui-providers [theme]="themes.CLASSIC"></ngx-auth-firebaseui-providers>
<ngx-auth-firebaseui-providers [theme]="themes.STROKED"></ngx-auth-firebaseui-providers>
<ngx-auth-firebaseui-providers [theme]="themes.RAISED"></ngx-auth-firebaseui-providers>
<ngx-auth-firebaseui-providers [theme]="themes.FAB"></ngx-auth-firebaseui-providers>
<ngx-auth-firebaseui-providers [theme]="themes.MINI_FAB"></ngx-auth-firebaseui-providers>in your component:
import {Component} from '@angular/core';
import {AuthProvider, Theme} from 'ngx-auth-firebaseui';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
themes = Theme;
}| option | bind | type | default | description |
|---|---|---|---|---|
| editMode | Input() | boolean | false | whether the use is in edit mode |
| canLogout | Input() | boolean | true | whether to render the logout button |
| canDeleteAccount | Input() | boolean | true | whether to render the delete account button |
| appearance | Input() | MatFormFieldAppearance | - | the style of the mat-input-form |
| onSignOut | Output() | void | - | this will be fired when the user signs out |
| onAccountDeleted | Output() | void | - | this will be fired when the user deletes his account |
If you want to prevent a route to be accessed from non authorized users, you can
use a built in LoggedInGuard angular router guard.
- enter the fallback url in the
NgxAuthFirebaseUIConfigunderauthGuardFallbackURL - import the
LoggedInGuardin your router module
import {NgModule} from '@angular/core';
import {Routes, RouterModule} from '@angular/router';
import {LoggedInGuard} from 'ngx-auth-firebaseui';
const routes: Routes = [
{
path: '',
redirectTo: 'home',
pathMatch: 'full'
},
{
path: 'secured',
loadChildren: 'app/secured/secured.module#SecuredModule',
canActivate: [LoggedInGuard]
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule {
}- @firebaseui/ng-bootstrap
- ngx-linkifyjs
- @angular-material-extensions/password-strength
- @angular-material-extensions/link-preview
- @angular-material-extensions/pages
- @angular-material-extensions/contacts
- @angular-material-extensions/faq
- @angular-material-extensions/jumbotron
- @angular-material-extensions/google-maps-autocomplete
- @angular-material-extensions/combination-generator
- Drop an email to: Anthony Nahas
- or open an appropriate issue
- let us chat on Gitter
Built by and for developers ❤️ we will help you 👊
This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2018 Anthony Nahas. Licensed under the MIT License (MIT)